Vue.js
Vue.js(이하 뷰 또는 Vue)는 사용자 인터페이스를 구축하기 위한 자바스크립트 프레임워크입니다. Vue는 컴포넌트라는 단위를 기반으로 인터페이스 프로그래밍을 하도록 설계되어 있습니다.
Vue는 Angular의 양방향 바인딩과 React.js의 Virtual DOM을 이용한 빠른 렌더링 속도와 고성능이라는 장점을 가져와서 개발된 프레임워크입니다. 동시에 Angular의 느린 속도를 개선하고, React의 무거워지는 문제를 해결한 프레임워크이기도 합니다.
그래서 Vue는 SPA(Single Page Application)개발에 특화된 프레임워크라고 소개되고 있습니다.
공식문서에 의하면 Vue는 다음과같이 두 가지의 큰 장점을 갖고 있습니다.
- 배우기 쉽다
HTML 마크업, CSS스타일, JS 작성을 기존 방식 그대로 사용하기 때문에 입문/사용에 어려움이 없습니다.
- 우수한 성능
Angular와 React.js 등의 장점만을 가져왔기 때문에 성능이 우수합니다.
실제로 살짝 체험해보니 React.js를 경험하신 분들에겐 동일한 컴포넌트 기반에 가상 돔 개념까지 있으므로 익숙하게 학습 진도를 나갈 수 있다고 느껴졌습니다.
MVVM
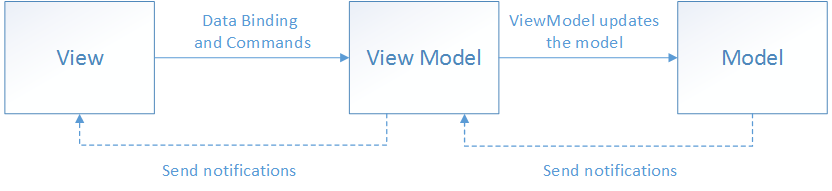
Vue는 MVVM이라는 패턴을 사용하고 있습니다. MVVM은 Model-View-View Model을 의미하며 모델, 뷰, 뷰 모델을 분리해서 각각에 대한 독립적인 개발을 수행해 유지보수나 테스트 성능을 높이는 패턴입니다.
 이미지 출처
이미지 출처
- 모델: 사용되는 데이터를 다룹니다.
- 뷰: 실제로 보이는 요소(UI)를 다룹니다.
- 뷰 모델: 뷰를 위한 모델. 뷰에서 사용하는 메소드, 필드 등을 가지며 뷰에 상태 변화가 일어나면 알리는 역할하고 뷰가 사용할 수 있도록 데이터 바인딩을 합니다.
뷰 모델을 도입하여 뷰와 모델을 연결함에따라 양방향 데이터 바인딩이 가능해집니다.

