
Tagged Template Strings
이전에 템플릿 문자열이라는 형태로 문자열에 변수를 삽입하는 방법을 배웠었습니다.
오늘 다룰 문법은 템플릿 문자을 발전시킨 Tagged Template Strings(Literals)에 대해서 알아보도록 하겠습니다.
Tagged Template Strings는 함수형태로 이용할 수 있는 템플릿 문자열입니다. 이때, 템플릿 문자열에서 변수와 문자를 구분지을 수 있다는 특징이 있습니다.
이전에 템플릿 문자열을 배우면서 만들었던 코드로 Tagged Template Strings를 사용해보겠습니다.
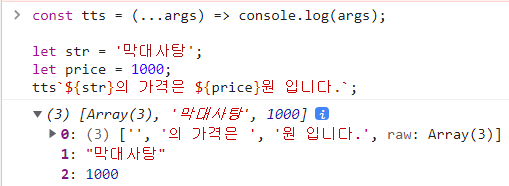
const tts = (...args) => console.log(args);
let str = '막대사탕';
let price = 1000;
tts`${str}의 가격은 ${price}원 입니다.`;코드에서 눈에 띄는 곳이 함수를 호출하는 부분입니다. 기본에 알고있는 호출 방식인 tts()가 아니라 tts``과 같은 방식으로 사용되었습니다. 이런 호출방식이 Tagged Template Strings의 첫 번째 특징입니다.
위 코드의 실행결과도 한 번 확인해보겠습니다.
 결과가
결과가 [['', '의 가격은 ', '원 입니다.', raw: Array(3)], '막대사탕', 1000]이라고 나왔습니다. 전개 연산자에 따라 반환값들이 묶였는데요.
첫 요소인 ['', '의 가격은 ', '원 입니다.', raw: Array(3)]는 문자들이 들어있습니다. 우리가 설정한 변하지 않는 문자들이죠. 그리고 그 다음 요소로 '막대사탕', 1000이 오면서 변수들이 저장되어있음을 볼 수 있습니다. 이때, 템플릿 문자열 형태로 사용되었지만, 함수에서 파라미터로 사용될 때는 변수의 원래 자료형이 유지되었음을 볼 수 있습니다. 따라서 Tagged Template Strings로 전달된 데이터는 자료형을 유지한다라는 것을 알 수 있습니다.
정리하자면 우리가 이 코드와 결과에서 알 수 있는 것은 다음 두 가지 입니다.
Tagged Template Strings으로 사용되는 함수는 파라미터로 문자열과 변수를 받게된다.- 함수 내에서 문자는 문자대로 변수는 타입이 그대로 유지된다.
사실 자바스크립트만을 활용해서 무언갈 만들어 낼 때 Tagged Template Strings을 활용할 일은 잘 없으리라 생각됩니다. 하지만 자바스크립트 기반의 라이브러리에서 종종 이 문법을 찾아 볼 수 있는데요. 대표적으로 React.js의 styled-component 라이브러리가 이 문법을 채용하고 있습니다. 따라서 Tagged Template Strings를 채택한 라이브러리를 이용할 때 이 문법을 우리가 알고라도 있다면 사용하는데 큰 도움이 되겠죠?
