
XMLHttpRequest
XMLHttpRequest객체는 자바스크립트에서 비동기 통신을 하기 위한 객체입니다. XML, 문자열, JSON, TEXT 등 다양한 데이터 포맷을 비동기 처리할 수 있게 해줍니다.
XMLHttpRequest 프로퍼티

이 중에서 readyState와 같은 프로퍼티를 보시면 HTTP 통신 상태, HTTP Status(상태 코드)와 같은 용어가 등장합니다. 웹 통신에서 통신 상태와 통신 코드는 특정 숫자값으로 나타내는데, 이것이 HTTP 상태 코드입니다. 이 코드를 보면 현재 통신이 성공했는지, 실패했는지, 진행 중인지, 어디에서 문제가 발생했는지를 알 수 기도 합니다.
HTTP 통신 상태
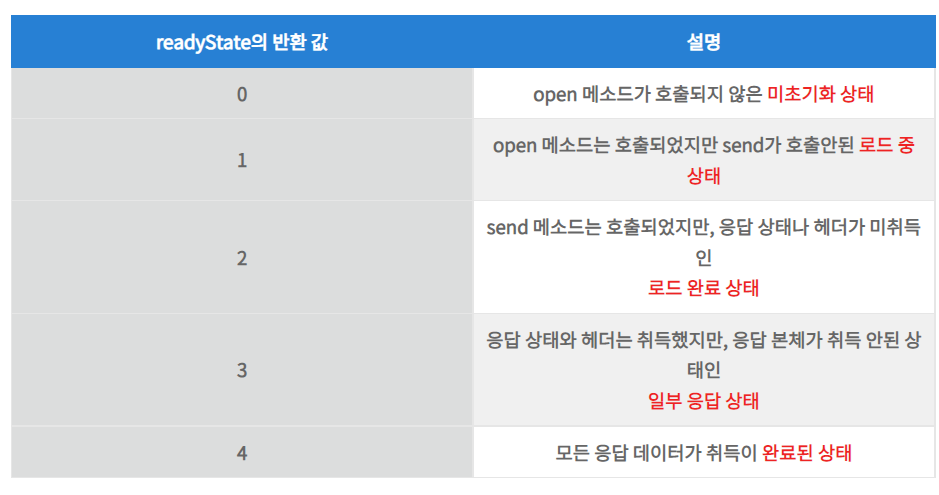
먼저 readyStatus의 반환값 HTTP 통신 상태입니다.

HTTP 상태 코드
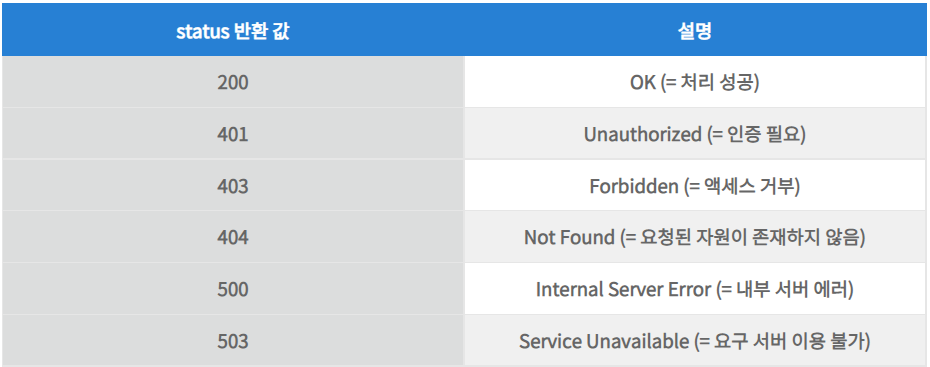
다음은 HTTP 상태 코드입니다. 상태 코드는 무수히 많은 종류가 있지만, 여기서는 빈번하게 만날 수 있는 코드들만 소개해드리고 넘어가겠습니다.

XMLHttpRequest 메소드
다음은 XMLHttpRequest 객체의 메소드입니다.

XMLHttpRequest 사용
XMLHttpRequest는 다음과 같이 사용합니다.
let xhr = new XMLHttpRequest(); //XMLHttpRequest 객체 생성
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
//통신 완료
if (xhr.status === 200) {
//통신 성공
}
else {
//통신 실패
}
}
else {
//통신중
}
};