
입력 폼 접근
입력 폼은 id 등을 적는 텍스트 박스부터, 날짜 선택, 댓글의 텍스트 에이리어 등을 의미합니다. 그래서 입력 폼에 접근한다는 것은 입력란에 들어있는 값들만 따로 빼와서 처리하겠다라는 이야기입니다.
입력 폼은 다음과 같이 간단하게 접근이 가능합니다.
<form>
<input id="email" type="text" name="email">
<input id="btn" type="button" value="버튼">
</form>document.getElementById('btn').addEventListener('click', function() {
let email = document.getElementById('email');
}, false);
//참고로 email.value 처럼 프로퍼티를 통해 폼에 접근가능라디오 버튼과 체크박스
그렇다면 라디오 버튼과 체크박스처럼 여러개의 선택지 중 하나의 값을 선택해서 값을 입력하는 폼은 어떻게 접근할까요?
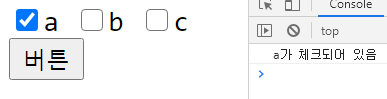
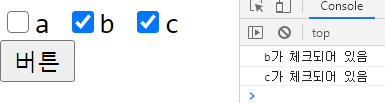
일반적으로 라디오 버튼과 체크박스의 요소에 접근할 때는 체크가 되어있는박스의 정보를 가져와서 활용합니다. 그래서 각 요소들을 검사해서 체크가 되어있는지 아닌지 확인을 하고, 체크가 되어있다면 요소를 취득하는 방법을 사용합니다.
<form>
<div>
<label><input type="checkbox" name="alphabet", value="a">a</label>
<label><input type="checkbox" name="alphabet", value="b">b</label>
<label><input type="checkbox" name="alphabet", value="c">c</label>
<input id="btn" type="button" value="버튼">
</div>
</form>document.addEventListener('DOMContentLoaded', function () {
document.getElementById('btn').addEventListener("click", function () {
let alphabets = document.getElementsByName('alphabet');
for (let i = 0; i < alphabets.length; i++) {
let alphabet = alphabets.item(i);
if (alphabet.checked) {
console.log(alphabet.value + "가 체크되어 있음");
}
}
});
});위 코드에서 우리가 주목해야 할 것은 폼 내의 요소들을 반복 처리하며, 체크가 되어있는 지 확인하는 for문 입니다.
for (let i = 0; i < alphabets.length; i++) {
let alphabet = alphabets.item(i);
if (alphabet.checked) {
console.log(alphabet.value + "가 체크되어 있음");
}
}

item()메소드를 통해, 요소를 하나씩 검사합니다. 이때, 요소가 체크 되어있다면(alphabet.checked)그에 대한 동작을 실행합니다.
예제 코드는 체크박스지만, 라디오 버튼도 원리는 동일합니다. 단, 라디오 버튼은 하나의 체크만 가능한 폼이므로 chekced를 발견했다면, 반복문을 종료시키는 작업이 필요할 뿐입니다.
드롭다운 리스트
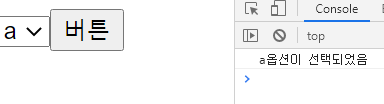
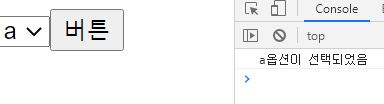
드롭다운 리스트는 여러개의 목록에서 하나의 값을 선택하는 폼 요소입니다.
<form>
<div>
<select id='alphabet'>
<option value='a'>a</option>
<option value='b'>b</option>
<option value='c'>c</option>
</select>
</div>
</form>document.addEventListener('DOMContentLoaded', function () {
document.getElementById('btn').addEventListener('click', function () {
let options = document.getElementById('alphabet').options;
for (let i = 0; i < options.length; i++) {
let option = options.item(i);
if (option.selected) {
console.log(option.value + "옵션이 선택되었음");
}
}
});
});

선택된 요소를 확인하는 과정이 라디오 버튼, 체크박스와 비슷하지만 checked가 아닌 selected라는 프로퍼티를 통해 선택된 요소임을 확인한다는 것을 알 수 있습니다.
파일 입력 접근하기
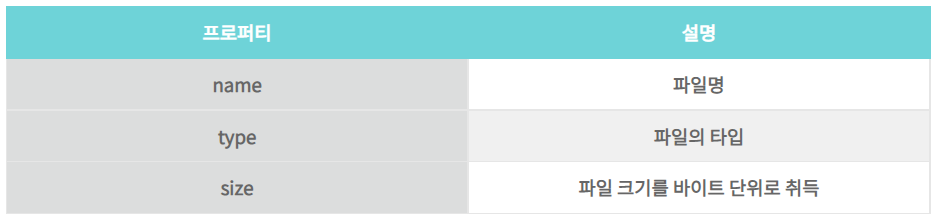
폼 요소 중에는 파일을 입력하는 폼도 있었습니다. 파일은 File 객체라는 것을 통해 접근할 수 있는데, 이 객체의 프로퍼티를 통해서 파일 정보에 접근하게 됩니다. File 객체의 프로퍼티와 메소드는 다양하지만 중요한 세 가지만 우선 소개하겠습니다.

let file = document.getElementById('file').files;취득할 때, 마지막에 .files라는 프로퍼티로 파일을 취득한다는 것을 알립니다.
