
배열 Array
배열은 데이터들의 집합입니다. 하나의 변수에 여러개의 데이터를 담고 싶다면 배열을 이용하게 됩니다.
인덱스와 요소
배열내부에 저장된 데이터들에 순서대로 번호를 부여하는데 이를 인덱스라고 합니다. 그리고 인덱스(index)에 저장된 데이터를 요소(element)라고 부릅니다.
일반적으로 우리가 숫자를 셀 때 1부터 시작하는 것과 달리 인덱스는 0부터 세어나가기 시작합니다. 따라서 배열의 첫 번째 요소는 0번 인덱스를 가지고, 두 번째 요소는 1번 인덱스를 갖게 됩니다.
배열 선언
자바스크립트의 배열 선언은 Array 객체를 이용하는 것과 리터럴 방식으로 선언하는 두 가지 방법을 지원합니다.
Array 객체
Array 객체로 배열을 선언하는 방식은 다음과 같습니다.
let arr1 = new Array(); //빈 배열 선언
arr1[0] = 1; //빈 배열 arr1에 요소 추가하기
arr1[1] = 2;
let arr2 = new Array('가','나', '다'); //배열 생성과 동시에 초기화
let arr3 = new Array(5); //크기가 지정된 빈 배열 선언new Array()와 같은 문장을 객체를 인스턴스화 한다고 하는데, 우선 지금은 아직 객체를 이야기하지 않았으므로 그렇구나 하고 넘기시면됩니다. 아무튼 인스턴스화 과정에서 인수를 주지 않으면, 크기도 없는 빈 배열이 만들어지고, 2개 이상의 인수를 주면 배열을 생성하면서 초기화를 시킵니다. 마지막으로 인수를 한 개만 주고 숫자라면, 크기가 지정된 빈 배열이 만들어집니다.
배열 리터럴
우선 리터럴이란 데이터 값을 의미합니다. 더 자세히는 변수에 넣는 데이터의 형태/값을 의미합니다. 그래서 배열 리터럴이라고 하면 변수에 배열이 담긴다 정도로 이해하면 쉽습니다.
배열 리터럴방식은 다음과 같이 대괄호[]를 사용하여 배열을 선언할 수 있습니다. 앞선 Array 객체 방식보다 비교적 간단한 문법을 보여주고 있습니다.
let arr1 = []; //빈 배열
let arr2 = ['가', '나', '다']; //생성과 동시에 초기화
let arr3 = [,,,,,]; //쉼표 갯수 만큼 빈 배열 생성배열을 선언하는 두 방식을 알아보았는데요. 자바스크립트에서는 이 두 가지 방식 중에서 더 간결하고 직관적이며 성능이 더 좋은 배열 리터럴 방식을 권장하고 있습니다.
배열 요소 접근하기
배열의 요소는 인덱스를 통해 접근합니다.
배열명[인덱스]let arr = ['가', '나', '다'];
console.log(arr[1]);
다차원 배열
방금까지 본 배열은 요소로 숫자, 문자 등을 갖는 일반적인 배열입니다. 이와 같은 배열을 1차원 배열이라고 합니다.
배열은 배열을 요소로 가질 수 있는데, 배열을 요소로 갖는 배열을 n차원 배열이라고 하고, 배열 요소에 배열이 몇 겹 존재하냐에 따라 2차원, 3차원, ... 구분을 합니다.
let arr1 = [['가', '나'], ['다', '라']]; //2차원 배열
let arr2 = [[['가'], ['나'], ['다'], ['라']]]; // 3차원 배열다차원 배열의 요소는 다음과 같이 접근합니다.
배열명[idx][idx]; //2차원 배열
배열명[idx][idx][idx]; //3차원 배열2차원 배열까지는 해볼만 한데, 3차원 이상 부터는 복잡하죠? 실제로도 3차원 이상의 배열을 활용할 일은 거의 없습니다. 따라서 2차원 배열 정도만 알아두면 됩니다.
...사실은
자바스크립트에서는 사실 2차원 이상의 배열은 존재하지 않는다고 합니다. 단지 배열의 요소로 배열을 가질 뿐이지, 다른 언어처럼 n차원 배열이라는 개념은 자바스크립트에 존재하지 않는 것 입니다. 그래서 배열을 선언할 때 let arr[][];와 같은 2차원 배열의 선언 방식은 사용이 불가능합니다.
자바스크립트 배열만의 특징
자바스크립트의 배열은 다른 언어와 다른 독특한 특징을 갖고있습니다.
1. 배열 요소의 데이터 타입이 달라도 된다.
대부분의 다른 언어들은 배열을 선언할 때 데이터 타입을 함께 명시합니다. 그래서 하나의 배열엔 지정된 데이터 타입만이 들어갈 수 있는데요. 자바스크립트는 배열의 데이터 타입을 크게 신경쓰지 않습니다.
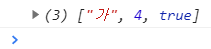
let arr = ['가', 4, true];
console.log(arr);
2. 배열의 크기는 가변적이다.
역시 다른 언어들에서 대부분 선언할 때 배열의 크기를 지정합니다. 그리고 이 크기 또한 선언 이후에는 변경하는 것이 불가능합니다. 하지만 자바스크립트는 배열의 크기를 비교적 자유롭게 늘이고 줄일 수 있다는 특징을 갖습니다. 자바스크립트에서 배열의 크기를 변경하는 방식은 다음 두 가지 방식이 있습니다.
- length 프로퍼티 사용하기
- 요소 추가(push 메소드), 제거(pop 메소드)로 변경하기
length 프로퍼티 사용하기
length 프로퍼티는 배열과 같은 열거 가능한(데이터가 여럿 나열되어있는)객체에 대해서 사용가능한 프로퍼티로, 해당 객체(배열도 객체)의 크기를 반환합니다.
이 length 프로퍼티를 사용해서 배열의 크기를 직접 변경할 수 있습니다.
let arr = ['가', 4, true];
console.log(arr.length);
arr.length = 7;
console.log(arr.length);
arr.length = 3;
console.log(arr.length);
요소 추가, 제거로 변경하기
배열에 요소를 추가하거나 제거해서 길이를 변경할 수 없습니다. 다만 일반적인 추가, 제거는 아니고 요소를 추가하는 pop 메소드와 요소를 제거하는 push 메소드를 이용할 경우에만 가능합니다.
pop 메소드는 배열의 가장 마지막 요소를 제거하는 메소드입니다. 그리고 push 메소드는 배열의 마지막에 요소를 추가하는 메소드입니다.
let arr = ['가', 4, true];
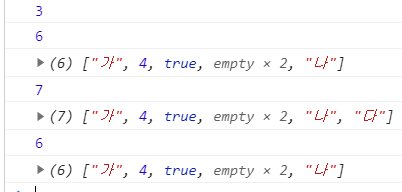
console.log(arr.length); //3
arr[5] = '나';
console.log(arr.length); //6
console.log(arr);
arr.push('다');
console.log(arr.length); //7
console.log(arr);
arr.pop();
console.log(arr.length); //6
console.log(arr);
사진 중간에 empty 요소는 배열이 확장 될 때 요소 추가 없이 크기만을 늘렸기 때문에 empty라는 빈 공간이 생긴 것 입니다.
