
Object 객체
Object 객체는 객체의 공통적 프로퍼티/메소드를 다루는 객체입니다. 자바스크립트의 객체는 배열, 문자열, 숫자 등 내장 객체와 사용자 정의 객체도 Object 객체에 자동적으로 포함됩니다.그래서 Object 객체는 이러한 객체들의 객체라고 할 수 있습니다.
아무래도 객체들을 다루는 객체다보니 내용이 많은데 그 중에서도 가장 자주 사용되는 멤버들을 소개해보겠습니다.

assign
Object.assign(target, obj, ...);
//target: 대상 객체
//obj: 복사 할 객체assign은 target으로 지정된 객체에 복사 대상 객체들(obj, ...)을 복사해 결합시킵니다. 반환값으로 결합된 객체를 반환하는데, 이 결합된 객체는 target 객체가 결합되어 변화한 객체입니다. 즉, 원본 객체에 변화를 준다는 것 입니다.
assign의 동작을 예제 코드를 통해 알아보겠습니다.
let student1 = {
name: '호호',
department: '정보통신학과',
grade: 2,
description: {
email: 'hhh@hhh.net',
},
};
let student2 = {
name: '깔깔',
department: '컴퓨터공학과',
stdID: 101010,
description: {
address: '서울시 여러분 담배꽁초',
}
};
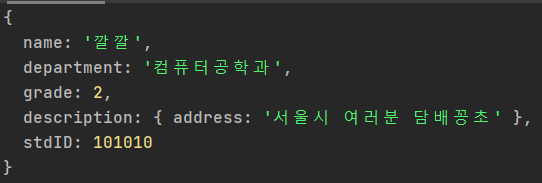
Object.assign(student1, student2);
console.log(student1);
위 코드로부터 알 수 있는 사실은 다음과 같습니다.
- 같은 이름을 가진 프로퍼티는 나중의 객체(복사하는 객체)의 값으로 덮여씌어진다.
- 존재하지 않는 프로퍼티는 그대로 남거나, 새로 추가된다.
- 내부 객체는 결합되지 않고 덮여 쓰여진다.
객체 내부의 객체까지 결합시키고 싶다면, 내부 객체에 대해서 assign을 한 번 더 수행해야합니다.
preventExtensions, seal, freeze
이 세가지 메소드들은 서로 연관이 깊은 메소드입니다. 이 세 메소드들은 불변 객체를 정의하는데 사용됩니다.
불변 객체
불변 객체는 인스턴스화 이후 값을 더 이상 변경할 수 없는 객체를 말합니다. 인스턴스화 이후 값이 변하게되면 의도치 못 한 동작으로 인해 오류를 발생시키는데, 이를 방지하기 위해서 불변 객체를 정의합니다.
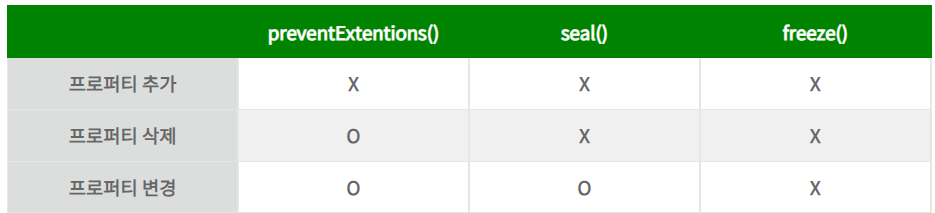
preventExtensions, seal, freeze는 불변 객체를 정의하기 위해 자바스크립트에서 지원하는 메소드입니다. 세 가지는 모두 불변 객체를 정의해준다는 점이 같지만, 제어 허용 범위가 각기 다릅니다. 따라서, 허용 범위에 따라 알맞은 메소드를 사용하면 됩니다.
 가장 엄격하게 정의하는 메소드는
가장 엄격하게 정의하는 메소드는 freeze임을 알 수 있습니다.
preventExtensions
preventExtensions의 동작을 보면 다음과 같습니다.
let student = {
name: '호호',
department: '정보통신학과',
grade: 2,
};
Object.preventExtensions(student);
student.name = '커비'; //프로퍼티 변경
delete student.grade; //프로퍼티 삭제
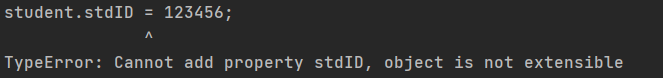
student.stdID = 123456; //프로퍼티 추가
변경과 삭제에서는 오류를 내지 않았으나, 프로퍼티 추가에서 에러 메세지를 보냅니다.
추가적으로 웹스톰 IDE에서는 불변 객체에 대한 오류를 잡아서 띄워주지만, VSCODE나 다른 도구에서는 에러 메세지를 띄우지 않을 수도 있습니다. 이럴경우 스크립트 최상단에 use Strict를 넣어 엄격 모드로 바꾸고 실행해주세요.
'use Strict'
let student = {
name: '호호',
department: '정보통신학과',
grade: 2,
};
Object.preventExtensions(student);
student.name = '커비'; //프로퍼티 변경
delete student.grade; //프로퍼티 삭제
student.stdID = 123456; //프로퍼티 추가seal
let student = {
name: '호호',
department: '정보통신학과',
grade: 2,
};
Object.seal(student);
student.name = '커비'; //프로퍼티 변경
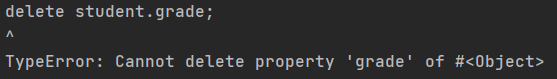
delete student.grade; //프로퍼티 삭제
student.stdID = 123456; //프로퍼티 추가
전과 다르게 delete 명령으로 프로퍼티를 삭제하는 과정에서 불가능하다고 에러 메세지를 띄웠습니다.
freeze
let student = {
name: '호호',
department: '정보통신학과',
grade: 2,
};
Object.seal(student);
student.name = '커비'; //프로퍼티 변경
delete student.grade; //프로퍼티 삭제
student.stdID = 123456; //프로퍼티 추가
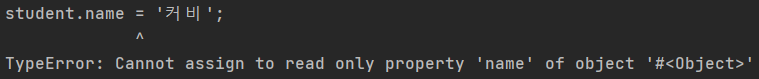
freeze는 처음부터 변경도 못하게 막았습니다. 그리고 객체가 읽기 전용(read only)라고 알려줍니다.
