미들웨어
미들웨어(Middleware)는 운영 체제와 응용 소프트웨어 사이에서 동작하는 중간자 소프트웨어입니다. 하지만 웹에서 말하는 미들웨어는 요청과 응답 중간에서 동작하는 것들을 미들웨어라고 부릅니다. 라우터 등이 대표적이 미들웨어의 일종입니다.
익스프레스 미들웨어
익스프레스에서는 이 미들웨어들을 핵심적으로 다루며 동작합니다. 기본적으로 use()메소드로 미들웨어를 다루게 됩니다.
.use(미들웨어)지난번에 익스프레스를 써보며 만든 코드에 미들웨어 다루는 것을 추가해보겠습니다.
const express = require('express');
const app = express();
app.set('port', process.env.PORT || 3000);
//미들웨어 추가
app.use((req, res, next) => {
console.log('Time: ', Date.now());
next();
});
app.listen(app.get('port'), () => {
console.log('포트 번호: ', app.get('port'));
});
use()의 인자로 req, res, next를 사용하는 함수가 옵니다. 이 함수가 실행되며 요청과 응답 사이에 발생하게 됩니다. next라는 것은 미들웨어 함수를 나타내는 인자입니다. 미들웨어 동작 마지막에 next()를 붙여주지 않는다면 다음 미들웨어로 넘어가지 않게 됩니다.
use()에서 함수를 주기전에 첫 번째 인자로 어떤 경로를 주게된다면, 그 경로에 대해 http 요청/응답이 발생할 때마다 미들웨어가 실행되도록 만들 수 있습니다.
추가적으로 get(), post()같은 http 메소드를 미들웨어로 이용해서 특정 요청에만 미들웨어가 실행되게 만들 수도 있습니다.
라우터 레벨 미들웨어
라우터(Router)는 네트워크에서 데이터를 송수신하는 장치를 일컫는 용어입니다. 하지만 우리가 여기서 말할 라우터는 코드가 비대해지는 걸 막고자 여러 개로 분할하여 관리하고 보기 편하게 하는 것을 라우터라고 합니다.
익스프레스의 라우터는 방금 전에 본 어플리케이션 레벨과 사용법이 같습니다. Router() 객체를 이용하게 된다는 점만 다릅니다. 두 개의 라우터 파일을 만들었습니다.
const express = require('express');
const router = express.Router();
router.get('/', (req, res) => {
res.send('Hello express!');
});
module.exports = router
const express = require('express');
const router = express.Router();
router.get('/', (req, res) => {
res.send('This is user.js');
})
module.exports = router;이렇게 만든 라우터 파일 두 개를 .use()를 통해서 연결합니다. use에서 주소에 따라 라우터를 구분하도록 만들었습니다. 그리고 못찾으면 404 Not Found를 반환합니다.
const express = require('express');
const path = require('path');
const indexRRouter = require('./src/express/inedxR');
const userRouter = require('./src/express/user');
const app = express();
app.set('port', process.env.PORT || 3000);
app.use('/', indexRRouter);
app.use('/user', userRouter);
app.use((req, res, next) => {
res.status(404).send('Not Found');
});
app.listen(app.get('port'), () => {
console.log('포트 번호: ', app.get('port'));
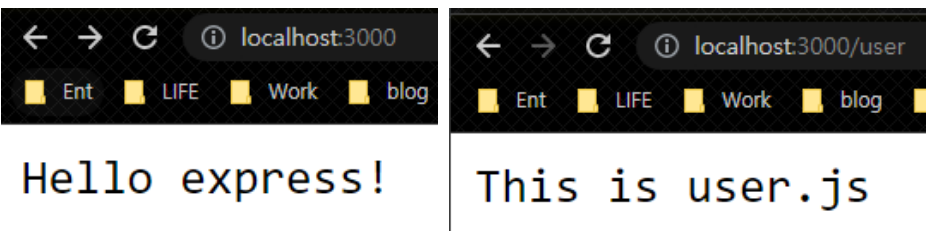
});localhost에 접속하면 우리가 만든 라우터가 잘 나와있습니다. 그리고 http:/localhost:3000/user로 들어가면 user.js의 내용이 나타납니다.
오류 처리 미들웨어
이번에 알아볼 미들웨어는 오류 처리 미들웨어입니다. 이번에는 use()의 함수에 인자로 err, req, res, next의 네 가지가 옵니다. 오류처리 미들웨어는 함수 인자가 꼭 반드시 네개가 와야한다는 점 기억해주세요.
app.use((err, req, res, next) => {
console.log(err);
res.status(500).send(err.message);
});
