
기다리고 기다리던 테오의 스프린트 14기에 드디어 참여하게 됐다.
사실 테오의 스프린트를 알게 된지는 얼마 되지 않았다. 짧은 시간동안 프로젝트를 할 수 있다는 것, 그리고 기획부터 시간을 가지고 할 수 있다는 점, 다른 직군과도 협업을 해볼 수 있다는 점이 나에겐 큰 장점으로 다가와 다음 기수를 모집한다면 꼭 참여해보고 싶다는 생각이 들어 모집 글만 기다렸었다.
[어린이 탐정단]
🕵우리는 MBTI 탐정단!🕵
친구들의 MBTI를 맞춰보고, 친구들은 내 성격을 어떻게 생각하는지 들어봅시다!
배포링크: https://mbti-detective.netlify.app/
깃허브링크: https://github.com/teo14-detective
첫 날
이번 스프린트는 지원자들이 많아 클래스를 나눠 진행하게 됐다. 저녁 8시반, 10시반.
저녁먹고 적당한 시간이겠지 싶어 10시반으로 정했다. (근데 너무 늦은 시간까지 스프린트를 진행해서 조금... 힘들었다 💤)
주제 정하기

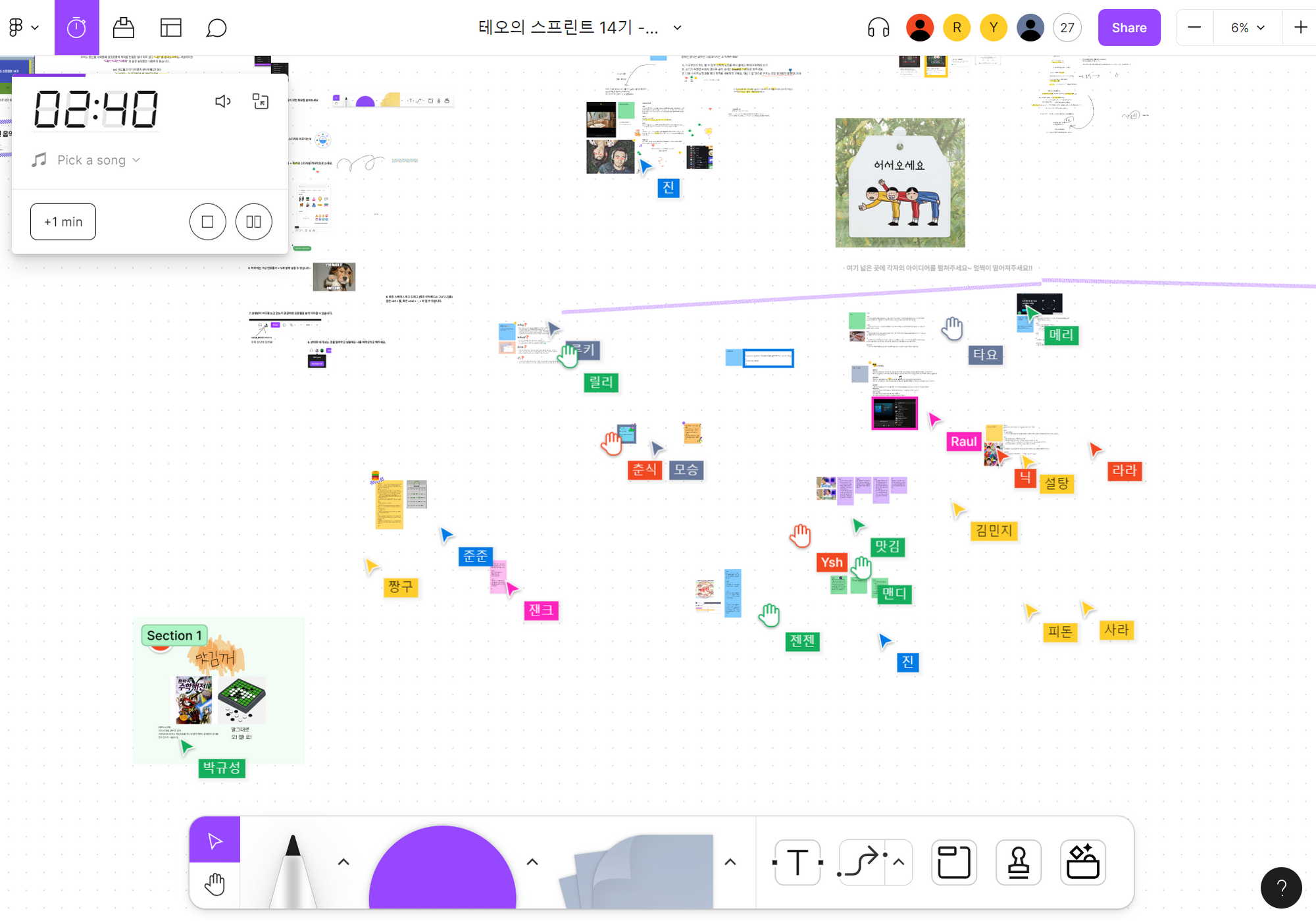
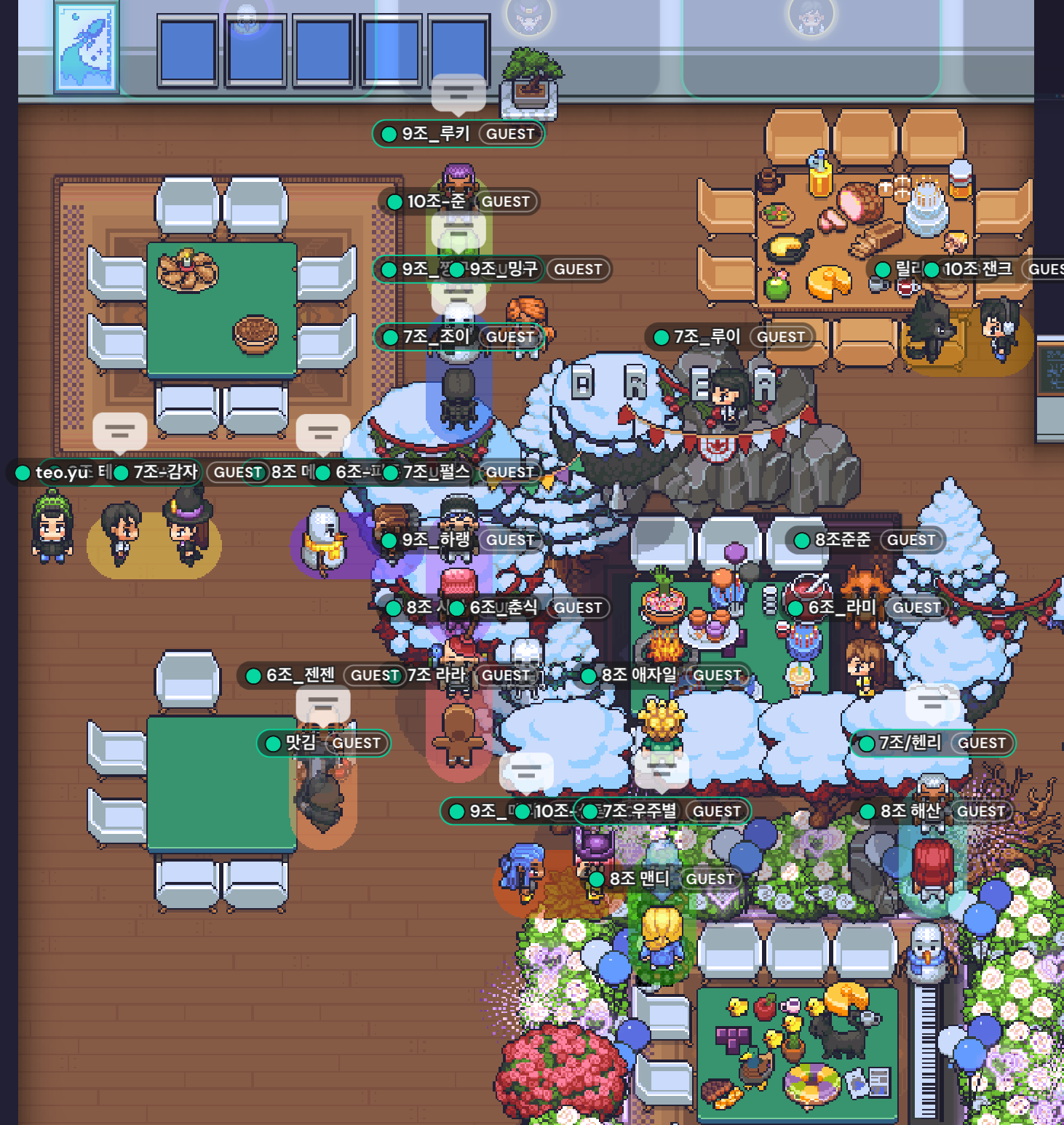
옹기종기 모여있는 10시반
처음에는 각자 생각해온 아이디어들을 소개하는 시간을 가졌다. 다양한 아이디어들이 많았고 잘 만들면 실제 서비스를 해도 좋을 것 같은 아이디어도 있었다!

아이디어 소개를 듣고, 구현하고 싶은 서비스에 투표를 했다.
정말 좋았던 규칙은 발표를 들으며 적극적으로 리액션하기였다. 아이디어를 들으며 생각나는 의견을 적거나, 그림도 그리며 같이 그 공간을 꾸며주었다.
리액션 하기 규칙은 팀으로 나눠진 후에도 지켜야 했던 룰인데, 팀원들이 내 공간을 꾸며주고 재밌는 이미지도 가져와주는 걸 보면서 발표를 하니 훨씬 더 편하게 내 의견을 얘기할 수 있었다.

여러가지 아이디어 중 샀치와 MBTI에서 고민을 했는데, 주어진 시간 내에 완성도를 높이기 위해선 MBTI 아이디어가 부합하다고 생각해서 MBTI 서비스로 정했다!
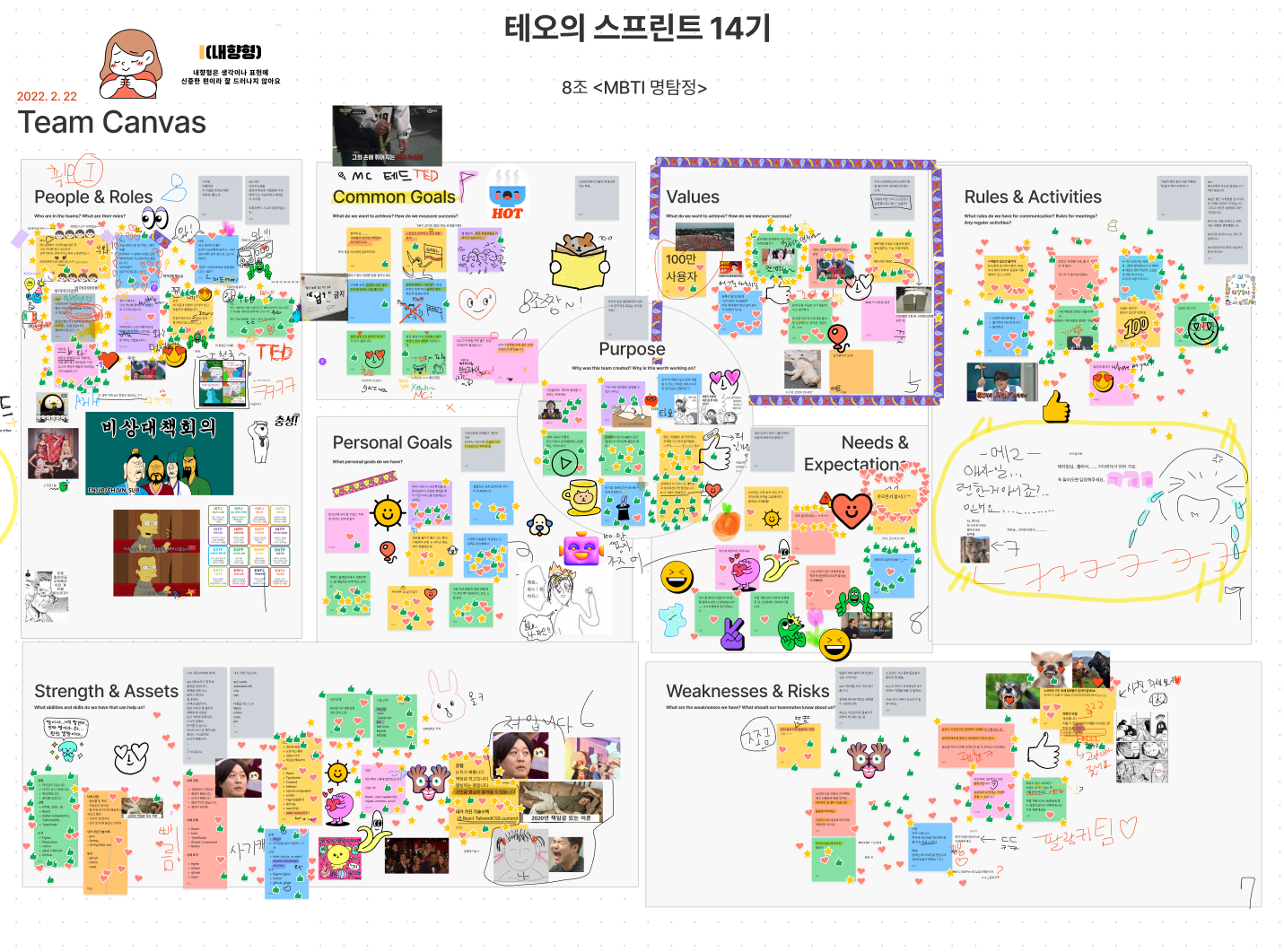
Team Canvas 그려보기

팀 캔버스를 함께 작성해보며 친해질 수 있는 시간을 가졌다. 팀원들을 알아가며 좀 더 가까워지는 느낌이 들었다.
협업의 효율을 높이기 위해서 친해져야 한다는 것은 정확한 의미는 내가 이 사람들 앞에서는 눈치를 보면서 혹은 생각을 해가면서 말을 할 필요가 없다는 심리적 안전장치를 마련해주는 것입니다. - 테오가 보낸 이메일에서 발췌!
둘째 날
진행에 혼선이 있어 순서가 뒤죽박죽 됐지만 잘 마무리(?) 할 수 있었던 둘째 날
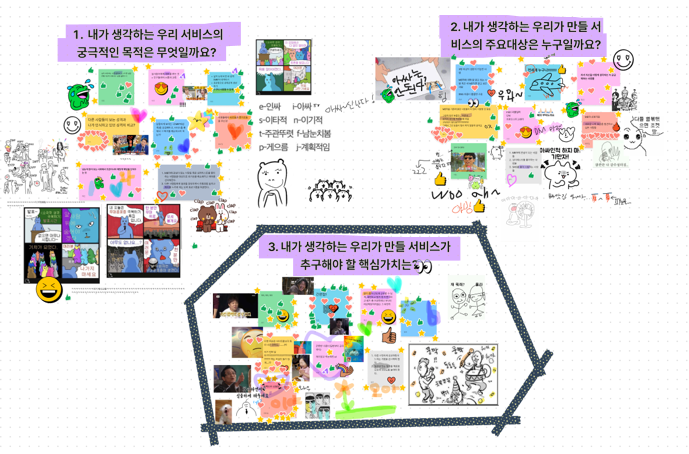
지도 그리기: 생각의 주파수를 맞추는 시간

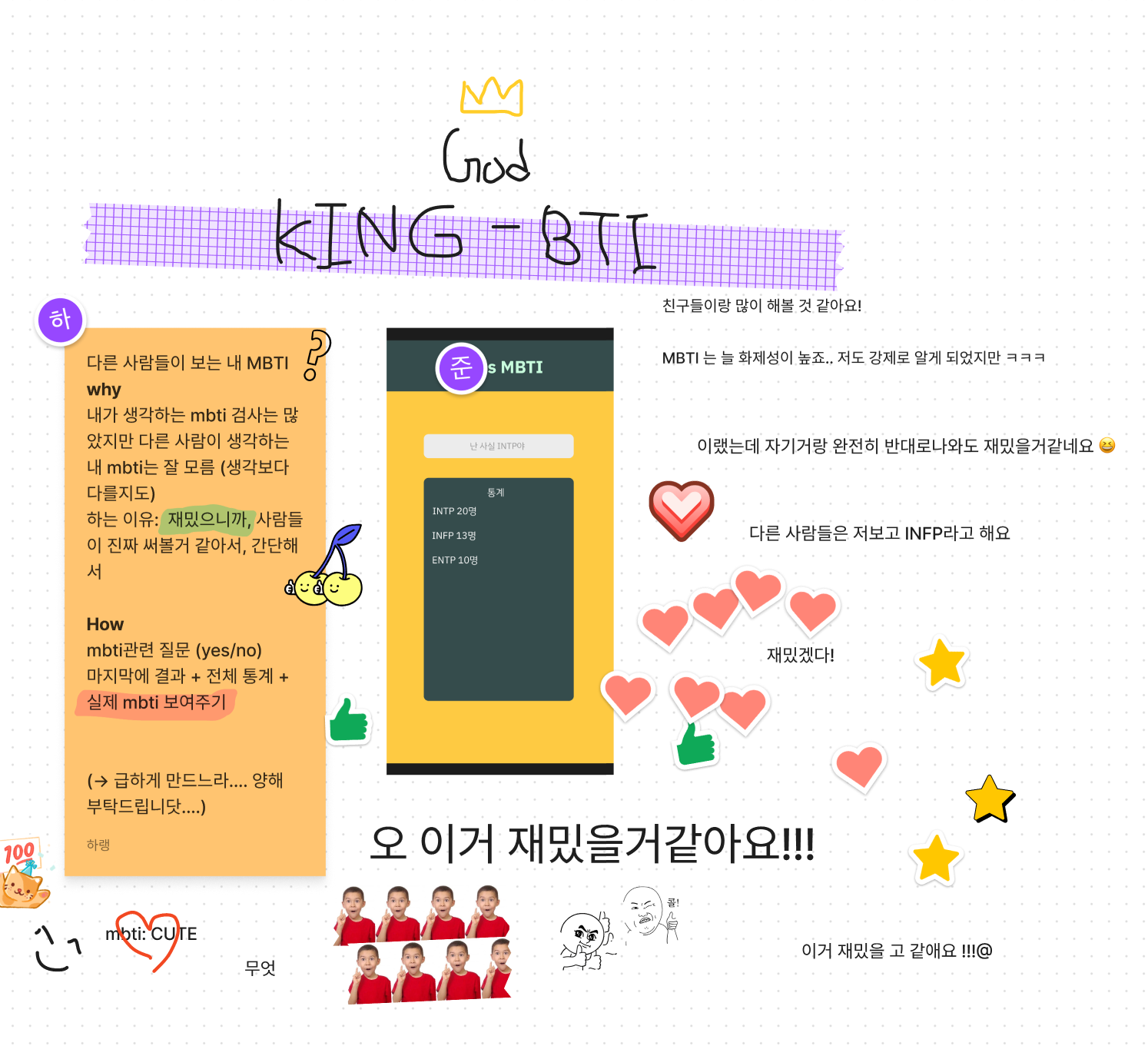
같은 아이디어로 팀을 만들었지만, 그 안에서도 추구하는 가치나 목적이 다 다를 수 있다. 둘째 날은 지도그리기를 통해 의견을 하나로 자연스럽게 정리될 수 있는 시간을 가졌다.
지도그리기를 통해 무엇을 결정하는 것이 아닌, 모두의 생각을 펼치기가 주 목적이었다.
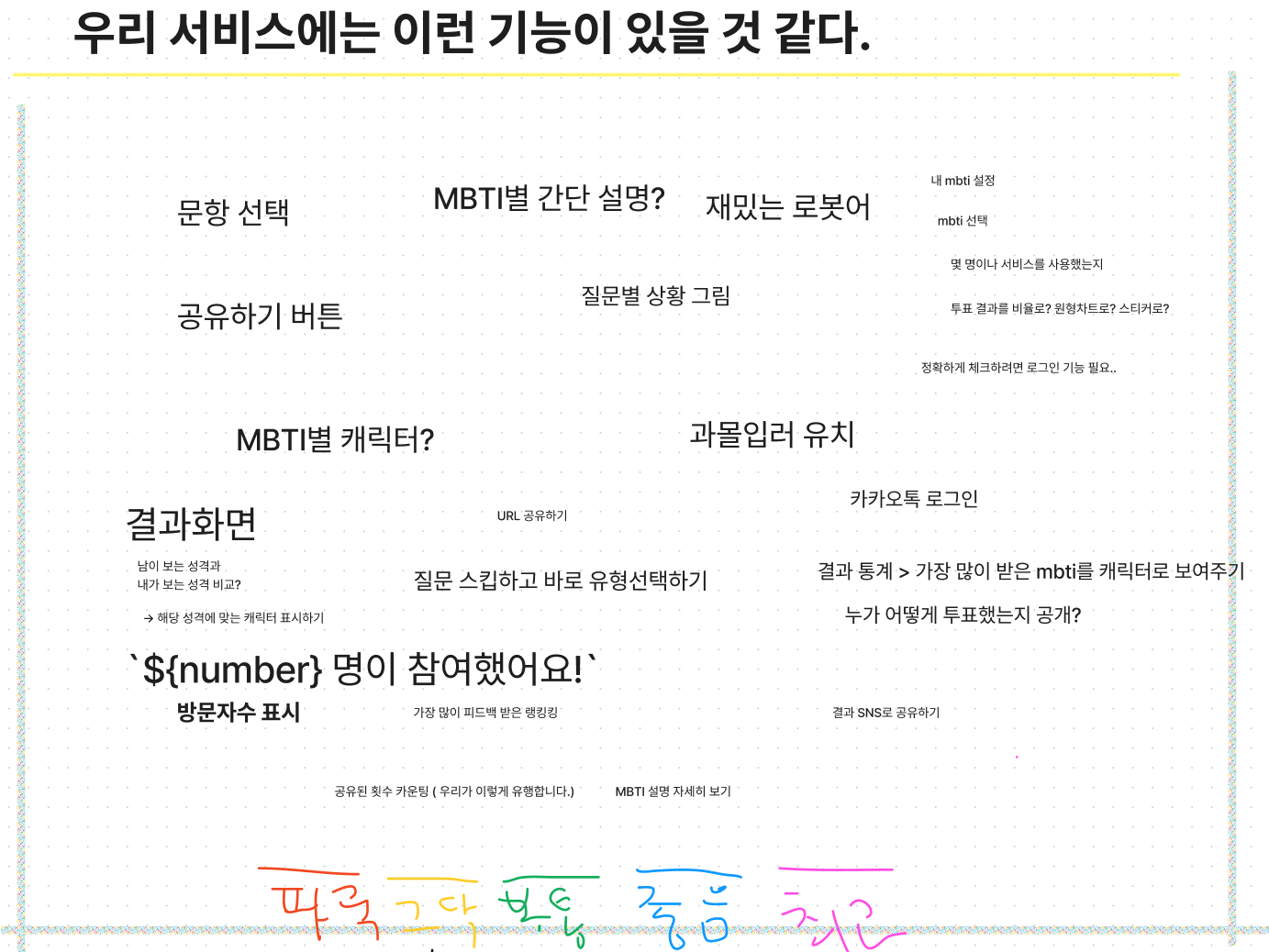
워드 클라우드 작성하기: 생각 합치기

지도그리기를 통해 펼친 팀원들의 생각을 하나로 합치는 워드 클라우드를 작성했다.
팀원들의 의견을 직접 들어보며 공감하는 내용들을 주로 선택하며 생각을 하나로 합쳤다.

각자가 찾아온 레퍼런스를 참고해서 우리의 서비스에 필요한 기능들, 요소들을 다시 한 번 생각하고 점검할 수 있었다.
셋째 날
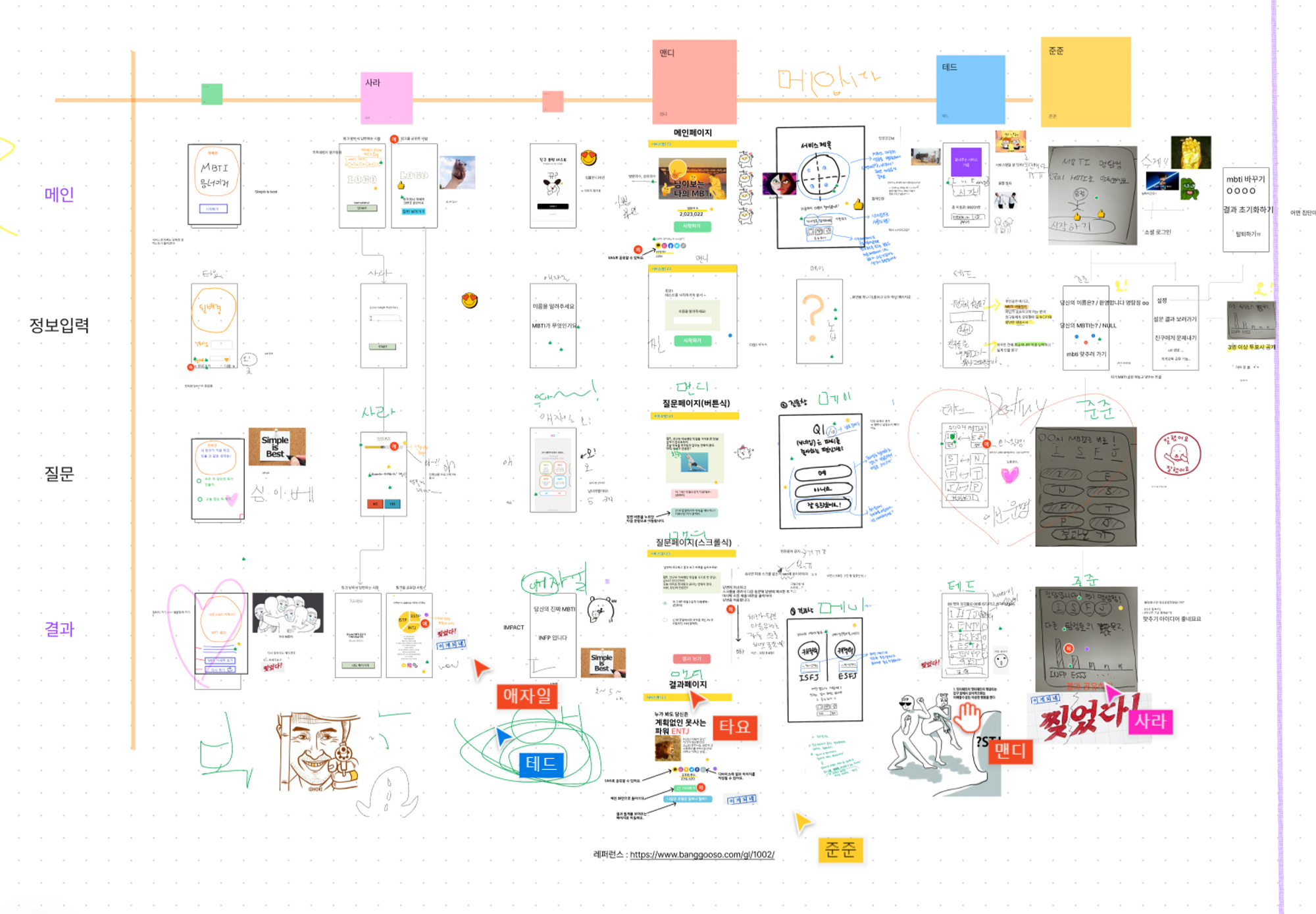
둘째 날에 함께 생각했던 기능들, 요소들을 이용해 직접 스케치를 해가는 것이 숙제였다.
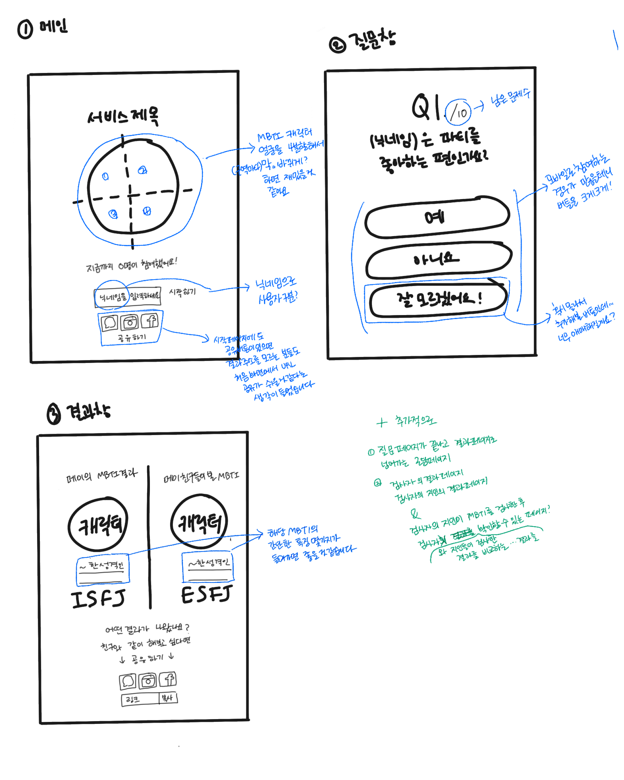
 내가 준비한 스케치.
내가 준비한 스케치.
나도 대단하진 않지만 직접 그려서 갔다.
스케치를 다시 보니까 생각보다 반영된 점이 많은 것 같다 ㅎㅎ!
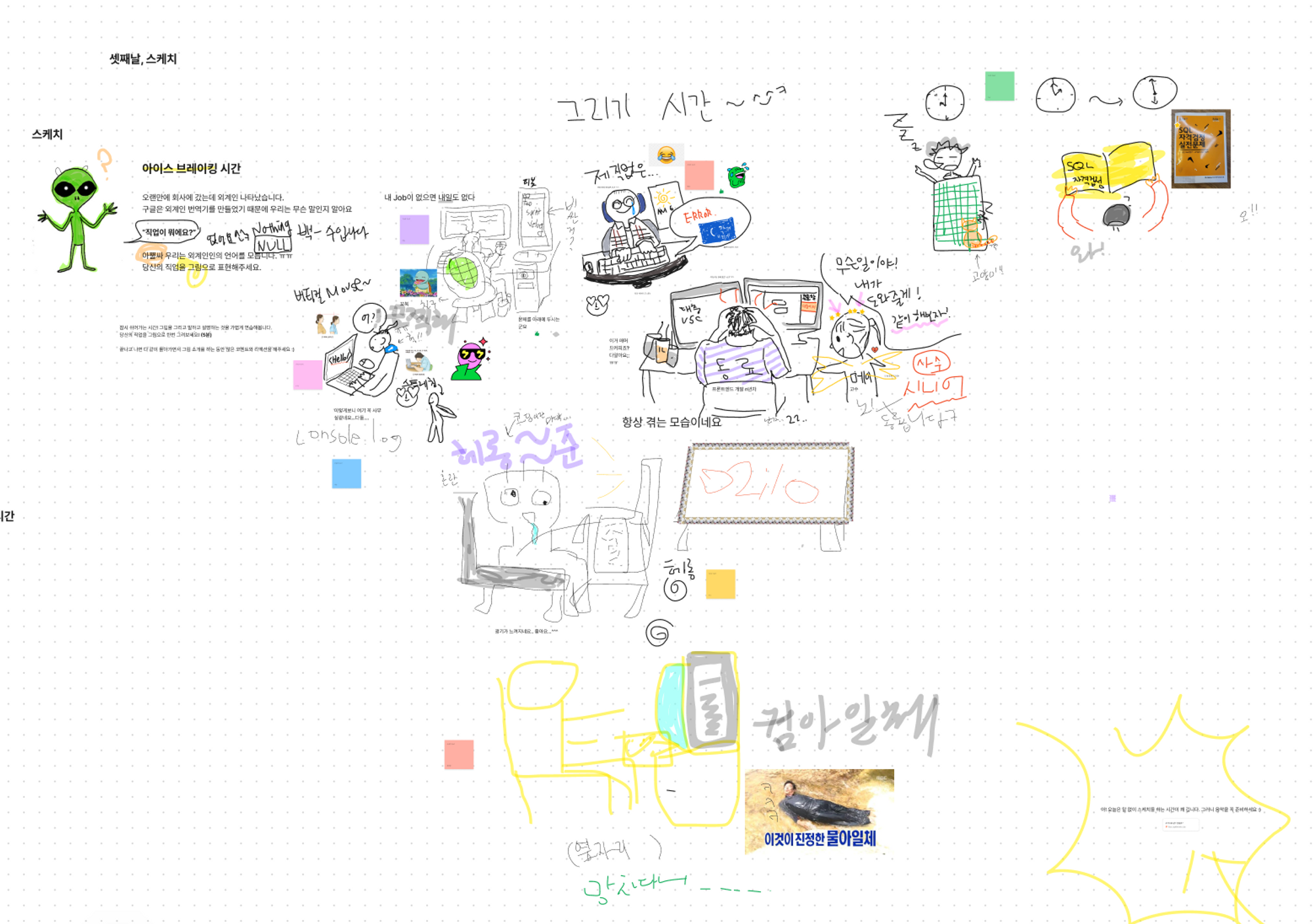
스케치 전 아이스브레이킹

본격적인 시작 전 우리의 직업을 그림으로 그리는 아이스브레이킹 시간을 가졌다. 중간에 머리 부여잡고 있는 개발자 그림이 내가 그린건데, 나는 '어려움을 겪고 있는 동료에게 도움을 주는 개발자'를 그렸다. 내 미래 모습이 되길!
스케치

각 스토리보드별로 상세화면을 그려보고, 이야기를 나누는 시간을 가졌다.
모두의 의견을 다 듣고 팀원의 어떤 요소가 좋은지 얘기를 나누었다.
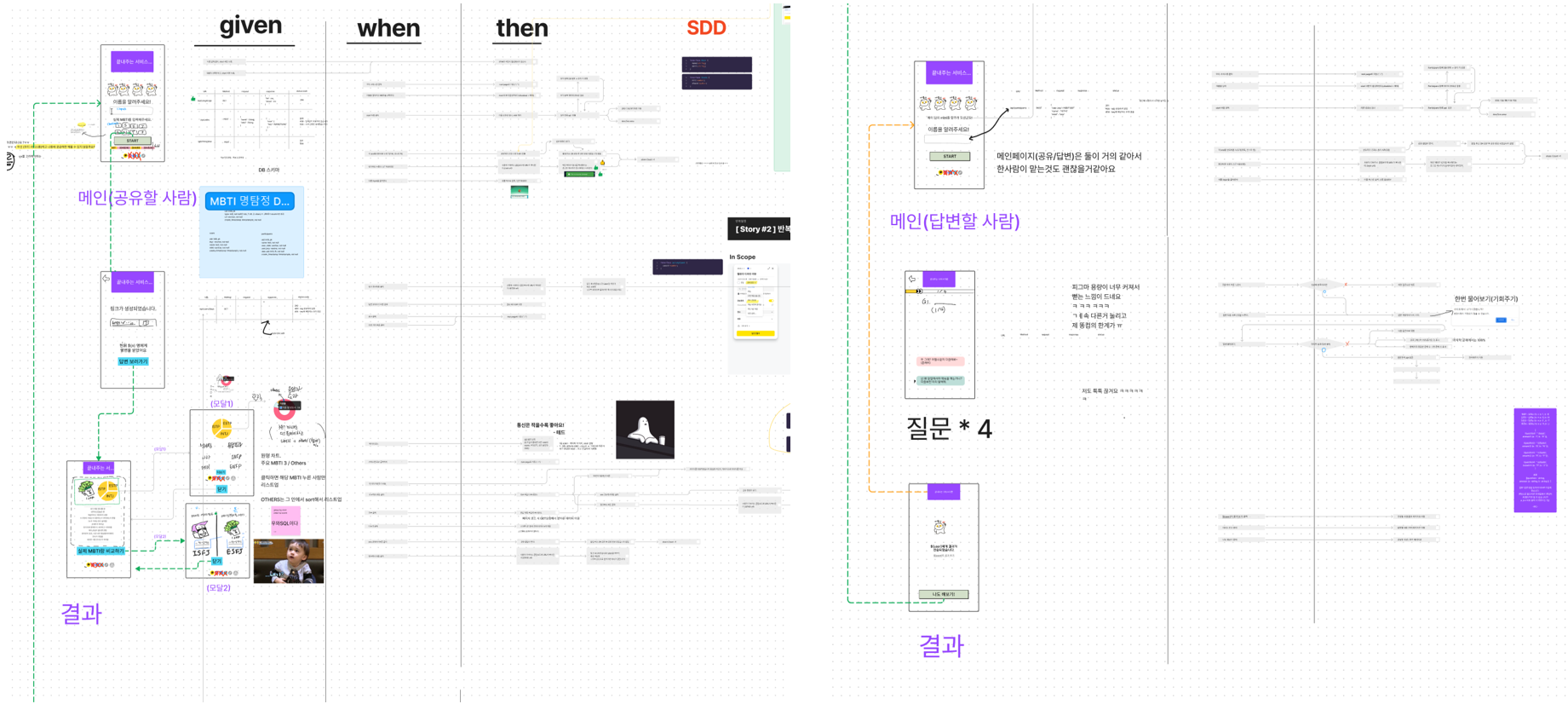
BDD, SDD 정하기
이론을 적용한 프로젝트는 처음이었다.
나는 BDD는 사용자의 행동을 중심으로 정리를 하고 task를 확인하는 것, SDD는 개발 전에 데이터 구조를 정해서 그것에 맞춰 개발을 하는 것으로 이해했다.
(더 자세한 내용은 테오의 글을 꼭 확인해주세요!)

사용자 행동을 중심으로 WHEN(사용자가 어떤 행동을 했을 때) THEN(예상되는 결과 => 우리가 구현해야 하는 기능) GIVEN(예상과는 다른 결과) 를 작성했다. 사용자 중심으로 우리가 구현해야 하는 것들이 명확하게 눈에 보여 진행률을 확인하기에도 매우 좋았다.
반면 우리가 필요로 하는 데이터가 많지 않아서 그랬을까? SDD를 깊게 생각하며 적지 못한 것 같다.
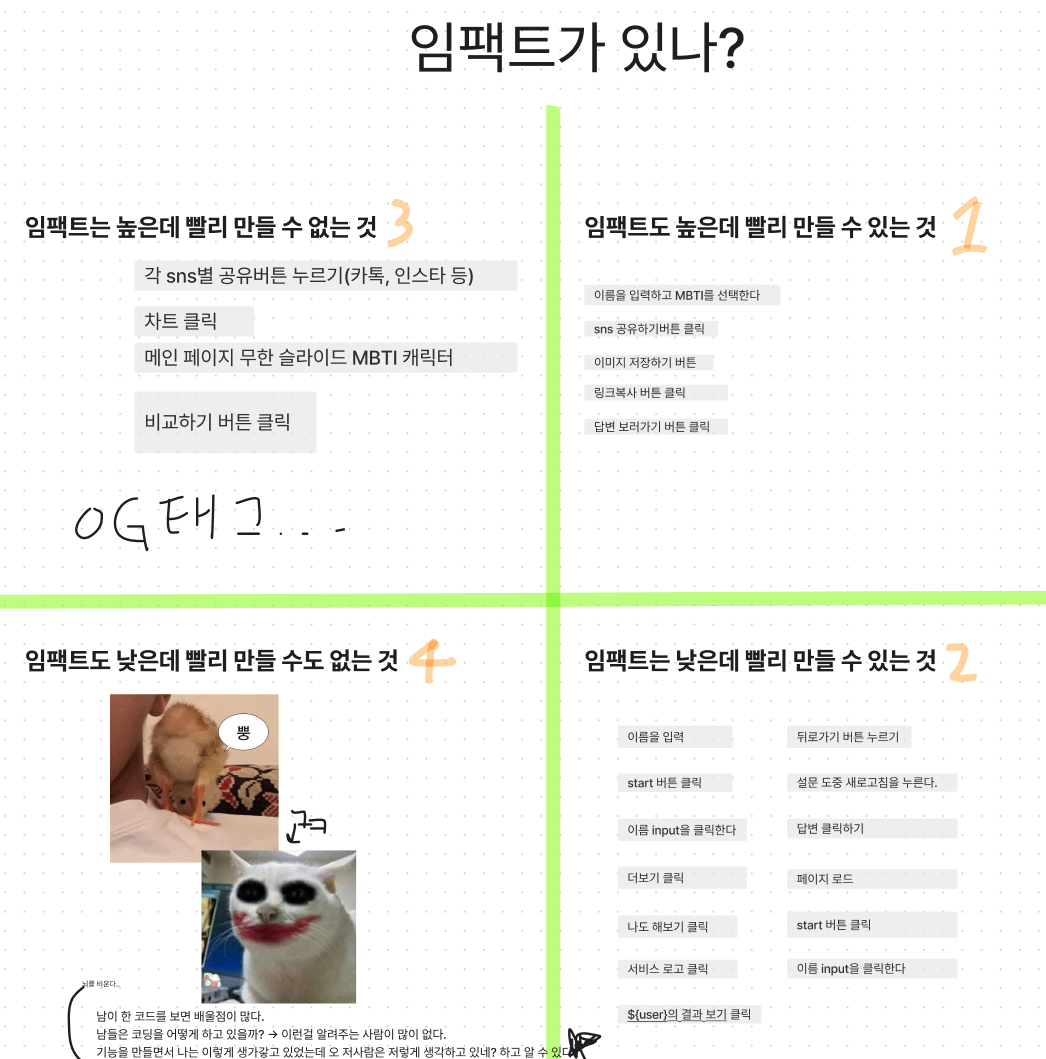
함께 정한 BDD를 우선순위에 맞게 선정하기

스프린트 기간이 짧기 때문에 우리가 그 시간 내에 구현할 수 있는 것들과 그렇지 않은 것들을 나눴다.
다시 생각해보니 난 우선순위대로 구현보단 내가 만들고 싶은 기능에 우선을 두고 개발에 진행했다. 반성하자..🙇♀️ (변명: 구현이 잘 되지 않아서 다른 기능을 먼저 만들게 됐다.)
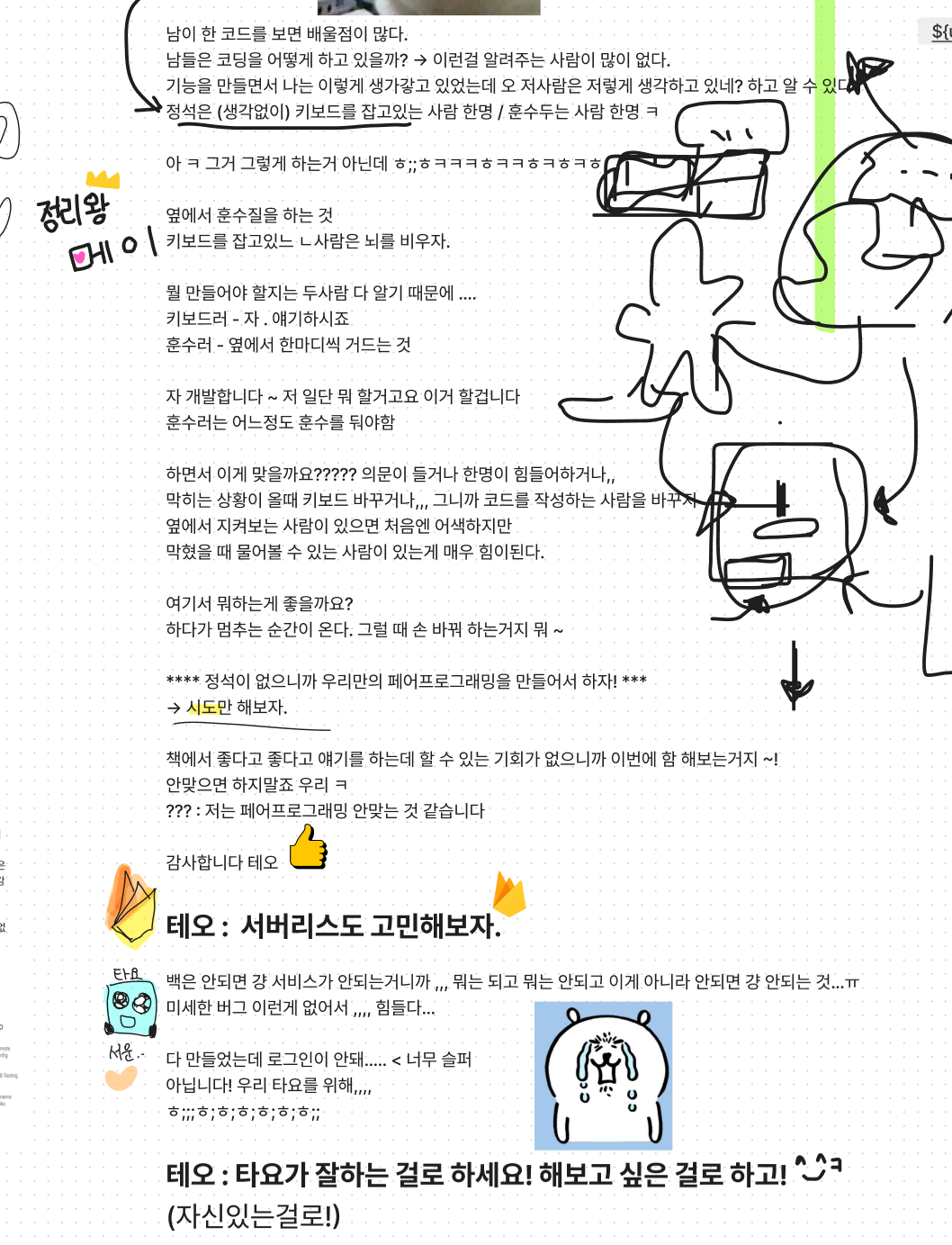
페어프로그래밍?
페어프로그래밍은 함께 같은 코드를 보며, 화면을 보며 말하면서 코딩하는 시간을 가지는 것이다. 남의 코드를 보면서, 그리고 내 코드를 보면서 의견을 나눈다는 것이 흔한 기회는 아니기 때문에 꼭 해보고 싶었다.

처음으로 시도해보는 것이라 팀원들도 어떻게 해야할지, 어떤식으로 진행해야 할지 고민이 많았다. 테오가 잠깐 우리팀으로 왔을 때 고민을 얘기하니 어떤 식으로 진행하면 좋을지, 페어프로그래밍에 대한 내용들을 전달해줬다.

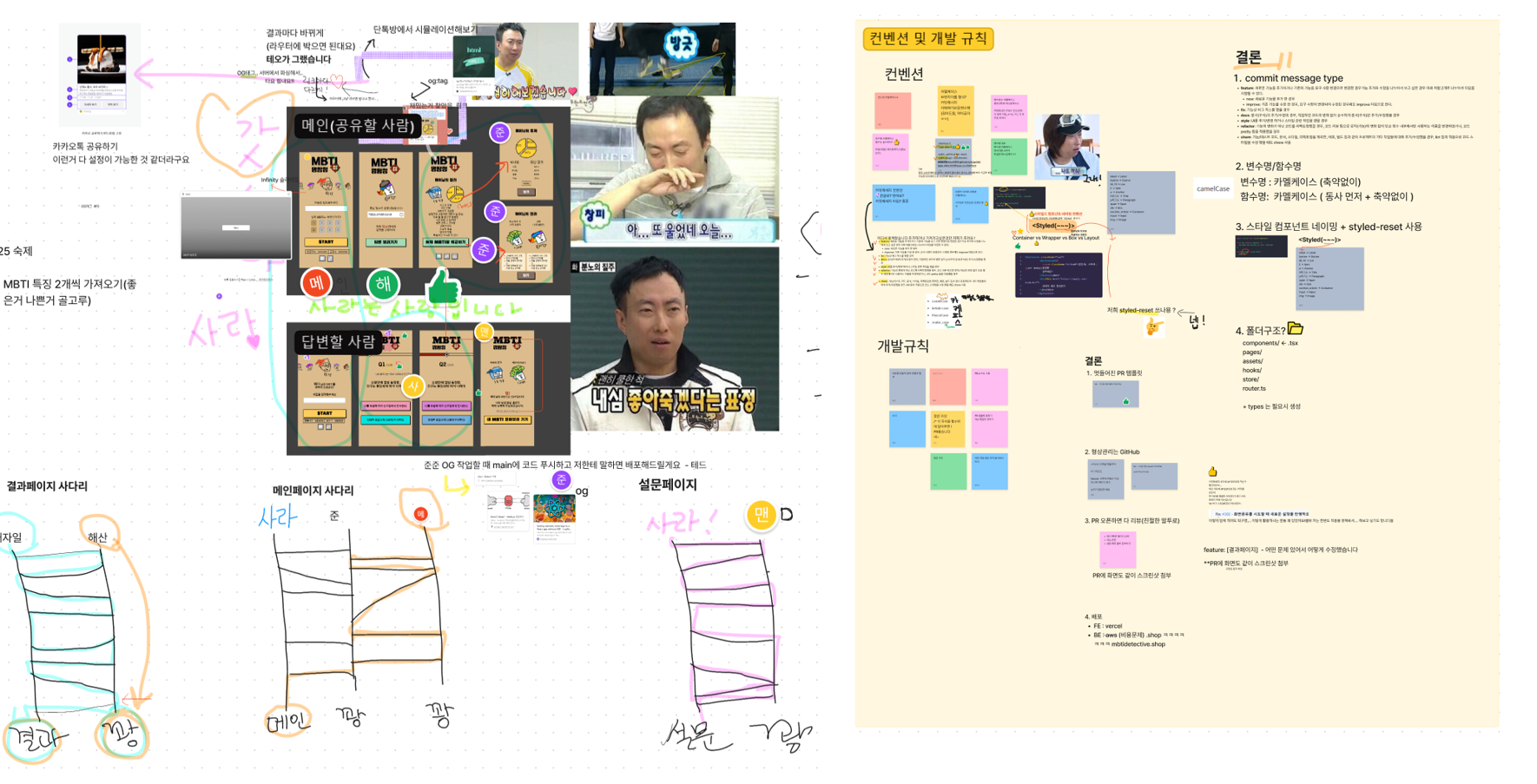
프로토타입을 보면서 각자 구현할 페이지를 정하고, 개발시에 필요한 컨벤션을 정했다.
넷째 날 ~ 마지막 날
본격적인 개발에 들어갔다. 나는 메인페이지를 구현해야 했다. 메인페이지에서 가장 중요한 점이라고 생각했던 것은, 사용자가 편한 페이지를 만들자! 였다.
개발 회고는 글을 따로 작성하려고 한다! (작성 중)
발표날: 데모
개발을 시작하고 시연 전까지 시간이 이틀.. 사흘? 정도 있었다. 시간이 엄청 빠듯했다. 솔직히 말하면 너무 짧았고 부족했다. 그래서 발표 전날은 밤을 새서 개발을 했다. 팀원들의 피드백을 받아가며 부족한 부분은 잘 매꾸려고 노력했다.
데모 전까지 계속 배포 -> 수정 -> 배포 -> 수정... 을 했다. 그래도, 짧은 시간 안에 대부분 우리가 구현하고자 하던 기능은 구현이 된 상태로 데모를 했다.
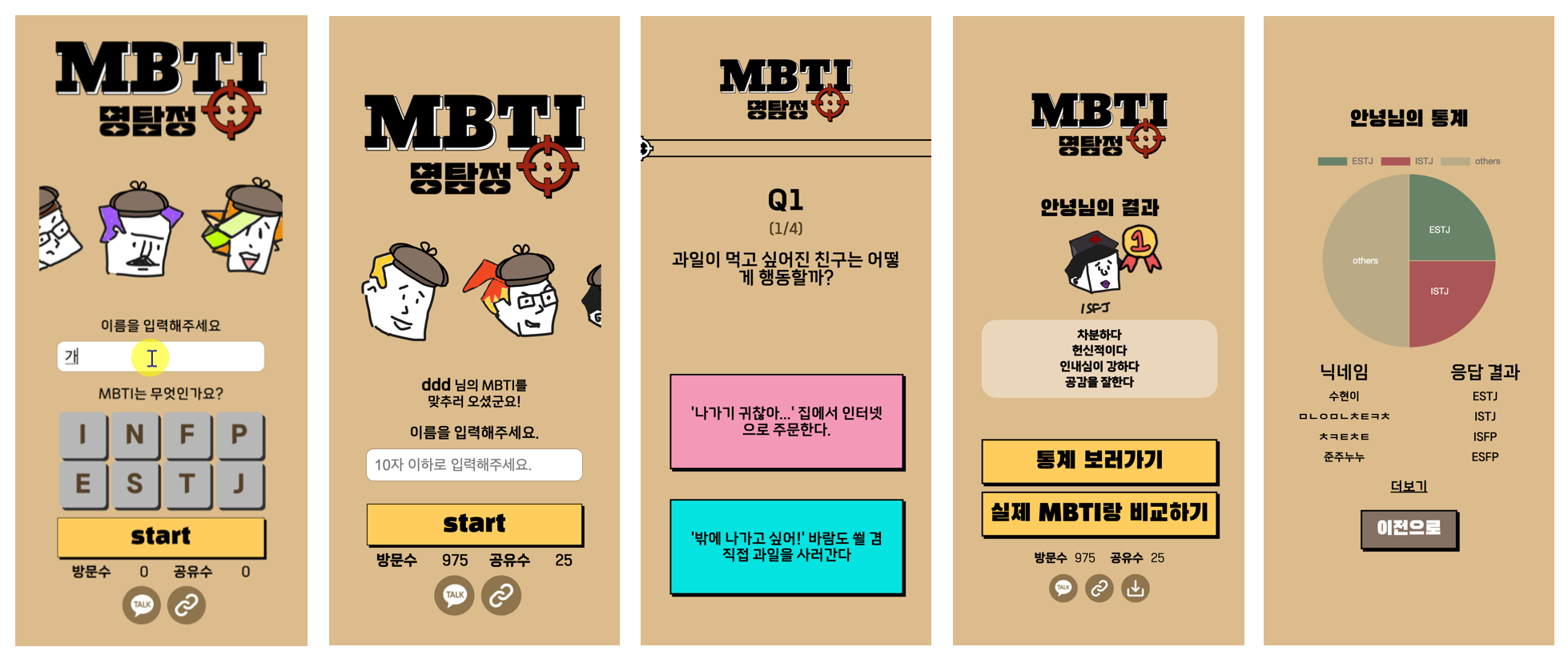
 완성된 페이지들.
완성된 페이지들.
메인페이지에서 mbti 성향을 클릭한 후에 클릭한 버튼의 css가 고정이 되지 않았다. 여러 방법을 생각해봤지만 시연 전까지 구현하지 못했다. 사실 원하는 css는 구현이 됐다. 근데 기능과 연결이 되지 않아.... 최종적으론 구현하지 못했다. 내가 선택한 버튼을 확인할 수 없어서 수십번을 테스트하면서도 가장 불편했던 부분이고, 제일 아쉬웠다.

10시반 다른 조 팀원들과 얘기를 나누면서 서로의 프로젝트를 소개하는 시간도 가졌다. 조금은 어색했지만 다른 조의 서비스도 구경해보고 재밌는 시간으로 마무리했다.
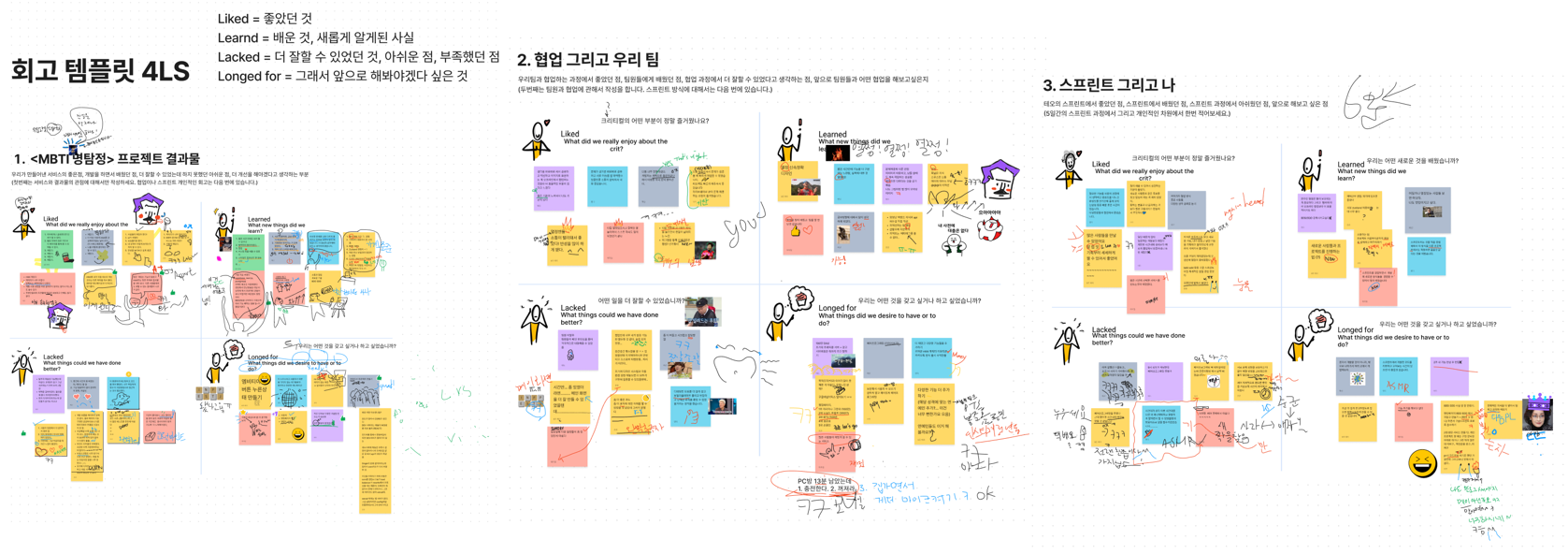
다른 조 팀원과 얘기하는 시간이 끝나고, 다시 팀원끼리 모여 회고하는 시간을 가졌다.

다양한 의견들과 다양한 방법들, 그리고 다양한 사람들과 함께 모여 프로젝트를 진행할 수 있어서 좋은 시간이었다. 개발을 하다가 막히는 부분이 있다면 혼자서 고민해보는 시간을 갖고, 그래도 풀리지 않을 땐 팀원들에게 얘기하면서 문제를 해결해나가는 과정에서 다시한 번 개발에는 협업이 중요하다는 것을 알게됐다.
스프린트 이후
끙끙 앓던 MBTI 버튼 문제를 해결했다.

조금 허무하면서... 그래도 끝까지 포기하지 않고 해내서 뿌듯했다.
... 현재 진행 중!
실서비스를 준비중이다! 잘 마무리하고 유명해져서 내 SNS에도 우리 서비스를 이용한 흔적들이 많이많이 보였으면 좋겠다.
