
기존까지는 노드들을 취득하는 방법에 대해 알아봤는데, 이번에는 자바스크립트에서 노드를 추가하는 방법을 알아보겠습니다.
create~
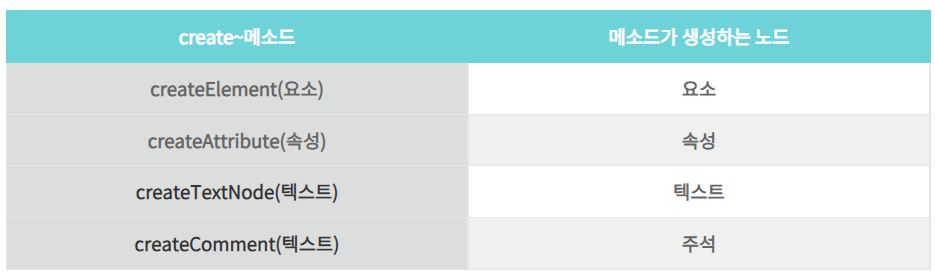
create~는 노드를 생성하는 메소드입니다. 접미사에 무엇이 들어가냐에 따라서 요소, 속성, 텍스트 등이 생성됩니다. 그리고 오직 생성만 하기 때문에, 문서에 생성한 노드를 삽입하기 위해서는 추가하는 작업을 거쳐야합니다.
노드를 생성하는 메소드들은 다음과 같습니다.

appendChild
appendChild는 생성한 노드를 트리 구조에 삽입하는 메소드입니다. 이름에서 볼 수 있듯이, Child, 자식 요소로 삽입하게 됩니다.
자식 요소로 삽입할 때 무조건 제일 마지막 순서인 자식요소로 삽입이됩니다. appendChild는 다음과 같이 사용합니다.
요소.appendChild(추가할 노드)insertBefore
이전의 appendChild가 요소의 제일 마지막 자식 요소로만 삽입한다고 했었습니다. 근데 트리 구조상, 요소를 어떤 요소 사이에 넣어야하는 순간이 필요합니다. 그래서 등장한 것이 insertBefore메소드 입니다.
insertBefore메소드는 두번 째 인수로 지정한 자식 노드의 앞 부분에 노드를 삽입합니다. 즉, 어떤 노드의 형 노드로 삽입될 수 있게 해주는 메소드입니다.
요소.insertBefore(추가할 노드, 요소의 자식 노드)만약 두 번째 인수를 null로 설정하게 되면 appendChild처럼 맨 끝의 자식 요소로 추가됩니다.
