Array 객체는 배열을 다양하게 가공할 수 있는 메소드들을 지원하고 있습니다. 이 중에는 배열의 요소를 삭제하거나 추가하거나 가공하는 메소드들이 있는데요. 이 메소드들은 종류에 따라서 원본 배열을 직접 가공, 복사본을 만든 뒤 가공하는 두 종류의 메소드로 나뉘어집니다.
오늘은 어떤 메소드가 어떤식으로 동작하는지에 대해서 알아보도록 하겠습니다.
원본을 변경하는 메소드들
pop(), push()
pop()은 배열의 마지막 요소를 삭제하는 메소드이고, push()는 배열의 마지막에 요소를 추가하는 메소드입니다. pop()과 push() 메소드는 원본에 직접 접근하여 배열 요소를 추가/삭제합니다.
let arr = ['apple', 'banana', 'orange'];
arr.pop();
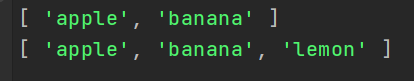
console.log(arr);
arr.push('lemon');
console.log(arr); 원본 배열인
원본 배열인 arr을 출력하면 pop과 push가 원본 배열에서 수행되었음을 볼 수 있습니다.
shift(), unshift()
shift()는 배열의 맨 앞 요소를 삭제하고, unshift()는 배열의 맨 앞에 요소를 추가하는 메소드입니다.
let arr = ['apple', 'banana', 'orange'];
arr.shift();
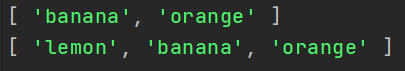
console.log(arr);
arr.unshift('lemon');
console.log(arr); 마찬가지로 원본 배열을 출력시켰을 때 변경된 모습을 볼 수 있습니다.
마찬가지로 원본 배열을 출력시켰을 때 변경된 모습을 볼 수 있습니다.
splice()
splice()는 배열의 특정 부분에 요소를 추가/치환/삭제하는 메소드입니다.
Array.splice(추출_시작_위치, 추출할_요소_수, [삭제_부분에_추가할_요소1, ...])
let arr = ['apple', 'banana', 'orange'];
arr.splice(0, 1, 'lemon'); //index 0부터 1개의 요소를 자르고, 그 부분에 'lemon'삽입
console.log(arr);
splice()역시 원본 배열을 출력했을 때 원본이 변경된 모습입니다.
fill()
fill()은 지정한 지점부터 지정한 지점까지 요소를 치환하는 메소드입니다.
Array.fill(치환할_요소, [시작_인덱스, [종료_인덱스]])
let arr = ['apple', 'banana', 'orange'];
arr.fill('lemon', 0, 1);
console.log(arr); 시작과 종료 인덱스는 선택사항이며, 비울시엔 배열 내부의 요소를 전부 치환합니다.
시작과 종료 인덱스는 선택사항이며, 비울시엔 배열 내부의 요소를 전부 치환합니다.
sort()
sort()는 배열의 요소를 오름차순으로 정렬시키는 메소드입니다.
let arr = [3, 1, 2];
arr.sort();
console.log(arr);
reverse()
reverse()는 배열의 요소를 역순으로 정렬(반전)하는 메소드입니다.
let arr = ['apple', 'banana', 'orange'];
arr.reverse();
console.log(arr);
복사본을 생성하는 메소드들
위에서 소개드린 메소드 외에 배열을 가공하는 메소드들은 배열의 복사본을 생성한 뒤 가공합니다.
concat(), join(), map(), filter() 등의 가공 메소드들이 배열의 복사본을 생성하고 가공합니다.
Tip. 두 메소드를 쉽게 구분하는법
종류가 상당히 다양해서 외우지 않았다면 구분하기가 어려울 수 있습니다. 그럴땐 무작정 개발자 도구든 아무 콘솔이나 켜고 console.log(원본 배열)로 찍어서 구분할 수 있습니다.
만약, 원본 배열을 출력했을 때 원하던 결과대로 가공이 되었다면 해당 메소드는 원본을 수정하는 메소드인 것이고, 그렇지 않다면 복사본을 생성하는 메소드인 것 입니다.
let arr = ['apple', 'banana', 'orange']; arr.pop(); console.log(arr);
원본 배열을 log로 찍었을 때,
pop()메소드가 수행된 것을 볼 수 있습니다. 따라서pop()은 원본 배열에 직접 접근한다라는 것을 알 수 있습니다.
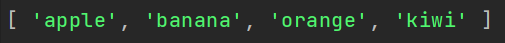
let arr = ['apple', 'banana', 'orange']; arr.concat('kiwi'); console.log(arr);
반면,
concat()은 원본 배열을 log로 찍었을 때, concat이 된 배열이 아닌 원본 상태를 출력합니다.만약, 원하는 대로 concat이 적용된 배열을 얻고자 할 경우
대입연산자=를 이용해서 원본에 덮어 씌우면 됩니다.let arr = ['apple', 'banana', 'orange']; arr = arr.concat('kiwi'); console.log(arr);