첫 번째 소개드릴 리덕스 미들웨어은 log와 관련된 다양한 동작을 지원하는 redux-logger입니다.
실습 준비
이 코드는 리덕스 미들웨어를 공부하기 위해 만든 코드입니다. 버튼에 따라서 글자와 색상이 변경되는 리액트-리덕스 앱입니다. 미들웨어 포스트에서 이 코드를 가지고 실습을 진행하도록 하겠습니다. 이 프로젝트의 루트 리듀서 코드입니다.
이 프로젝트의 루트 리듀서 코드입니다.
// modules/index.js
import {combineReducers} from 'redux';
import colorChangerMW from './colorChangerMW';
const rootReducer = combineReducers({colorChangerMW});
export default rootReducer;다음은 리덕스 모듈(액션 객체, 액션 생성 함수, 리듀서 함수)입니다.
// modules/colorChangerMW.js
import {createAction, handleActions} from 'redux-actions';
const SET_COLOR_BLACK = 'colorChangerMW/SET_COLOR_BLACK';
const SET_COLOR_BLUE = 'colorChangerMW/SET_COLOR_BLUE';
const SET_COLOR_RED = 'colorChangerMW/SET_COLOR_RED';
export const setColorBlack = createAction(SET_COLOR_BLACK);
export const setColorBlue = createAction(SET_COLOR_BLUE);
export const setColorRed = createAction(SET_COLOR_RED);
const initialState = {
text: '검정',
color: '#000',
};
const colorChangerMW = handleActions(
{
[SET_COLOR_BLACK]: (state, action) => ({
text: '검정',
color: '#000',
}),
[SET_COLOR_BLUE]: (state, action) => ({
text: '파랑',
color: '#00f',
}),
[SET_COLOR_RED]: (state, action) => ({
text: '빨강',
color: '#f00',
}),
},
initialState
);
export default colorChangerMW;다음 코드는 컬러 체인저 앱 컴포넌트입니다.
// components/ColorChangerMW.js
import React from 'react';
const ColorChangerMW = ({text, color, onSetColorBlack, onSetColorBlue, onSetColorRed}) => {
return (
<div>
<h1 style={{color}}>{text}</h1>
<button onClick={onSetColorBlack}>검정</button>
<button onClick={onSetColorBlue}>파랑</button>
<button onClick={onSetColorRed}>빨강</button>
</div>
);
};
export default ColorChangerMW;마지막으로 컨테이너 컴포넌트입니다.
// container/ColorChangerContainer.js
import React from 'react';
import {connect} from 'react-redux';
import {setColorBlack, setColorBlue, setColorRed} from '../modules/colorChangerMW';
import ColorChangerMW from '../components/ColorChangerMW';
import {bindActionCreators} from 'redux';
const ColorChangerContainer = ({text, color, setColorBlack, setColorBlue, setColorRed}) => {
return (
<ColorChangerMW text={text} color={color}
onSetColorBlack={setColorBlack} onSetColorBlue={setColorBlue}
onSetColorRed={setColorRed}
/>
);
};
export default connect(
state => ({
text: state.colorChangerMW.text,
color: state.colorChangerMW.color,
}),
dispatch => bindActionCreators(
{
setColorBlack,
setColorBlue,
setColorRed,
},
dispatch
),
)(ColorChangerContainer); 이 코드를 앞으로 나올 다른 리덕스 미들웨어 실습에서도 사용할 예정입니다. 그러면 이제
이 코드를 앞으로 나올 다른 리덕스 미들웨어 실습에서도 사용할 예정입니다. 그러면 이제 redux-logger에 대해서 본격적으로 알아볼까요?
redux-logger
redux-logger는 log에 색을 입혀주거나, 리덕스 동작에 대한 것을 자세하고 편하게 log에서 확인할 수 있도록 만들어진 리덕스 미들웨어입니다. 하지만 Chrome 확장자의 ReduxDevTool을 사용할 수 있다면 그쪽이 더 편하기에, ReduxDevTool이 사용 가능한 환경이라면 사실은 사용할 이유가 크게 없는 미들웨어이기도 합니다.
redux-logger는 npm혹은 yarn으로 다운로드 합니다.
yarn add redux-logger이제 index.js를 수정할 차례인데, 리덕스 모듈 modules 파일 내부의 index.js가 아닌 앱의 src 디렉토리에 있는 index.js를 수정합니다.
간단하게도 스토어에 logger를 추가하기만 하면 됩니다.
import React from 'react';
import ReactDom from 'react-dom';
import {applyMiddleware, createStore} from 'redux';
import {Provider} from 'react-redux';
import './index.css';
import App from './App';
import rootReducer from './codes/middlewarePractice/modules/index';
import {createLogger} from 'redux-logger';
const logger = createLogger();
const store = createStore(rootReducer, applyMiddleware(logger));
ReactDom.render(
<Provider store={store}>
<App/>
</Provider>,
document.getElementById('root'),
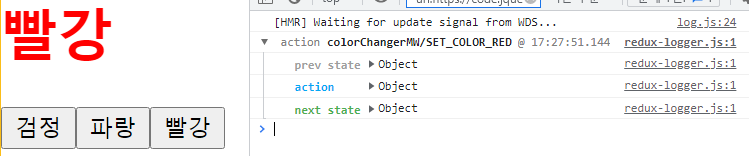
);그런 다음 리액트 앱을 실행하고 관리자 도구 콘솔에서 확인하면 리덕스 상태에 대한 정보들이 로그에 출력되게 됩니다. 이렇게 ReduxDevTool을 이용할 수 없는 경우, 사용하면 유용한 미들웨어 툴인
이렇게 ReduxDevTool을 이용할 수 없는 경우, 사용하면 유용한 미들웨어 툴인 redux-logger였습니다.

