컴포넌트 만들기
컴포넌트를 만들기 위해서 src 디렉토리 내부에 새 파일을 만들어 줍니다. 저는 분리를 위해 src 아래에 새로운 디렉토리를 만들고 그 안에 컴포넌트들을 모으기로 했습니다. 컴포넌트를 만들때 주의사항은 컴포넌트 파일명이나 컴포넌트명을 PascalCase 방식으로 지어야합니다.
새 파일을 만들고 다음과 같이 작성합니다. 코드 자체는 자바스크립트와 다른점이 없기 때문에 설명은 따로 없습니다.
import React from 'react';
const FirstComponent = () => {
return <div>처음으로 만들어 본 컴포넌트 입니다.</div>
};
export default FirstComponent;컴포넌트를 작성했으니 이제 App.js에서 불러오면 됩니다. 자바스크립트 모듈 불러오듯이 이용하면 됩니다.
import React from 'react';
import FirstComponent from './codes/FirstComponent';
const App = () => {
return <FirstComponent />;
};
export default App;처음 생서된 App.js와 비교했을 때 추가된 부분은 두 군데입니다.
import FirstComponent from './codes/FirstComponent';만들어낸 컴포넌트를 사용하기 위해서 import 했습니다.
const App = () => {
return <FirstComponent />;
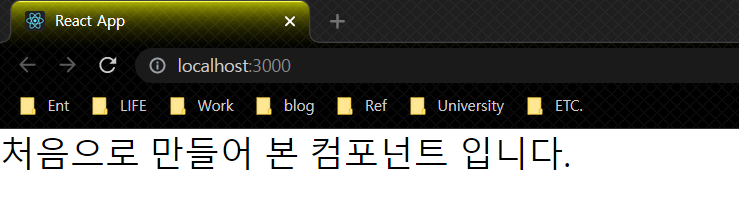
};return으로 컴포넌트를 반환하면서 해당 컴포넌트의 동작이 화면에 렌더링 됩니다. 위 화면처럼 렌더링 되었다면 컴포넌트 렌더링에 성공한 것 입니다.
위 화면처럼 렌더링 되었다면 컴포넌트 렌더링에 성공한 것 입니다.
이렇게 우리는 처음으로 리액트 프로젝트를 만들고 첫 컴포넌트까지 만들어 보았습니다.