전개 연산자
전개 연산자는 닷.을 세 개 찍어서 표현하는(...) 독특하게 생긴연산자입니다. 전개 연산자는 전개라는 단어에서 예상할 수 있듯 어떤 내용을 펼쳐주는 듯한 일을 하는 연산자입니다. 전개 연산자는 배열[], 객체 {}, 함수 인자() 블록에서만 사용이 가능합니다.
그러면 전개 연산자의 기능과 역할을 알아보겠습니다.
apply 메소드를 대체하는 전개 연산자
전개 연산자는 apply()메소드를 대체합니다. apply메소드는 함수 인자로 배열이나 객체를 전달하기 위한 메소드입니다.
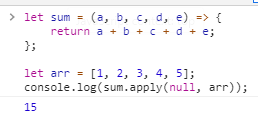
apply 메소드를 사용한 함수 인자의 배열 전달은 다음과 같이 합니다.
let sum = (a, b, c, d, e) => {
return a + b + c + d + e;
};
let arr = [1, 2, 3, 4, 5];
console.log(sum.apply(null, arr));
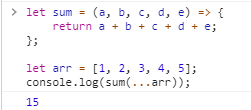
이 구문을 전개 연산자를 이용해서 apply 메소드를 대체하면, 코드가 다음과 같이 변화합니다.
let sum = (a, b, c, d, e) => {
return a + b + c + d + e;
};
let arr = [1, 2, 3, 4, 5];
console.log(sum(...arr));
배열에서의 전개 연산자
배열에서 전개 연산자는 크게 배열의 결합과 복사에 사용됩니다.
배열의 결합
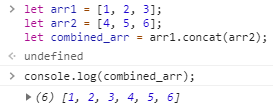
기존에 두 배열을 합치려면 concat() 등의 메소드를 사용해야 했었습니다.
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let combined_arr1 = arr1.concat(arr2);
//혹은 원시적으로
let combined_arr2 = [arr1[0], arr1[1], arr1[2], arr2[0], arr2[1], arr2[2]];
//아니면 이런방법으로
let combined_arr3 = [].concat(arr1, arr2);
이러한 배열의 결합을 전개 연산자를 이용하면 간결하게 표현할 수 있습니다.
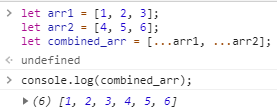
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let combined_arr = [...arr1, ...arr2];
배열의 복사
전개 연산자는 배열을 복사할 수도 있습니다.
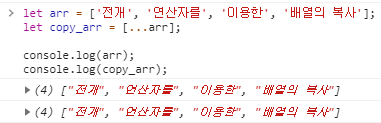
let arr = ['전개', '연산자를', '이용한', '배열의 복사'];
let copy_arr = [...arr];
//원래는
// let copy_arr = arr.slice(0); 와 같이 slice() 메소드 등을 이용
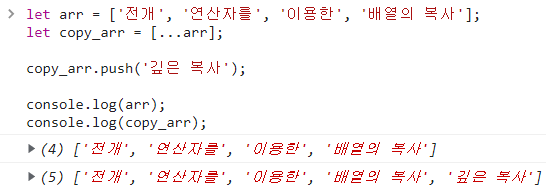
이때, 전개 연산자를 통한 복사는 깊은 복사(deep-copy)를 수행합니다. 그래서 원본 배열은 원본대로, 복사본은 복사본대로 따로 사용할 수 있습니다. 다시말해 복사본에서 수정을 가해도 원본 배열에는 아무런 영향을 주지 않습니다.
let arr = ['전개', '연산자를', '이용한', '배열의 복사'];
let copy_arr = [...arr];
copy_arr.push('깊은 복사');
얕은 복사와 깊은 복사
얕은 복사(swallow-copy)와 깊은 복사(deep-copy)는 무엇일까요?
얕은 복사(swallow-copy)는 원본과 복사본은 따로 생성되지만, 복사본의 변화가 원본에 영향을 줍니다.(반대의 상황도 마찬가지) 좀 더 전문적 용어를 쓰자면, 두 개의 다른 변수가 같은 곳을 참조한다라고 할 수 있습니다.
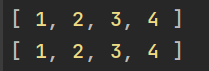
let arr = [1, 2, 3];
let copiedArr = arr;
copiedArr.push(4);
console.log(arr);
console.log(copiedArr); 분명 복사본에 대해서만 push 메소드로 조작을 가했는데, 원본 배열또한 내용이 변했음을 보여줍니다. 이것이
분명 복사본에 대해서만 push 메소드로 조작을 가했는데, 원본 배열또한 내용이 변했음을 보여줍니다. 이것이 얕은 복사입니다.
반면, 깊은 복사(deep-copy)는 원본과 복사본을 따로 생성하고, 그 내부의 내용도 별개의 것으로 취급하는 것 입니다. 복사하는 변수가 서로 다른 것을 참조한다는 의미입니다. 그래서 복사본의 변화가 원본에 아무런 영향을 주지 않습니다.
let a = 4;
let b = a; //b는 a를 복사
b += 1;
console.log(a);
console.log(b);
객체에서의 전개 연산자
객체의 결합
객체르 결합하기 위해서는 Object.assign과 같은 메소드를 사용했었습니다.
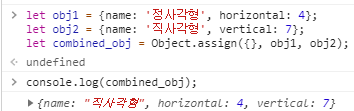
let obj1 = {name: '정사각형', horizontal: 4};
let obj2 = {name: '직사각형', vertical: 7};
let combined_obj = Object.assign({}, obj1, obj2);
//혹은 원시적으로
// let combined_obj = { name: obj1.name, ...... };
전개 연산자로 객체의 결합을 간단하게 표현할 수 있습니다. 전개 연산자를 이용한 객체의 결합은 다음과 같습니다.
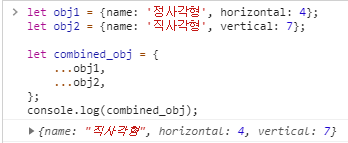
let obj1 = {name: '정사각형', horizontal: 4};
let obj2 = {name: '직사각형', vertical: 7};
let combined_obj = {
...obj1,
...obj2,
};
객체의 복사
마찬가지로 객체의 복사도 전개 연산자를 통해 깊은 복사로 복사가 됩니다.
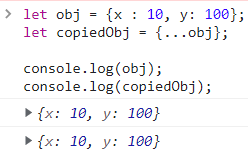
let obj = {x : 10, y: 100};
let copiedObj = {...obj};
console.log(obj);
console.log(copiedObj);
others
others는 전개 연산자와 사용되는 키워드입니다. 주로 구조 분해 할당과 전개 연산자를 함께 사용할 때 쓰게됩니다.
others연산자는 구조 분해 할당 이후 할당되지 않고 남아있는 요소들을 또 다른 배열로 묶어서 저장합니다. 이때 반드시 others앞에 전개 연산자 ...를 붙여야합니다.
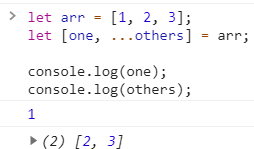
let arr = [1, 2, 3];
let [one, ...others];
//one: 1, others: [2, 3];
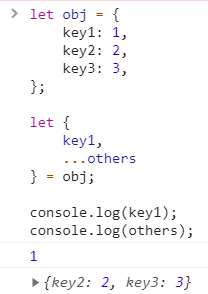
객체에서도 others를 사용할 수 있습니다.
let obj = {
key1: 1,
key2: 2,
key3: 3,
};
let {
key1,
...others
} = obj;