웹에서 빠질 수 없는 이벤트. 그동안 몇 개의 포스트를 거쳐오며 이벤트를 여러번 만났었는데요. 노드에서는 내부적으로 이벤트를 호출하는 경우도 있지만 프로그래머가 직접 이벤트를 생성할 수 도 있습니다.
이벤트 생성과 관리 메소드
이벤트 생성은 EventEmitter객체의 메소드를 통해서 할 수 있습니다. Event Emitter는 events 모듈 내에 포함되어있습니다.
아래 코드는 EventEmitter객체를 만들고 객체의 메소드들을 실행해보는 코드입니다.
const EventEmitter = require('events');
const myEvent = new EventEmitter(); //EventEmitter객체 생성
//이벤트 만드는 방법1
myEvent.on('event1', () => {
console.log('event1');
});
//이벤트 만드는 방법2
myEvent.addListener('event2', () => {
console.log('event2');
});
//이벤트 만드는 방법3
//하지만 once는 콜백이 단 한번만 실행됩니다.
myEvent.once('event3', () => {
console.log('event3');
});
myEvent.emit('event1');
myEvent.emit('event2');
myEvent.emit('event3');
myEvent.emit('event3'); //once 이벤트라 실행되지 않음!!!
//인수로 전달되는 이벤트의 리스너를 제거
myEvent.removeAllListeners('event2');
myEvent.emit('event2'); //리스너가 제거되어 실행되지 않음!!
//이벤트에 등록된 리스너의 갯수를 세어주는 listenerCount()
console.log(myEvent.listenerCount('event1'));
console.log(myEvent.listenerCount('event2'));
console.log(myEvent.listenerCount('event3'));코드에 주석으로 간단히 설명을 입혔지만 글로 다시 한 번 설명하자면 EventEmitter 객체의 메소드들은 다음과 같습니다. (위에서 사용된 메소드들이 당연히 전부는 아닙니다.)
- on(이벤트명, 콜백): 이벤트 이름 콜백을 연결합니다. 이벤트와 콜백을 연결하는 행위를 이벤트 리스닝이라고 합니다. 하나의 이벤트에 여러개의 콜백을 달을 수 있습니다.
- addListener(이벤트명, 콜백): 역시 이벤트 이름과 콜백을 연결합니다. on과 똑같습니다.
- once(이벤트명, 콜백): 마찬가지로 이벤트 이름과 콜백을 연결하는데, once는 콜백이 단 한 번만 실행됩니다.
- emit(이벤트명): 이벤트를 호출합니다. 이벤트에 등록된 콜백들이 실행됩니다.
- removeAllListeners(이벤트명): 이벤트에 등록된 모든 리스너들을 제거합니다.
removeListener(이벤트명, 리스너)를 통해 하나의 리스너만을 제거할 수도 있습니다. - listnerCount(이벤트명): 이벤트에 등록된 리스너의 숫자를 반환합니다.
- off(이벤트명, 콜백): 노드 v10이후로 사용가능한 메소드로 removeListener와 같은 역할을 합니다.
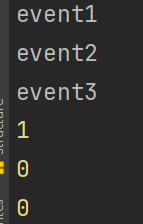
위 코드의 실행 결과는 다음과 같습니다.