기본적으로 자바스크립트 클래스 개념을 따라갑니다. 자바스크립트 클래스는 이 포스트를 참조해주세요.
클래스
타입스크립트에서 클래스는 자바스크립트와 동일하게 선언되지만 클래스 프로퍼티들에게 타입을 정의해주어야합니다. 타입을 정의하지 않을 경우 암시적 any 타입으로 정의하게 됩니다.
class Student {
name: string;
grade: number;
constructor(name: string, grade: number) {
this.name = name;
this.grade = grade;
}
printInfo() {
console.log(`이름: ${name}, 학년: ${grade}`);
}
}타입을 클래스처럼 사용이 가능하다
타입스크립트에서 클래스는 타입처럼 사용이 가능합니다.
타입으로 사용할 경우 인스턴스화한 객체의 타입과 동일한 타입으로 취급됩니다.
class Student {
name: string;
grade: number;
constructor(name: string, grade: number) {
this.name = name;
this.grade = grade;
}
printInfo() {
console.log(`이름: ${name}, 학년: ${grade}`);
}
}
const student: Student = {
(...)
}이때의 student 객체는 name, grade, printInfo() 를 갖는 객체 타입으로 취급됩니다.
클래스 상속
상속도 자바스크립트와 동일하게 수행됩니다.
class Student {
name: string;
grade: number;
constructor(name: string, grade: number) {
this.name = name;
this.grade = grade;
}
printInfo() {
console.log(`이름: ${name}, 학년: ${grade}`);
}
}
class Freshman extends Student {
major: string;
constructor(name: string, grade: number, major: string) {
super(name, grade);
this.major = major;
}
}접근 제어자
자바스크립트에서 접근 제어자는 암묵적으로 약속된 키워드(_)를 사용하거나 ES10에서 추가된 #을 사용해 private를 표현하는 정도였습니다.
하지만 타입스크립트에선 클래스를 위한 접근 제어자 키워드 public, protected, private를 제공하고 있습니다.
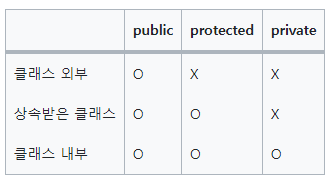
각 접근제어자에 대한 접근 가능 범위는 다음과 같습니다.
접근 제어자는 타입 정의한 클래스 프로퍼티 앞에 붙여서 나타냅니다.
class Student {
private name: string;
protected grade: number;
public major: string;
constructor(name: string, grade: number, major: string) {
this.name = name;
this.grade = grade;
this.major = major;
}
printInfo() {
console.log(`이름: ${name}, 학년: ${grade}`);
}
}프로퍼티 필드 생략
생성자의 매개변수에 접근 제어자를 작성하면 프로퍼티 필드를 생략할 수 있습니다.
class Student {
constructor(private name: string, protected grade: number, public major: string) {
this.name = name;
this.grade = grade;
this.major = major;
}
printInfo() {
console.log(`이름: ${name}, 학년: ${grade}`);
}
}생성자의 매개변수에 접근 제어자를 작성하면 자동으로 프로퍼티를 선언한 것으로 간주됩니다. 그래서 따로 명시할 경우 중복 프로퍼티로 오류를 발생시키게 됩니다.
또한 생성자 매개변수에 접근 제어자를 작성하면 this.프로퍼티 = 프로퍼티도 자동으로 수행해 주기 때문에 다음과같이 더욱 간단하게 클래스를 작성할 수 있습니다.
class Student {
constructor(private name: string, protected grade: number, public major: string) {}
printInfo() {
console.log(`이름: ${name}, 학년: ${grade}`);
}
}추상 클래스
타입스크립트는 abstract 키워드를 이용한 추상 클래스도 지원을 합니다.
추상 클래스는 여러 클래스들의 공통적 부분만을 뽑아 만든 클래스로 자체적으로는 인스턴스화가 불가능한 클래스입니다. 추상 클래스를 상속하여 클래스를 구현하는 방식으로 사용합니다.
abstract class Member {
abstract protected name: string;
}
const member = new Member(); //Error! 추상 클래스는 인스턴화 불가능
class Student extends Member {
constructor(private grade: number) {}
}
const student = new Student(); //추상 클래스를 상속하여 만든 클래스만 인스턴스화 가능