서론 - 이 시리즈에 대해서
자바스크립트는 다른 언어들에 비하면 문법이 굉장히 자유롭고 독특한 언어라고 할 수 있습니다.(사실은 Fucking JavaScript 라던가 ㅄ언어라고 부르는 사람들이 많은...)
그만큼 국내외의 인터넷 상에서는 자바스크립트의 독특한 동작에 대해 수많은 밈들이 존재합니다. 그래서 자바스크립트의 기초도 다시 다져보고, 머리도 식힐겸 재미있게 밈들을 통해 자바스크립트는 왜 이런 동작들을 하는지 알아보기 위해 새로운 시리즈를 만들었습니다.
처음엔 아주 획기적인 시리즈 기획이네~라고 생각했으나... 자료조사를 하다보니 저와 비슷한 생각을 한 분들이 한두분들이 아니시더라고요. 결국 완전한 창작은 없다라고 느끼게 되었습니다~
하지만!!!
그들은 그들이고 나는 나이기 때문에 저는 제가 공부했던 저만의 관점으로 풀어쓰려고 합니다. 말은 거창하지만 결국 다른 사람 포스트를 긁어오지 않겠다라는 의미입니다.
❓ 첫 번째 밈
밈이 너무 많아서 무엇을 소개해볼까하다가 가장 유명하다고 생각되는 밈부터 시작하자라고 생각하게 되었습니다. 사실 이건 주관적으로 유명하다고 생각해서, 낮설게 느껴지시는 분들도 계실겁니다. 이 밈은 제가 접한 첫 번째 자바스크립트 밈들 중 하나입니다.
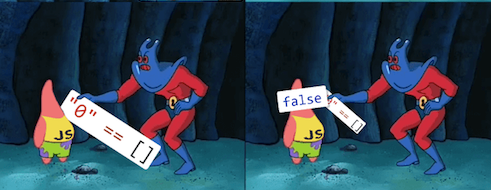
사진 출처 - https://www.freecodecamp.org/news/explaining-the-best-javascript-meme-i-have-ever-seen/
먼저 광선맨이 뚱이(자바스크립트)에게 0과 '0'이 같냐고 묻고 있습니다. 그 결과로 뚱이는 true라고 대답하고 있습니다.
다음엔 0와 []이 같냐고 묻고있습니다. 역시 true라고 대답합니다. 그러면 당연히 누구라도 '0'과 []도 같다고 생각하겠죠? 하지만 우리의 뚱이는 false로 대답하고 있습니다.
0 == '0' //true 0 == [] //true '0' == [] //false...?
자 그러면 무슨 상황인지 하나씩 하나씩 분해해가면서 이해해보도록 하겠습니다.
1번 상황 0 == '0'

0 == '0'에서 0은 숫자 타입, '0'는 문자열 타입입니다. 그리고 == 연산자는 두 피연산자가 동일한 것인지 비교하기 위한 동등 연산자입니다.
문자열과 숫자를 비교하면 당연히 다른것 아닌가요?
네 맞습니다. 두 값은 다릅니다. 하지만 결과는 두 값이 같다는 true를 반환하고 있죠. 이 동작은 동등 연산자로부터 발생합니다.
동등 연산자==는 두 값을 비교할 때 두 값의 타입이 다르다면 동일한 타입으로 변환을 한 후에 비교를 수행합니다. MDN 문서에 따르면 동등 연산자는 비교를 위해 동일한 타입으로 변환을 하는 경우 아래 규칙에 따라서 변환을 수행하고 비교합니다.
- 숫자와 문자열을 비교할 때, 문자열을 숫자로 변환합니다.
- 피연산자 중 하나가 Boolean 타입일 경우, true는 1로 false는 0로 변환합니다.
- 객체와 숫자/문자열을 비교할 경우, 객체를
valueOf()나toString()으로 변환합니다. (즉, 참조형을 숫자, 문자열 등 기본형으로 변환할 수 있는 메소드들을 사용)
위 조건에 따라서 두 번째 피연산자인 '0'는 숫자 타입으로 바뀌어서 비교를 진행하게 됩니다. 그 결과 내부적으로 다음과 같이 동작하게 됩니다.
0 == '0' -> 0 == 0 //true
2번 상황 0 == []
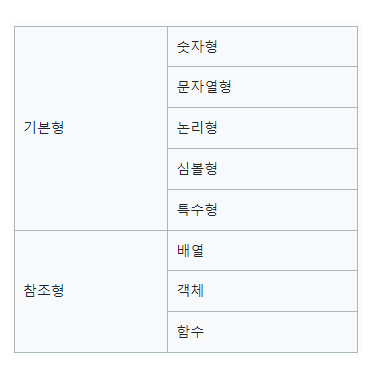
 자 그러면 위에서 본 조건에 따라서 두 번째 상황도 쉽게 풀어나갈 수 있습니다. 문서에서는 객체라고 명시되어 있는데 좀 더 풀어서 이야기하자면, 객체는 참조형 데이터들을 의미하고 있습니다. 배열이 바로 참조형 데이터들 중 하나입니다.
자 그러면 위에서 본 조건에 따라서 두 번째 상황도 쉽게 풀어나갈 수 있습니다. 문서에서는 객체라고 명시되어 있는데 좀 더 풀어서 이야기하자면, 객체는 참조형 데이터들을 의미하고 있습니다. 배열이 바로 참조형 데이터들 중 하나입니다.
자 위에서 봤던 참조형과 숫자를 비교할 때의 동등 연산자의 변환을 다시 한 번 더 보겠습니다.
객체와 숫자/문자열을 비교할 경우, 객체를
valueOf()나toString()으로 변환합니다.
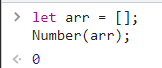
여기서는 숫자 타입과 배열을 비교하므로, Number()를 통해 숫자로 바꿔서 비교해볼 수 있겠네요. 그 결과는 다음과 같습니다.  빈 배열이기 때문에 비었다는 것을 의미하는 숫자인 0으로 바뀌게 됩니다. 따라서 두 번째 상황인
빈 배열이기 때문에 비었다는 것을 의미하는 숫자인 0으로 바뀌게 됩니다. 따라서 두 번째 상황인 0 == []도 당연히 두 피연산자가 0을 의미하니 true라는 것을 우리는 알게 되었습니다.
참고로 배열에 다른 값을 넣은 결과들은 다음과 같습니다.
배열에 둘 이상의 요소가 있으면 NaN이, 요소가 하나라면 그 요소를 그대로 값으로 가집니다.
3번 상황 '0' == []
 이제 문제의 마지막 상황입니다. 혹시 이제 왜 이렇게 되는지 아시겠나요?
이제 문제의 마지막 상황입니다. 혹시 이제 왜 이렇게 되는지 아시겠나요?
이 문제도 방금 봤던 조건을 이용해서 풀 수 있습니다.
객체와 숫자/문자열을 비교할 경우, 객체를
valueOf()나toString()으로 변환합니다.
문자열과 참조형인 배열의 비교이므로 배열을 toString()을 이용해서 문자열로 변환한 뒤에 비교하겠죠? 실행 결과는 다음과 같습니다. 즉, 이 상황에서는
즉, 이 상황에서는 '0' == ''를 수행하고 있습니다. 좀 더 풀어서 이야기하자면, 0이라는 문자가 들어가있는 문자열과 그냥 빈 문자열''을 비교하고 있으므로 '이 둘은 다르다! 그래서 false다!'라고 이야기하고 있는 것 입니다.
어떤가요? 처음 봤을 땐 이게 뭐지? 싶었던 것이 말끔하게 해결 되었나요?
마무리 👨🏫
이렇게 첫 번째 밈을 살펴보았습니다. 개인적으로는 이 문제가 정말 간단하면서도 자바스크립트를 잘 나타내고 있다고 저는 개인적으로 생각합니다. 간결한 식을 통해 자바스크립트의 자유로운 타입을 맛볼 수 있었기 때문이죠.
위 밈처럼 곤란한 상황을 만들고 싶지않다면 두 가지 해결책이 있습니다. 제 다른 포스트에서 소개한 엄격한 비교 연산자 ===, !==를 사용하거나, 타입스크립트를 이용하는 방법이죠.
마지막으로, 이 포스트 시리즈는 아마 아주~~~ 비정기적으로 업로드 될 예정입니다. 프로젝트 진행중에 막혀서 기분 전환을 해야하거나 블로그를 써야하는데, 소재가 모이지 않았거나 하는 경우에 업로드 하도록 하겠습니다.

