
이벤트
이벤트란 웹 페이지에서 일어나는 모든 상황들을 말합니다. 우리가 클릭, 드래그, 휠 조작 뿐만 아니라, 새로고침, 접속 등과 같은 것들도 모두 이벤트입니다. 웹 페이지에서 자바스크립트는 이런 이벤트가 발생할 때 마다 실행되어 웹 페이지가 동작하게 만들어줍니다.
클라이언트측 이벤트
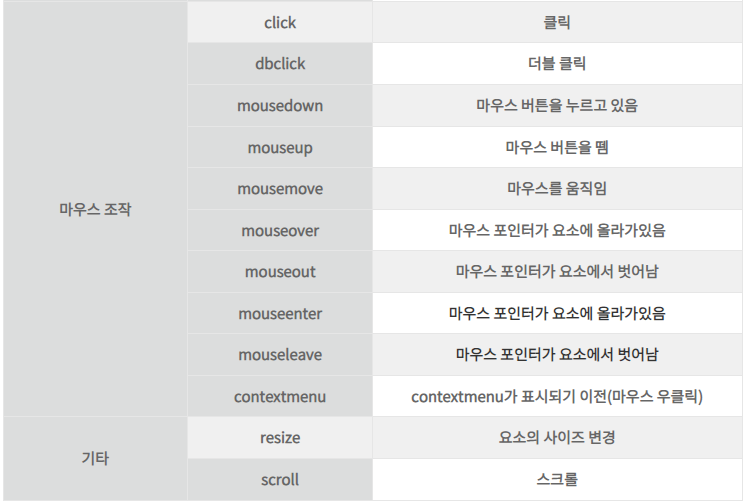
일반적으로 자바스크립트는 클라이언트 프로그래밍을 하게 됩니다. 그래서 대부분 클라이언트측 이벤트를 다루게 되는데요, 클라이언트측 이벤트는 다음과 같습니다.


mouseover/mouseout, mouseenter/mouseleave
방금 본 표에서 위 두 이벤트는 설명이 동일하게, 마우스 포인터가 요소에 올라감 벗어남을 의미하고 있습니다. 두 이벤트의 차이는 무엇이길래 따로 분류한 걸까요?
두 이벤트의 차이점은 자식 요소의 포함 여부입니다. mouseover/mouseout 이벤트는 지정된 요소와 그 아래 자식요소까지 마우스 포인터가 올라가고 벗어나는 경우 이벤트가 발생합니다. 반면, mouseenter/mouseleave 이벤트는 해당 요소에 마우스 포인터가 올라가고 벗어나는 경우에만 이벤트가 발생하게 되고, 자식 요소에 마우스를 올리거나 벗어날때는 이벤트가 발생하지 않습니다.
이벤트 구동 모델
계속해서 언급했지만 자바스크립트는 이벤트의 발생에 따라 처리하는 코드를 작성합니다. 이러한 작성법을 이벤트 구동 모델(이벤트 드리븐 모델)이라고 합니다.
이벤트 핸들러
이벤트 핸들러는 이벤트가 발생하면 처리하는 코드를 적는 함수입니다. 이벤트 핸들러는 다음과 같이 사용합니다.
obj.on이벤트명 = function() {};
또는
obj.on이벤트명 = 함수명;obj는 window 혹은 요소 객체(노드)를 의미합니다. 또한 이벤트 핸들러의 특징으로 방금전에 알아본 이벤트 이름 앞에 on이라는 단어를 붙인다는 점입니다. 그리고 =뒤에 이벤트에 대한 처리 함수를 적어주면 이벤트 핸들러를 작성하는 것 입니다.
이 방식에는 세 가지 주의점이 있습니다.
- 이벤트명은 소문자로 기술한다.
- 함수명을 적는 것은 호출이 아니다.
- id 노드 취득 방법에서는
window.onload이벤트를 기술하고 그 내부에 이벤트 핸들러를 작성한다.
이벤트 리스너
이벤트 핸들러 방식에는 커다란 단점이 있습니다. 바로 동일 요소/이벤트에 대해서 여러 이벤트 핸들러의 등록이 불가능하다라는 것입니다. 갈수록 웹 페이지가 복잡해지면서 동일 요소/이벤트에 여러 처리를 등록해야하는 경우가 생겼고, 이를 위해 이벤트 리스너가 등장했습니다.
이벤트 리스너는 동일 요소/이벤트에 여러 이벤트 핸들러를 등록할 수 있는 문법입니다. 이벤트 리스너는 다음과 같이 사용합니다.
elem.addEventListener(event, listener, capture);elem은 요소 객체, event는 이벤트 종류, listener는 이벤트에 대한 처리를 기술합니다. 마지막으로 capture라는 것이 나오는데, 이것은 이벤트의 방향을 설정하는 인자입니다. 이 개념은 추후에 따로 다뤄야하는 내용이니까 지금은 마지막 인자로 넣을 수 있구나 정도만 알아두시면 됩니다.
이벤트 등록하기
그러면 이제 이벤트를 등록하는 방법에 대해서 알아보겠습니다.
태그 내부에 이벤트 정의(이벤트 핸들러)
첫 번째 방법은 태그 내부에 속성처럼 이벤트를 정의하는 것 입니다.
<button id="btn1" onclick="btn_click()">
<!--"btn_click()"대신 코드를 기술하는것도 가능!-->function btn_click() {
//버튼 클릭시 동작 할 기능
}요소 객체의 프로퍼티로 선언(이벤트 핸들러)
두 번째 방법은 첫 번째과 비교하여 html 문서와 자바스크립트 파일을 좀 더 분리하는 방법입니다. 일반적으로 이벤트 핸들러라고 하면 사용되는 방식입니다.
<button id="btn1">document.getElementById('btn1').onclick = function() {
//클릭시 일어날 이벤트 기술
};위에서도 언급했지만, 이 방법의 경우 페이지를 로드하는 이벤트를 먼저 기술해주어야합니다. 왜냐하면, 페이지를 불러오기전에 페이지의 요소를 취득한다는 것은 말이 안되기 때문입니다. 따라서 실제로 사용할 때는 다음과 같이 사용합니다.
window.onload = function() {
document.getElementById('btn1').onclick = function() {
};
};이벤트 리스너 활용
마지막 방법은 이벤트 리스너인 addEventListener메소드를 활용하는 방법입니다.
<button id="btn1">document.getElementById('btn1').addEventListener('click', function() {
//이벤트의 동작
}, false);이 방법도 위에서 언급은 안되었지만, 역시 페이지를 먼저 로드한 이후에 노드를 취득하고 이벤트를 등록하는 것이 좋습니다. 이벤트 리스너 방식으로 페이지를 로드하는 방법은 다음과 같습니다.
document.addEventListener('DOMContentLoaded', function() {
document.getElementById('btn1').addEventListener('click', function() {
//이벤트의 동작
}, false);
}, false);DOMContentLoaded 이벤트는 페이지가 로드(DOM 요소들이 로드가 완료)된 이벤트를 의미합니다.
DOMContentLoaded와 onload의 차이점
두 로드 방식의 차이는 바로 이미지 로딩에 있습니다. 일반적으로 다른 요소에 비해 이미지는 로딩이 오래걸리고, alt 등으로 인해 당장은 로드되지 않아도 괜찮은 요소입니다.
onload이벤트는 페이지와 이미지가 모두 로드된 상태에서 처리를 시작하는 이벤트이고, DOMContentLoaded는 이미지를 제외한, 페이지만 로드가 다 되면 처리를 시작하는 이벤트 입니다.
결과적으로 봤을때, DOMContentLoaded의 동작이 좀 더 빠르고, 이미지 로드는 처리할 이벤트를 잘 달지 않으므로, DOMContentLoaded를 사용하는 것이 권장됩니다.
이벤트 삭제
이벤트 핸들러 삭제
이벤트 핸들러의 삭제는 핸들러(on~ 메소드)에 null값을 부여하면 됩니다.
<button id="btn1">document.getElementById('btn1').onclick = function() {
//클릭시 일어날 이벤트 기술
};
document.getElementById('btn1').onclick = null;위 코드는 onclick에 등록되어있던 이벤트를 null로 덮어쓰움으로써 이벤트를 없던일로, 즉, 이벤트를 삭제하는 동작을 하게 됩니다.
이벤트 리스너 삭제
이벤트 리스너의 삭제는 removeEventListener() 메소드로 수행합니다.
<button id="btn1">document.getElementById('btn1').addEventListener('click', function() {
//이벤트의 동작
}, false);
document.getElementById('btn1').removeEventListener('click', function() {
//이벤트의 동작
}, false);위처럼 removerEventListener() 메소드로 이벤트 리스너를 삭제할 수 있습니다. 이때, 두 번째 인수인 listener 함수를 지정해야하므로, 삭제하려는 이벤트의 리스너를 지정해야합니다.
