
호이스팅 Hoisting
호이스팅은 자바스크립트에서 변수나 함수의 선언이 스코프의 최상단으로 올라가는 것 처럼 보이는 개념을 말합니다. 여기서 호이스팅이 개념이라는 것이 중요합니다. 저는 호이스팅을 처음 접할 때 선언을 스코프의 최상단으로 올리는 작업으로 오해했었는데, 나중에 다시 공부하니까 아니였습니다.
아무튼, 호이스팅은 자바스크립트의 굉장히 독특한 동작 중 하나입니다. 자바스크립트 스코프를 배우면서, 스코프 내에 있으면, 블록/함수 내부 어디에서나 참조할 수 있다고 배웠습니다. 그것을 생각해본 다음 아래 코드를 보시면 동작에 대한 예상으로 숫자 2를 두 번 출력할 것이라고 예상을 할 수 있습니다. 결과를 확인해볼까요?
function getValue() {
console.log(num1);
let num1 = 2;
return num1;
}
console.log(getValue());
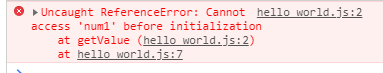
하지만 결과로 초기화 되기 이전에 접근할 수 없다라는 에러를 냈습니다. 이상하지 않나요? 선언되기 전에 사용되었다 라는 에러도 아니고, 초기화 되기전에 접근했다?
자바스크립트의 동작
우선 자바스크립트의 동작원리를 살펴보면 다음과 같습니다.
- 브라우저에 내장된 자바스크립트 엔진은 코드를 실행하기 전에 코드를 형상화 시키는 작업(실행 콘텍스트)과정을 거칩니다.
- 이 과정에서 변수, 함수, 클래스 등의 선언을 스코프에 등록한다.
- 위 과정에서 선언이 이루어지므로, 선언 구문보다 호출이 먼저와도 무리없이 동작한다.
- 이때, 선언은 위로 끌어올려지지만, 초기화는 해당 위치에 그대로 남아있다. 따라서 위 코드에선 초기화 하기 전에 사용이 되었다는 오류를 발생시키게 된다.
이 과정에 따라서 위의 코드를 다시 살펴보면
function getValue() {
console.log(num1);
let num1 = 2;
return num1;
}
console.log(getValue());num1을 console.log로 출력하기 전에 이미 num1을 위한 메모리 공간이 할당되어 있습니다. 그리고 본격적인 초기화는 두번째 let명령에서 이루어집니다. 즉, 다음과 같은 상태로 코드가 진행됩니다.
function getValue() {
console.log(num1); //undefined
let num1 = 2; //number
return num1; //number
}
console.log(getValue());그렇기 때문에 초기화 하기전에 접근했다는 오류 메세지를 브라우저가 띄웠다는 것을 이해할 수 있습니다.
다시 한 번, 호이스팅을 정리하면 자바스크립트 엔진이 실행 컨텍스트를 위한 과정에서 선언들이 해당 스코프의 최상단으로 올라가는 것처럼 보이는 동작이라고 할 수 있습니다.
자바스크립트가 호이스팅을 통해 선언을 상단으로 올려주는 것 처럼 보이게 동작하지만, 개발자도 코드 가독성과 유지보수를 위해 가급적이면 선언은 스코프의 상단으로 올려서 작성할 수 있도록 해야합니다.
