파괴적인 메소드
이름부터 괴상한 파괴적인 메소드란 무엇일까요?
파괴적인 메소드는 메소드를 실행했을 때 객체(메소드 실행 대상이 되는 자기자신)에 변화가 생기는 메소드를 의미합니다.
파괴적인 메소드는 주로 Array 객체에서 많이 볼 수 있습니다. 배열 메소드를 사용하면 메소드에 전달한 기존 배열이 새로운 형태로 바뀌어서 반환되죠? 이것이 파괴적인 메소드라고 볼 수 있는 것입니다.
대표적으로 배열에 요소를 삽입하는 Array.push()가 파괴적인 메소드입니다.
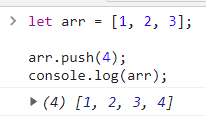
let arr = [1, 2, 3];
arr.push(4);
console.log(arr);
비파괴적 메소드
그럼 비파괴적 메소드는 사용해도 객체가 변하지 않는 메소드를 가리키겠죠?
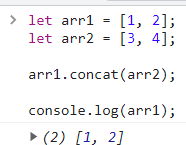
비파괴적 메소드는 사용했을 때 객체가 변하지 않습니다. 그래서 두 배열을 잇는 메소드인 Array.concat()은 다음과 같은 실행결과를 보여줍니다.
let arr1 = [1, 2];
let arr2 = [3, 4];
arr1.concat(arr2);
console.log(arr1); 만약, arr1에 변화를 주고 싶다면 다음과 같이 메소드 반환값을 대입해서 이용해야합니다.
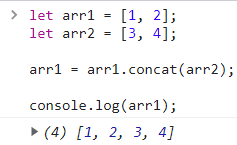
만약, arr1에 변화를 주고 싶다면 다음과 같이 메소드 반환값을 대입해서 이용해야합니다.
let arr1 = [1, 2];
let arr2 = [3, 4];
arr1 = arr1.concat(arr2);
console.log(arr1);