
- 바나나가 웃으면? 바나나킥
오늘의 문제 🍌
오늘 가져온 바나나는 개인적으로 내가 접한 자바스크립트 밈중에 가장 충격이 컸던 밈이었다라고 할 수 있습니다. 
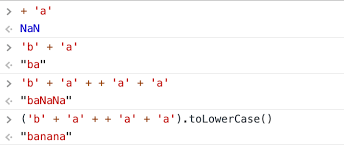
자바스크립트에서 'b' + 'a' + + 'a' + 'a'를 하면 'banana'이다. 출처
문자 b, a, a, a를 더하니까 바나나가 되는 마법같은 일이 일어났다. 무한 초콜릿 문제와 이 문제를 함께 쓰면 인류의 식량난은 간단히 해결!
자, 그러면 시덥잖은 농담은 여기까지 하고 원리를 알아보도록 하겠습니다.
왜 banana인가? 🍌
+ 연산자를 알아보자
이 문제에서 가장 중요한 역할을 하는 것은 바로 + 연산자입니다. 그래서 우리는 자바스크립트의 + 연산자에 대해서 먼저 짚고 넘어가야합니다.
+ 연산자는 산술 연산자에 속하는 연산자입니다. 기능은 일반 수학과 동일하게 좌항과 우항의 값을 더해주는 역할을 합니다. 하지만 우리 말썽쟁이 자바스크립트에서는 더해주는 일 외에 또 다른 일을 합니다. 이 포스트에서도 이제 설명할거지만 예전에 작성된 연산자 포스트를 참조해도 좋을 것 같습니다. (같은 내용을 여기서는 더 간략하게 설명하려고 합니다.)
+ 연산자는 피연산자의 자료형에 따라 임무가 바뀐다
- 피연산자가 모두 숫자인 경우 일반적인 덧셈이 수행된다.
- 피연산자 중 하나가 문자열인 경우 연결을 수행한다.
- 피연산자 중 하나(또는 둘 다)가 객체인 경우 문자열 변환 후 연결을 수행한다.
이 중에서 눈여겨 볼 문장은 두번째의 역할인 피연산자 중 하나가 문자열인 경우 연결을 수행한다.라는 것을 명심해보고 문제를 본격적으로 풀어보도록 하겠습니다.
문제 풀이
'b' + 'a' + + 'a' + 'a'
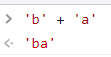
step 1. 'b' + 'a'
이건 뭐 설명할 것도 없죠? 일반적인 문자열 + 문자열이므로 두 문자열이 연결됩니다. 따라서 결과는 당연히 'ba'.
step 2. + + 'a'
이제 여기가 문제의 그 구간입니다. step 1에 이어 현재 상태를 써보자면 'ba' + + 'a'를 수행할 차례네요. 천천히 가보겠습니다.
+ + 'a'에서 처음으로 나오는 + 연산자는 앞에서도 나온 연결의 역할을 하는 연산자가 됩니다. 왜냐하면 좌항인 'ba'가 문자열이기 때문이죠. 그래서 첫 +는 'ba'와 + 'a'를 문자열 연결해주는 역할을 할 예정입니다.
그리고 그 다음으로 나오는 +는 일반적인 + 연산자가 아니라 뒤에 오는 'a'와 묶여서 단항연산자가 됩니다. 다시말해 두 번째의 +는 피연산자를 'a' 하나만 갖는 단항연산자라는 것 입니다. 그래서 이 식은 내부적으로 다음과 같이 풀어집니다.
'ba' + (+'a') + 'a'이때 단항 연산자 +는 뒤에오는 문자열을 숫자로 변환한 후 연산을 수행하게 됩니다.
보이는대로 문자열앞에 단항연산자
+를 붙이면 number라는 결과가 됩니다.
근데 여기서 문제가 발생합니다 'a'는 단항연산자에 의해서 숫자로 변환되어서 계산을 하려고 해도숫자가 아니라는 점이죠. 문자입니다. 그래서 결과적으로 NaN(Not a Number)를 띄우는 것입니다. 그래서 아까 봤던 식을 계산하면 다음과 같이 됩니다.
1) 'ba' + (+'a') + 'a'2) 'ba' + NaN + 'a'3) 'baNaN' + 'a'
2에서 3으로 넘어가는 과정에서 NaN이 문자열로 연결되기 때문에 3번과 같은 결과가 나타나게됩니다.
추가)
혹시 이 사진에서 두 번째가 NaN인데 왜 타입이 number라고 하실수도 있는데, NaN은 숫자가 아니란 뜻의 숫자 타입입니다. 그래서 타입 결과가 number로 나옵니다.
step 3. 'baNaN' + 'a'
이건 설명할 것도 없죠? 문자열 + 문자열이니까 연결!
결과는 당연히
'baNaNa'이렇게 여러분들은 콘솔창에서 자바스크립트 간단하게 바나나 한 송이를 만들게 되었습니다! 짝짝짝!!!🍌
last step. 마무리
근데 이대로 끝내면 뭔가 아쉽죠? 문자열의 영문을 모두 소문자로 교체해주는 toLowerCase()를 이용하시면 깔끔한 바나나를 한 송이 수확하실 수 있습니다!
마무리 👨🏫
아까도 말했지만 개인적으로 가장 재밌다고 생각했던 밈입니다. 뭔가 이 이상의 밈들은 뇌절스러운...느낌이 없지않은 밈들이라 가장 가볍게 즐기면서도 신기한 밈이었다~라고 평가하겠습니다.
이번 밈에서는 자바스크립트의 +의 동작들을 한층 더 깊게 이해할 수 있게 되었다라고 할 수 있습니다. 🍌
