
노드 워킹
지난 포스트에서 다룬 노드 취득은 html 문서 전체를 검사하고 노드를 취득합니다. 따라서 노드 취득을 여러번 실시할수록 어플리케이션의 성능에 영향을 주게됩니다. 그래서 처음에만 노드를 취득하고, 나머지 요소는 주변을 따라가면서 취득해보자는 아이디어가 나왔고 이것이 노드 워킹입니다.
노드 워킹은 현재 취득한 노드를 기준으로 다른 노드를 취득합니다.

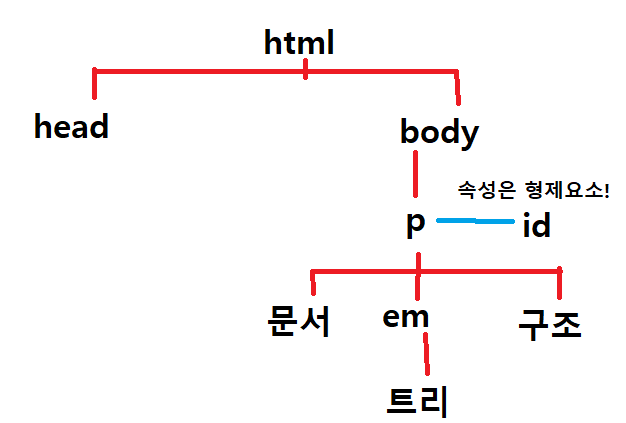
예를 들어, 위와 같은 문서 트리에서 p를 취득했는데 em을 취득하고 싶다면 노드 취득방법을 쓰는게 아니라, 현재 취득한 노드인 p의 자식 노드 em을 취득하는 방식을 사용하자~라는 것이 노드 워킹입니다.
노드 워킹은 부모, 형, 동생, 자식 요소 노드로 총 네 종류의 노드를 취득할 수 있습니다. 각 요소에 대한 설명은 이 포스트를 참조해주세요.
노드 워킹 프로퍼티
노드 워킹에서 부모, 형, 동생, 자식 요소 노드를 취득하기 위한 프로퍼티들은 다음과 같습니다.
이 중 모든 자식 요소를 취득하는 childNodes는 NodeList 객체의 형태로 취득 결과를 반환합니다.
노드 워킹 사용하기
노드 워킹은 먼저 요소를 하나 취득하고, 프로퍼티를 이용해 연결된 요소들을 워킹하여 접근하고 취득합니다.
let a = document.getElementsById(id);
let aParent = a.parentNode;