props
props는 properties의 줄임 표현으로 말 그대로 속성입니다. 즉, props는 컴포넌트의 속성을 관리하는데 사용되는 요소라고 볼 수 있습니다. props의 설정은 속성을 설정할 컴포넌트가 아닌 컴포넌트를 불러와서 이용하는 부모 컴포넌트에서 설정한다는 점을 주의해야합니다.
함수형 컴포넌트에서의 props
props는 함수형 컴포넌트에서 인자(Parameter)로 받아와서 이용할 수 있습니다. 인자로 받아온 props는 사용할 때 JSX의 자바스크립트 표현식{}을 이용합니다. 인자를 지정하고 .으로 인자의 요소를 지정합니다.
그러면 props를 함수형 컴포넌트에서는 어떻게 이용하는지 보겠습니다.
import React from 'react';
const PropsPractice = props => {
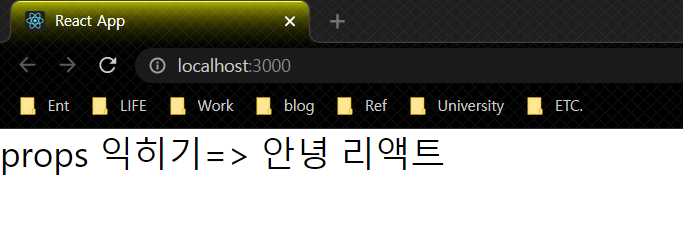
return <div>props 익히기=> {props.data}</div>
};
export default PropsPractice;위에서 props의 값 설정은 부모 컴포넌트에서 한다고 했으니, 현재 컴포넌트의 부모 컴포넌트인 App.js에서 설정해보겠습니다.
import React from 'react';
import PropsPractice from './codes/PropsPractice';
const App = () => {
return (
<PropsPractice data={"안녕 리액트"} />
);
};
export default App;
props의 기본값
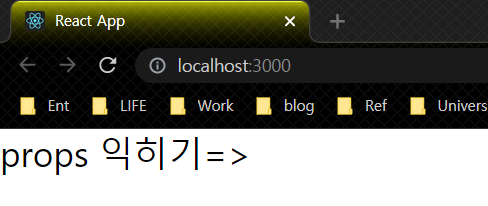
props 값은 따로 지정하지 않았을 때에는 빈 칸으로 나오게 됩니다. 확인을 위해 App.js를 수정해서 방금 전 작성한 컴포넌트에 props 인자를 전달하지 않으면 다음과 같이 빈 공간으로 렌더링 됩니다.
import React from 'react';
import PropsPractice from './codes/PropsPractice';
const App = () => {
return (
<PropsPractice />
);
};
export default App;
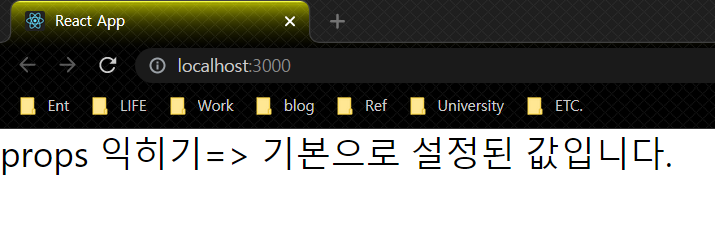
전달이 안되어서 렌더링에 실패했을때 이렇게 빈 칸이 덩그러니 나타나면 당황스럽겠죠? 그래서 props에 기본값을 지정할 수가 있습니다. props의 기본값은 부모 컴포넌트가 아닌 props를 사용하는 자식 컴포넌트에서 defaultProps를 통해 지정합니다.
import React from 'react';
const PropsPractice = props => {
return <div>props 익히기=> {props.data}</div>
};
PropsPractice.defaultProps = {
data: "기본으로 설정된 값입니다."
};
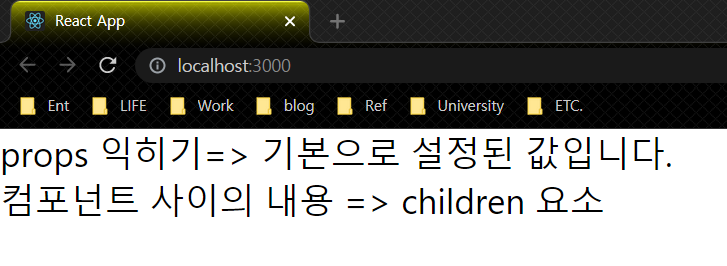
export default PropsPractice;//App.js
import React from 'react';
import PropsPractice from './codes/PropsPractice';
const App = () => {
return (
<PropsPractice />
);
};
export default App;
컴포넌트 사이의 내용 보여주기
여태까지 컴포넌트는 모두 self-closing 태그를 이용해 자동으로 닫아줬습니다. 하지만 직접 열고 닫으며 그 사이에 내용이 있는 경우에는 어떻게 출력할까요?
컴포넌트 사이의 내용을 보여주고 싶을 때는 props.children을 이용합니다.
import React from 'react';
const PropsPractice = props => {
return (
<div>
props 익히기=> {props.data} <br />
컴포넌트 사이의 내용 => {props.children}
</div>
);
};
PropsPractice.defaultProps = {
data: "기본으로 설정된 값입니다."
};
export default PropsPractice;//App.js
import React from 'react';
import PropsPractice from './codes/PropsPractice';
const App = () => {
return (
<PropsPractice>children 요소</PropsPractice>
);
};
export default App;
간편하게 여러 props 값 추출하기
ES6의 비구조화 할당을 이용하면 props.data, props.name, props.color...이런식으로 일일히 접근하지 않아도 됩니다.
import React from 'react';
const PropsPractice = props => {
const {data, children} = props;
return (
<div>
props 익히기=> {data} <br />
컴포넌트 사이의 내용 => {children}
</div>
);
};
export default PropsPractice;//App.js
import React from 'react';
import PropsPractice from './codes/PropsPractice';
const App = () => {
return (
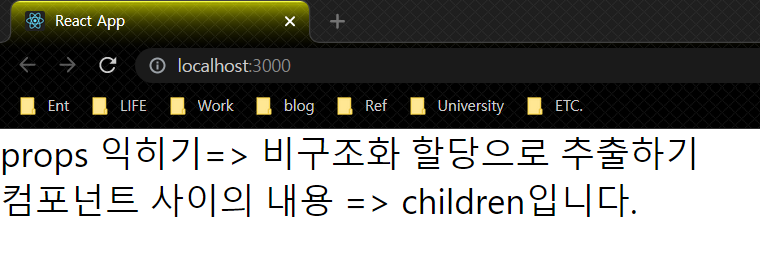
<PropsPractice data={"비구조화 할당으로 추출하기"}>children입니다.</PropsPractice>
);
};
export default App; 여러번 사용할 때 props.~으로 일일히 접근하는 것보다 편리하게 이용할 수 있는 비구조화 할당이었습니다.
여러번 사용할 때 props.~으로 일일히 접근하는 것보다 편리하게 이용할 수 있는 비구조화 할당이었습니다.
더 간결하게 작성할 수 있는 방식이 있는데요. 다음과 같이 인자에 비구조화 할당을 해버려서 더욱 간결하게 사용이 가능합니다. 주로 이 방식을 앞으로 더 많이 보게 될 것 입니다.
const PropsPractice = ({data, children}) => {
return (
<div>
props 익히기=> {data} <br />
컴포넌트 사이의 내용 => {children}
</div>
);
};필수 props와 타입 지정하기
props에 타입을 지정하거나 props를 필수로 사용하도록 지정할 수도 있습니다. 필수와 타입은 propTypes를 사용해서 지정할 수 있는데, PropTypes를 따로 import 해주어야 사용이 가능합니다.
propTypes는 자바스크립트의 타입인 array, bool, func, number, object, string, symbol이 지정가능합니다.
import React from 'react';
import PropTypes from 'prop-types';
const PropsPractice = ({data, children}) => {
return (
<div>
props 익히기=> {data} <br />
컴포넌트 사이의 내용 => {children}
</div>
);
};
PropsPractice.propTypes = {
data: PropTypes.string, //string 타입 지정
};
export default PropsPractice;필수 props 지정은 타입을 선언한 뒤에 바로 isRequired만 붙여주면 됩니다.
import React from 'react';
import PropTypes from 'prop-types';
const PropsPractice = ({data, children}) => {
return (
<div>
props 익히기=> {data} <br />
컴포넌트 사이의 내용 => {children}
</div>
);
};
PropsPractice.propTypes = {
data: PropTypes.string.isRequired, //필수 props 지정
};
export default PropsPractice;만약, isRequired인데 필수를 넣지 않았거나, 지정된 프롭 타입 이외에 다른 타입을 넣었다면 실행자체는 되지만 콘솔 상에서 오류를 출력하게 됩니다.
추가적으로 defaultProps와 propTypes는 필수 사항은 아닙니다. 하지만, 규모가 커지고 다른사람과 협업을 하게 되는 과정을 위해, 혹은 미래의 유지보수할 자신을 위해서라도 명시적으로 선언해주는 것이 좋습니다.