본격적으로 Vue에 들어가기 전에 뷰 프로젝트를 더 쉽고 간편하게 생성할 수 있는 패키지인 Vue cli를 소개해드리려고 합니다.
CLI, 명령줄 인터페이스 Command Line Interface
터미널을 이용해서 사용자와 컴퓨터가 상호작용하는 인터페이스. 사용자가 키보드를 통해 문자열 명령을 입력하면 컴퓨터도 문자열 결과를 출력한다.
역시 이번 포스트도 Vue cli 공식 페이지 문서를 따라갑니다.
Vue cli 설치
npm 또는 yarn을 이용해서 설치합니다. (저는 npm을 사용했습니다.)
npm install -g @vue/cli
yarn global add @vue/cli설치후 vue --version을 입력했을 때, vue/cli의 버전이 출력된다면 설치에 성공한 것 입니다.
Vue cli 프로젝트 생성
그럼 이제 Vue cli를 사용해서 프로젝트를 생성해보겠습니다. 터미널에 아래와 같은 명령을 입력해주세요.
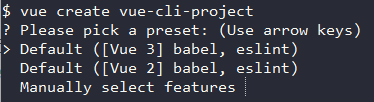
vue create 프로젝트명명령이 실행되면서 다음과 같이 Default와 Manually 두 가지 선택지가 나타납니다.
 여기서는 Vue3 Defualt 설정을 선택합니다.
여기서는 Vue3 Defualt 설정을 선택합니다.
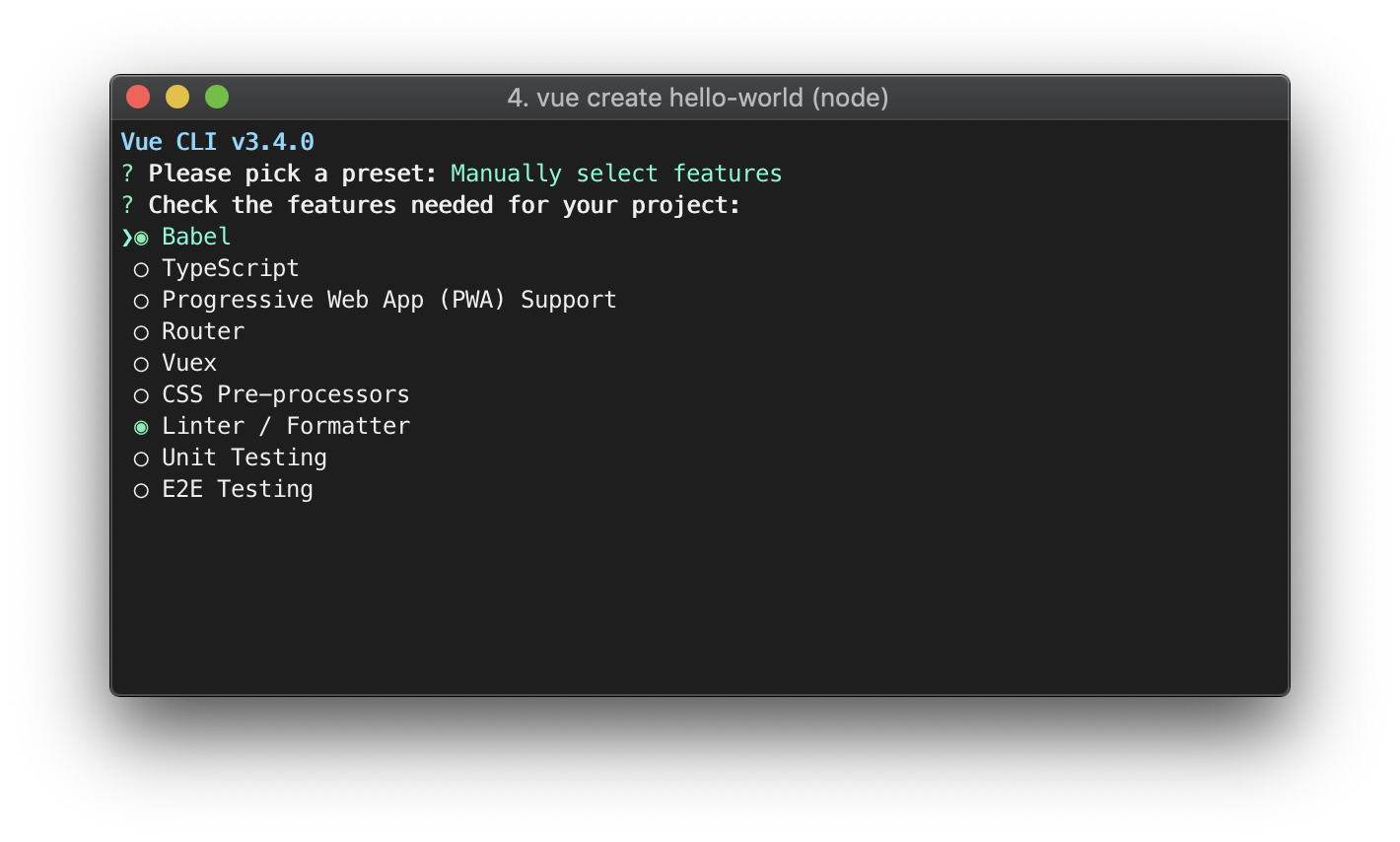
Manually는 수동으로 여러 도구들을 선택해서 프로젝트에 포함시키는 옵션입니다. 나중에 필요하다면 직접 Manually로 프로젝트 특성에 맞춰서 설치하면 됩니다.
이후엔 NPM과 YARN 중 어떤 패키지 매니저를 사용할지 고르라고하는데 이건 본인이 사용하던 것을 고르시면 됩니다. 여기서는 NPM으로 진행하겠습니다.
그리고 기다리면 프로젝트 생성이 완료되었다고 알려줍니다.
프로젝트 생성이 완료되면 해당 프로젝트 위치로 이동한 뒤 서버를 실행시켜서 프로젝트 생성이 되었는지 확인할 수 있습니다.
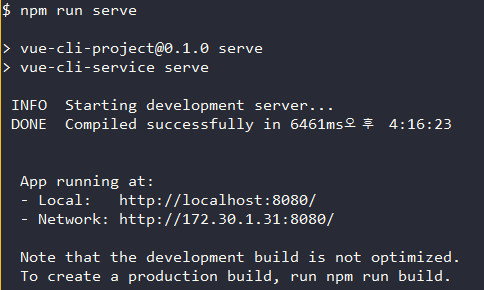
cd 프로젝트명npm run serve 앱이
앱이 http://localhost:8080/에서 실행 중이라고 뜹니다. 웹 브라우저를 열고 해당 주소로 들어갔을 때 아래와 같은 화면이 뜬다면 프로젝트를 제대로 생성한 것 입니다.