지난번엔 http 모듈을 이용해서 서버를 열었었습니다. 하지만 이 방식에는 다양한 불편함이 따라옵니다. 그래서 이런 불편함을 해소하고자 npm에는 수 많은 서버 프레임워크들이 나타나게 되었습니다. express, koa 등이 노드 웹 서버 프레임워크들입니다. 이 중에서 npm 다운로드 수가 압도적으로 높은 express에 대해서 알아보고자 합니다.
express
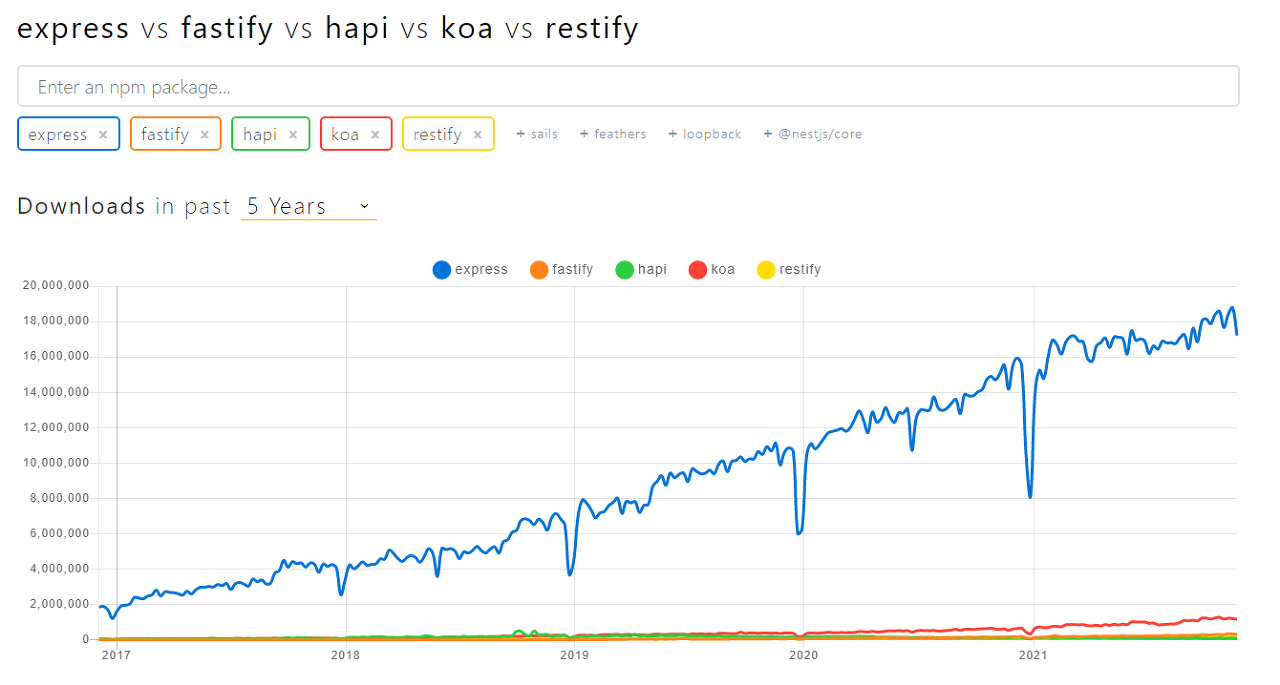
서론에서도 간단하게 소개했지만 express는웹 서버 프레임워크입니다. http 모듈의 request와 response 객체에 기능들을 추가하고 각종 편리한 메소드들을 추가했으며 코드 분리가 쉬워서 프로젝트 관리가 쉽다는 장점까지 가지고 있는 프레임워크입니다. 그 인기는 npm의 다운로드 수를 보면 알 수 있는데 npmtrends 사이트에서 확인 할 수 있습니다. 이미 5년 전 부터 express가 압도적인 인기를 구가하고 있으며 갈수록 그 격차도 크게 벌어지고 있습니다. 다운로드 수가 많다고 해서 무조건 좋은 것은 아니지만, 사용유저가 많다면 커뮤니티 피드백이나 버그 빈도 등이 낮아서 안정적이라고 충분히 생각할 수 있습니다.
익스프레스 설치와 시작
익스프레스는 npm에 등록된 패키지이므로 npm을 통해 express를 설치합니다.
npm install express그리고 한 가지 더 nodemon이라는 것을 설치할 것 인데요. nodemon은 서버 코드의 수정이 생길때마다 일일히 서버를 재시작 할 필요 없이 자동으로 재시작해주는 편리한 패키지입니다. 설치를 하고 package.json파일의 "script"에 "start"를 추가하고 다음과 같이 적어주세요.
npm install -D nodemon 그러면 이제 익스프레스를 시작해볼까요? 다음은 익스프레스로 서버를 실행하는 코드입니다.
그러면 이제 익스프레스를 시작해볼까요? 다음은 익스프레스로 서버를 실행하는 코드입니다.
const express = require('express');
const app = express();
app.set('port', process.env.PORT || 3000);
app.get('/', (req, res) => {
res.send('Hello express');
});
app.listen(app.get('port'), () => {
console.log('포트 번호: ', app.get('port'));
});우선 express 모듈을 받아왔고, app이라는 변수에 express를 할당했습니다. express 모듈 내부에 http 모듈이 들어있기 때문에 http 모듈을 만들지 않아도 우리가 서버를 열 수 있는 것 입니다. 마지막에 listen 메소드를 통해 콘솔에 나온 포트 번호를 보고 http://localhost:포트 번호 주소로 접속하면 결과를 확인할 수 있습니다.
app.set('port', process.env.PORT || 3000);.set(키, 값)메소드로 데이터를 저장할 수 있습니다. 여기서는 set('port', 포트)로 서버의 포트를 지정했습니다. process.env 객체에 PORT가 설정되어 있다면 그 포트를 쓰고, 존재하지 않으면 3000번 포트를 이용하겠다는 의미입니다.
app.get('/', (req, res)=>{
res.send('Hello express');
});.get(주소, 라우터) 메소드는 주소에 대해서 GET요청이 들어오면 수행할 동작을 지정하는 메소드입니다.
res.send()는 res.write/end의 역할을 하는 메소드입니다.
HTML 파일로 응답 보내기
마찬가지로 HTML 파일로 응답을 보내는 방법도 알아보겠습니다. 전송에 사용될 html 파일입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello express</title>
</head>
<body>
<h2>Hello express</h2>
<p>response HTML</p>
</body>
</html>이때 파일 전송을 위해 path 모듈을 이용합니다. 그리고 문자열 전송에서는 send()메소드를 이용했다면, 파일은 sendFile()을 이용합니다.
const express = require('express');
const path = require('path');
const app = express();
app.set('port', process.env.PORT || 3000);
app.get('/', (req, res) => {
//res.send('Hello express');
res.sendFile(path.join(__dirname, './src/express/expressIndex.html'));
});
app.listen(app.get('port'), () => {
console.log('포트 번호: ', app.get('port'));
});__dirname은 현재 파일의 경로를 의미하는 노드의 기능입니다. 자매품으로 __filename이라는 것도 있는데 이것은 현재 파일 이름을 의미합니다. 이들을 쓰면, 코드가 실행될 때 자동으로 그 경로로 변경됩니다.
그래서 path.join이라는 것은 __dirname과 제가 명시한 경로를 합쳐서 sendFile()에 경로를 알리겠다 라는 의미로 해석할 수 있습니다.