
...지금까지는 계속 혼자하다가 이번에 팀프로젝트를처음하는데요 우선 어떻게 프로젝트를 설계할지부터 막막하더라구요..

이번 글에 영감을 준 빠밤님에게 감사를 표합니다. 이번 글은 아이디어를 기획과 디자인으로 정리하고 나서 이후 어떻게 다같이 협업을 할때 어떻게 설계하고 일을 분배하고 일정을 관리 할 수 있는지에 관한 이야기 입니다.
전문 관리자가 없이 사이드 프로젝트를 하거나 협업과정에서 진척도나 소통 때문에 스트레스를 받고 있거나 태스크 분배나 일정관리가 힘들었던 경험이 있다면 이 글에 한번 관심을 가져봐주세요 :)
이 글은 개발자뿐만 아니라 기획자나 UX 혹은 태스크나 일정관리를 하려고 하는 개발자와 함께 협업하는 비개발자분들에게도 도움이 될 수 있을거라 생각합니다.
프롤로그
오늘 해볼 이야기는 어떻게 하면 조금 더 효율적으로 다 같이 개발을 설계하고 진행할 수 있을지 에 대한 이야기입니다.
아이디어를 구체화하고 기획을 구현을 하기시작하면 이제 이걸 어떻게 태스크로 나눠서 분배를 해야하는지 진행도는 어떻게 체크를 해야하는지 다른 사람들은 어디까지 했는지 파악이 필요합니다.
충분히 아이디어랑 기획서를 보고 이야기를 나누고 이러한 컨텍스트가 충분히 공유가 됐다하더라도 여러 명에서 일을 오랫동안 진행을 하려다 보면 뭔가 기준과 순서 그리고 체계가 있어야 되는데 이런것 없이 막연히 알아서 해주세요...라고 하면 중간에 어디까지 했는지 뭘 했는지 뭘 안했는지 어떤 것을 먼저 해야하는지 이런 커뮤니케이션이 늘어나면서 대부분의 회의를 태스크 진척도 확인과 태스크 분배를 위해서 하고 있다는 사실을 깨닫게 됩니다.
애자일에서도 가장 중요하게 여기는 것이 오늘 뭐할지를 공유하는 데일리 스크럼인만큼 이러한 태스크 진척과 분배를 위한 회의는 굉장히 중요합니다. 다만 문제가 되는 것들은 이 과정에서의 효율성이죠. 개발자는 내가 하고 있는 작업외에 나머지 진척사항에 대해서 둔감하고 PM은 개발자가 알려주는 진척도에 대해서 실제로 어디까지 되었는지를 잘 모릅니다. 테스터들은 다 구현된 범위가 아니라면 테스트가 의미가 없기에 기획서 중 실제 개발은 어디까지 되어있는지 명확하게 알고 싶어하고 고객은 진척률과 함께 일정을 가장 궁금해합니다.
"어디까지 했어요? 언제까지 가능하세요?" - 개발자가 가장 두려워하는 질문
그리고 경험한 사람은 아시겠지만 "어디까지 했어요? 언제까지 가능하세요?" 라는 질문은 개발자를 정말 힘들게 만듭니다. 어디까지 했다고 알려주어도 컨텍스트가 공유가 되지 않으면 실제로 얼만큼 했는지는 개발자만 알고 있는 경우가 생기고 언제까지를 약속하는 일은 개발자를 번아웃에 빠지게 하거나 보수적으로 일을 하도록 만드는 부작용을 가져옵니다.
이러한 태스크 및 일정관리에 정답은 없겠지만 제가 스프린트를 진행하면서 알려주고 또 효과를 많이 보았던 BDD(Behavior Driven Development)와 SDD(Schema Driven Development)를 기반으로 하는 프로젝트 설계 및 일정 관리에 대해서 한번 이야기 해볼까 합니다.
일단 모두가 같은 것을 바라보게 하자 - 공유 아티팩트

고객 - 진척도와 일정을 알고 싶다.
개발자 - 무엇을 만들어야 하는지 알고싶다.
테스터 - 어떻게 테스트를 해야 하는지 알고싶다.
프로젝트의 규모가 크고 여러사람들이 함께 개발을 하다보면 PM이나 PL 혹은 PO, SM등 조금씩은 다르지만 어쨌든 관리자(Manager)라고 불릴만한 역할이 필요하다는 것을 알게 됩니다. 그리고 프로젝트에는 개발자만 있는게 아니라 다양한 직군의 사람들이 함께 포함이 되게 되어 있고 각자의 관점과 진척도가 다르지만 서로에게 영향을 주기 때문에 소통과 진척도 관리 측면에서 이러한 관리자의 역할이 반드시 필요합니다.
그러나 관리자의 역량만으로는 모두가 같은 기획서를 보고 같은 것을 떠올리고 진척도를 얘기하고 일정을 관리하는 것이 굉장히 어렵기 때문에 기획서나 디자인 산출물과는 달리 태스크를 통해서 진척도와 일정을 관리할 수 있는 무언가가 필요합니다.
저는 프론트엔드 개발자이기에 조금 더 화면을 중심으로 하는 프로젝트의 기획 - 디자인 - 개발 - QA 요구사항을 어떻게 하면 더 태스크를 잘 전달하고 서로의 업데이트와 진행사항을 반영하고 일정과 진척도를 체크할 수 있을지 고민을 해 보았습니다. 그리고 실전에서도 이후 몇 번의 스프린트 체험을 통해서 이 방법은 효과가 있다고 판단을 했습니다.
이러한 고민을 하게 된 배경을 알고 싶다면 아래 글을 읽어보세요 :)
결론부터 말씀드리면 모두가 같은 곳을 바라볼 수 있는 양식이 필요합니다. 그리고 그 양식은 기획 - 디자인 - 개발 - QA 각 직군별이 원하는 요구사항을 만족시킬 수 있는 형태가 되어야 할 거라고 생각을 했습니다. 그리고 그 기준은 다음과 같습니다.
- 실제 개발에 도움이 되어야 하며 숙제가 되면 안된다.
- 했다 안했다를 판가름 할 수 있는 태스크 형태로 정리해야 한다.
- 그러기 위해서는 테스트가 가능해야 한다.
- 태스크의 단위는 가급적 비슷해야 한다.
단순히 해야할 일을 나열하거나 기획 요구사항을 나열하는게 아니라 실제 개발에 도움이 될 수 있게 하기 위해서는 잘 만들어진 태스크 형식이 필요합니다. 그리고 이렇게 잘 만들어진 태스크 목록이 있다면 실제 개발에도 도움이 되면서 테스트를 쉽게 할 수 있으며 진척도 파악과 업무 분배 그리고 소통을 하는데 아주 큰 도움이 됩니다.
그래서 이번 글에서는 실제 개발에도 도움이 되면서도 이러한 원칙에 맞는 태스크를 작성할 수 있게 하는 개발 방법론인 BDD(Behavior Driven Development)와 SDD(Schema Driven Development) 를 간단히 살펴보고 실제로 어떻게 적용하면 좋을지 한번 생각해봅시다.
프론트엔드에게 프로그래밍이란 어떤것일까?
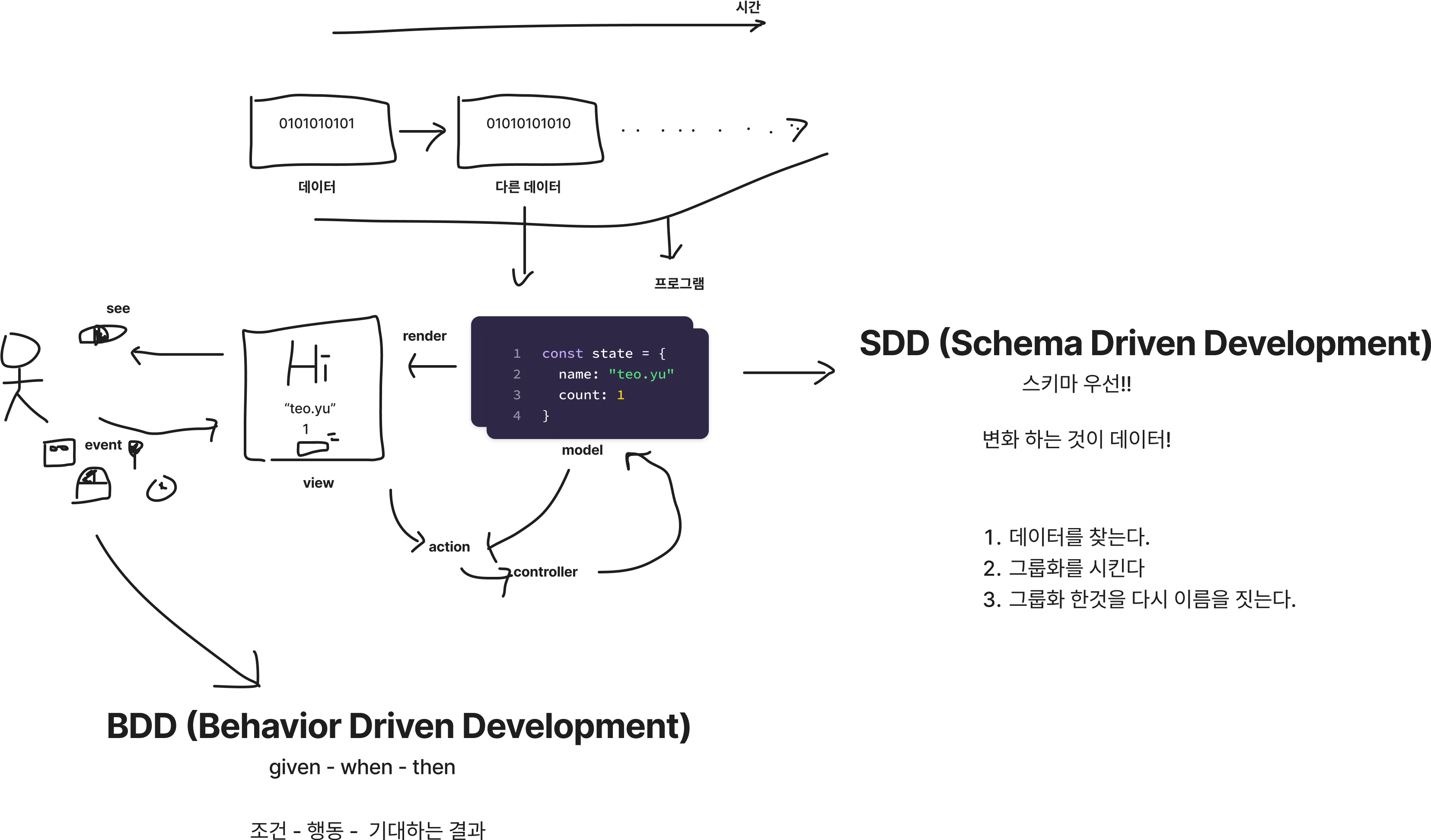
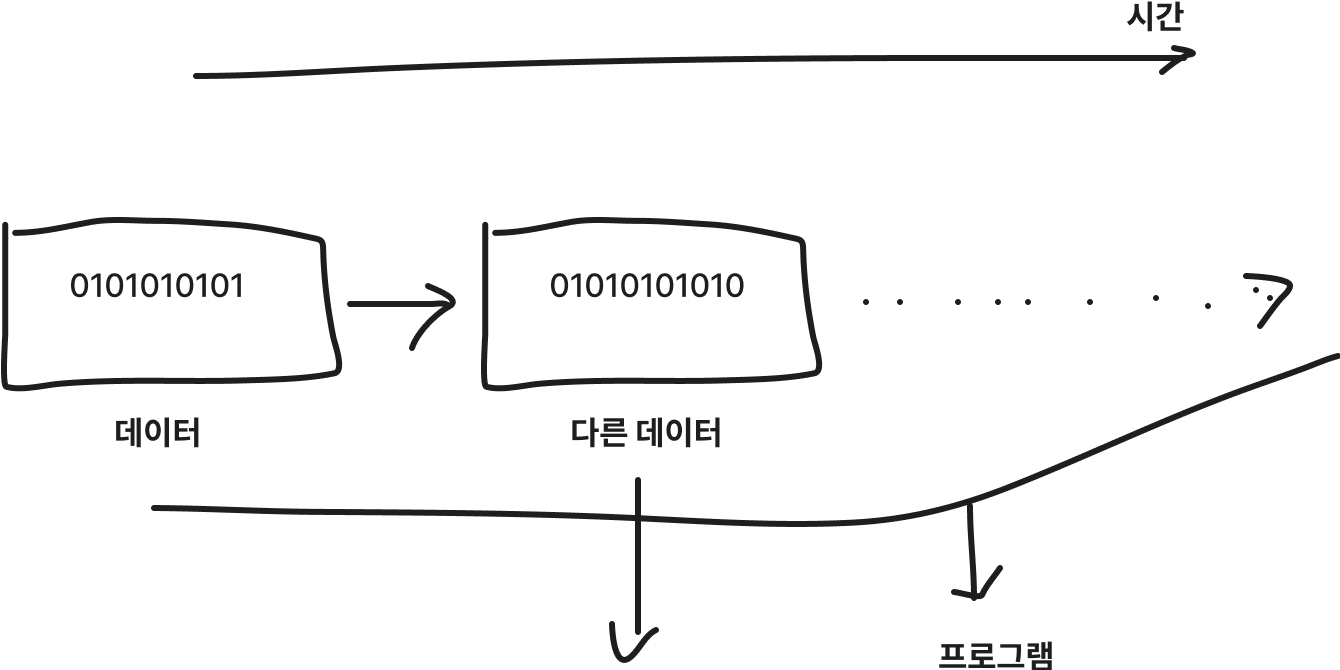
그에 앞서 일반적으로 프로그래밍에 대해서 한번 개념을 정리하고 가면 좋을 것 같습니다. 우리가 만드는 프로그램은 결국 0과 1로 이루어져 있다는 것을 알고 있습니다. 이러한 0과 1의 조합이 특정한 의미를 가질 때 우리는 그것을 데이터라고 부릅니다. 데이터의 하나의 형태로만 머물러 있다면 프로그램이라고 할 수 없습니다. 프로그램은 입력을 받아서 기존 데이터가 새로운 데이터로 변하게 하는 이 전체적인 과정인 것이죠.
데이터와 프로그램
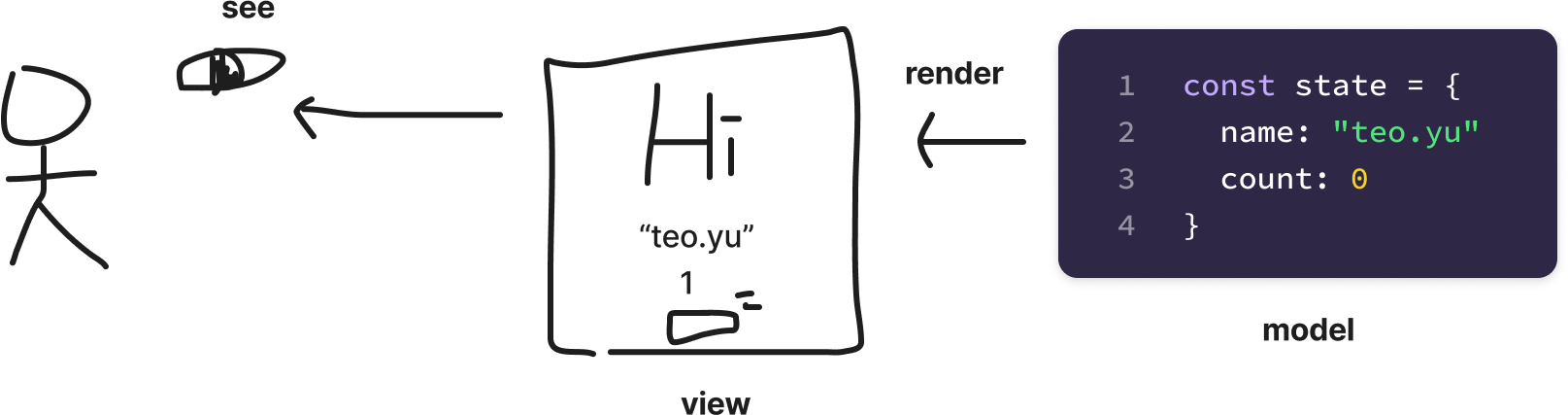
이러한 개념을 프론트엔드 입장에서 다시 한번 정리해봅시다. 데이터를 조금 더 사람이 이해할 수 있도록 만드는 것이 자료구조이며 일반적으로 JS에서는 Object과 Array 그리고 Number와 String, Boolean으로 구분하여 표기를 할 수 있게 됩니다. 이러한 Object 데이터는 화면으로 그릴수(redner) 있고 있고 User는 이 화면(View)를 눈으로 보게 됩니다.
1. 데이터(=모델=상태) -> 화면 -> 사용자의 흐름
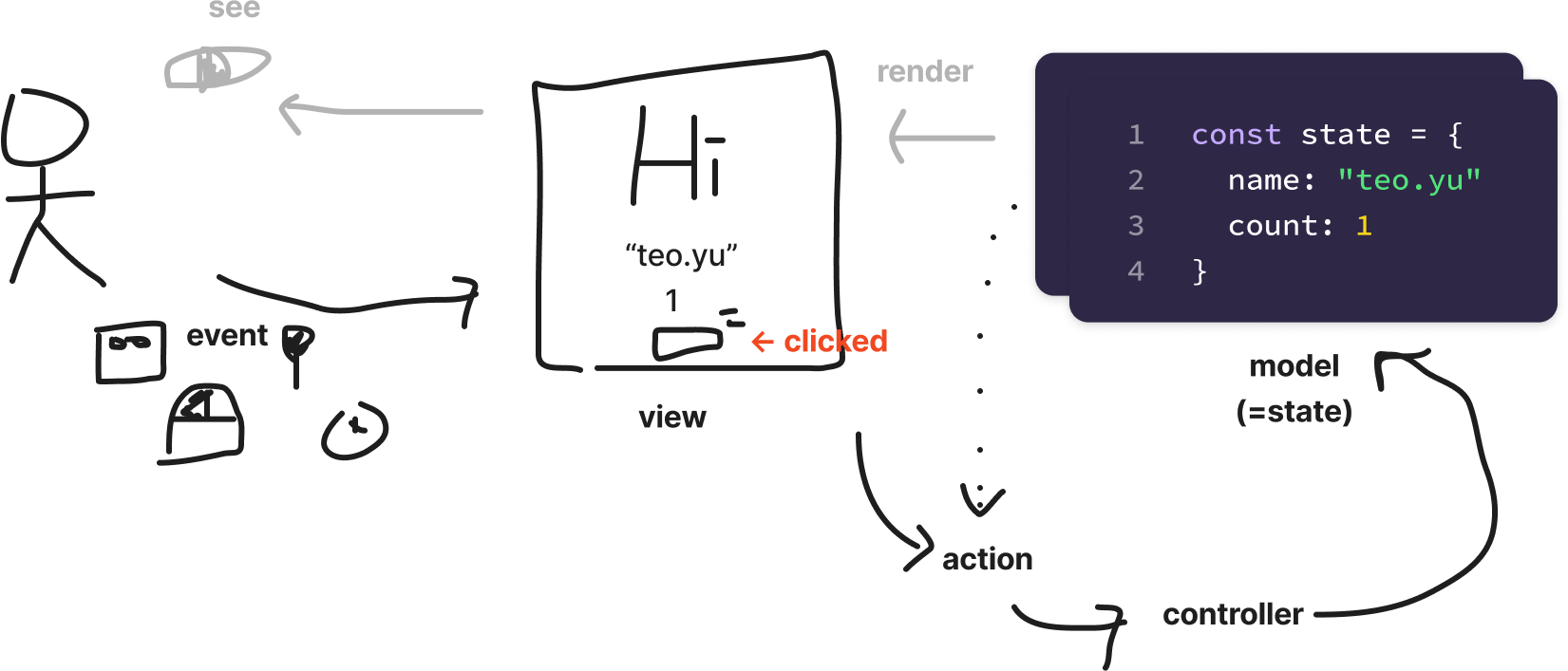
이후 사용자는 제공된 화면으로 부터 무언가 "행동" 을 합니다. 키보드를 입력하거나 마우스를 클릭할수도 있죠. 이러한 행위를 프로그램에서 의도(Intent)를 파악하여 특정한 행동(Action)과 이전 상태(state)를 조립해서 새로운 상태를 만들어내게 됩니다. 그러면 변경된 상태를 다시 화면으로 그리게(render)되고 우리는 새로운 화면을 접할 수 있게 되며 이 사이클이 돌아가는 하나의 프로그램이 됩니다.
2. 사용자의 행동 -> 액션 -> 데이터의 변화의 흐름
우리는 여기에서 프로그램이 돌아가는 큰 2가지의 흐름이 있다는 것을 알게 되었습니다.
1) 하나는 데이터 -> 사용자로 향하는 흐름이고,
2) 다른 하나는 사용자의 행동 -> 데이터의 변화로 흘러가는 흐름입니다.
따라서 우리가 정의를 해야하는 것은 크게 1) 데이터 와 2) 사용자의 행동 이라는 것을 알 수 있고 이를 바탕으로 개발을 하는 방식으로써 데이터의 구조를 중심으로 설계・개발을 하는 SDD (Schme Driven Development) 와 사용자의 행동을 중심으로 설계・개발하는 BDD(Behavior Driven Development) 가 나오게 됩니다.

BDD와 SDD에 입각해서 태스크를 작성해보자!
주의!
엄밀히 말하자면 실제 BDD와 SDD는 개발방법론이며 제가 말하는 태스크나 프로그램을 설계하고자 하는 방법이 아닙니다. 앞으로 제가 설명하려고 하는 것은 이러한 이론적 개념을 바탕으로 이렇게 하니까 좋더라 라고 하는 이야기이며 각자의 실제 이론들은 따로 공부를 해보시면 좋을 것 같아요. 개중에서 쉽게 설명을 하고 있는 자료들의 링크를 첨부합니다.
Behavior Driven Development
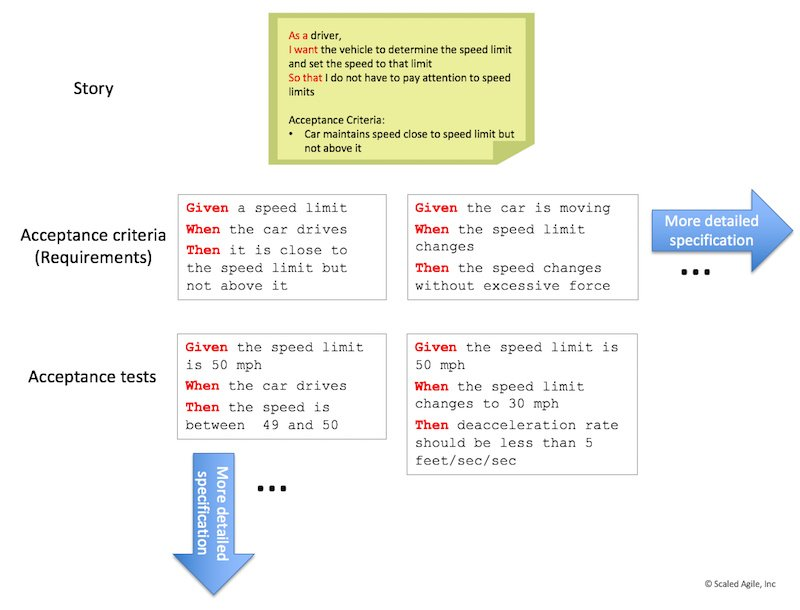
- 하나의 feature를 여러개의 story를 만들고 given - when - then의 형식으로 task를 만들어서 이를 기반으로 하는 테스트하면서 개발하는 방식
https://www.scaledagileframework.com/behavior-driven-development/
Schema Driven Development
- 개발을 하기 전에 필요한 데이터를 먼저 찾아서 구조를 설계하고 난 이후에 이 데이터구조(Schema)를 중심으로 개발을 진행하는 방식
https://99designs.com/blog/engineering/schema-driven-development/
BDD(Behavior Driven Development)에 입각한 태스크 정리
기획서나 디자인이나 요구사항들의 내용은 쓰는 사람마다 기준이 다를 수 있습니다. 그래서 우리가 개발을 할 때에는 기획의 의도를 물어보고 방법을 정리하고 많은 커뮤니케이션을 요구합니다. 위에서 설명한 내용에 따르면 개발에서 가장 중요한것은 1) 데이터와 2) 사용자의 행동을 중심으로 정리하는 것입니다. 그 중에서도 기획서나 디자인은 사용자를 중심으로 보통 작성하기 때문에 먼저 접근을 하기 쉬운 것은 사용자의 행동을 중심으로 정리를 하는 것입니다.
일반적으로 BDD에서는 이러한 결과물을 개발과 테스트에서도 쓸 수 있도록 기획서를 다시 쳬계화하고 구조화해서 공통적인 양식으로 작성을 할 수 있도록 하기 위해서 목적을 이루기 위한 Story는 As a .... I want .... So that .... 의 틀을 갖춰서 작성을 하고 Task를 Given - When - Then 이라는 양식이 맞춰서 쓰는 것을 권장하고 있습니다.

이론을 길게 쓰기 보다는 실제 어떠한 프로세스로 진행이 되는지 한번 살펴봅시다. 일단 단순한 카운터 앱을 예시로 들어 한번 생각해봅시다.

일단 화면을 중심으로 시작해보자.
우리는 프론트엔드 개발자이니 당연히 화면이 있는 서비스를 만들게 될 것이고 기획과 디자인은 어느정도 모양이 갖춰졌을 거라고 생각합니다. 여기에서 다 같이 테스트를 하고 일정을 분배하고 진척도를 체크할 수 있는 태스크를 만들고자 합니다.
우선 하나의 화면에서 사용자가 할 수 있는 모든 행동들을 찾아 봅니다. 일반적으로는 클릭이나 터치의 동작이 대부분을 차지하고 그 밖에 키 입력, 스와이프, 마우스 우클릭, 음성 입력 등이 특이한 케이스일 수 있습니다.
사용자의 입장에서 생각하면 되기 때문에 사용자가 할 수 있는 동작을 찾는 일은 어렵지 않습니다. 이는 개발자 뿐만 아니라 테스터, 기획, 디자이너 모두가 참여하여 작업할 수 있는 과정이기 때문에 다 같이 모여서 작업을 하는 편이 놓치지 않으면서도 컨텍스트를 공유하기 좋습니다.
가령 버튼을 눌르면 숫자가 올라가는 카운터 프로그래밍이 있다면 사용자가 할 수 있는 동작은 '+' 버튼을 클릭하기 '-' 버튼을 클릭하기 라는 행동을 적을 수 있습니다.
사용자의 모든 행동에는 그 의도가 있기 때문에 (여기에서는 숫자를 하나 더하기 위해서) 그 의도까지 적어준다면 하나의 Story를 만들 수 있습니다.
그리고 이 사용자의 행동은 BDD에서는 when으로 기술하게 됩니다.
일단 when부터 then 그리고 given 순으로 정리한다.
사용자가 할 수 있는 모든 동작을 찾습니다. 이번 예시에서는 '+' 버튼을 클릭하기 '-' 버튼을 클릭하기 밖에 없겠네요. 실전에서는 다양한 행동들이 있을 겁니다.
이렇게 한 화면에서 사용자가 할 수 있는 모든 동작을 찾았다면 이제 then과 given을 찾게 됩니다.
then은 사용자가 어떤 행동을 했을때 예상되는 결과를 기술하면 됩니다.
when: + 버튼을 클릭하면,
then: ➝ 숫자가 1 늘어난다.
사용자의 동작에 따라서 then이 하나보다 많은 경우들이 있습니다. then을 기술할 때에는 가급적 촘촘하면 좋습니다. 어떻게 then을 기술하면 좋은 접근인지는 이후 SDD를 설명을 하고 나서 이후 다시 언급하도록 하겠습니다. 짧게만 말하면 데이터가 바뀌는 단위로 적어주면 좋습니다.
given은 같은 동작을 했는데 예상되는 결과가 다른 경우가 있을때 조건을 적어 줍니다.
가령 숫자의 범위가 0 ~ 10 까지만 표기하는 경우라면 같은 동작을 했지만 어떨때는 숫자가 늘어나고 어떤 경우에는 숫자가 늘어나지 않아야 합니다.
given: 10보다 작은 상황에서,
when: + 버튼을 클릭하면,
then: ➝ 숫자가 1 늘어난다.
이런식으로 적어 줄 수 있습니다.
이미 대부분의 기획서가 이런 내용을 포함하고 있지 않나요? 라고 반문을 할 수 있겠지만 기획서에 있는 자연어로 된 문장을 행동, 조건, 결과로 구분을 시켜 두는 것이 개발의 시작단계이기에 훨씬 더 선명하게 누구나 일관성있는 코드를 작성할 수 있게 해주는 초석이 되어 줍니다.
Then 하나를 기준으로 하나의 Task가 된다.
예시에서는 then이 하나만 기술이 되었지만 일반적인 프로그래밍에서는 then은 보통 여러개로 존재하게 됩니다. 일반적으로 진척도과 체크를 할 수 있는 단위는 보통 then을 기준으로 하게 됩니다.
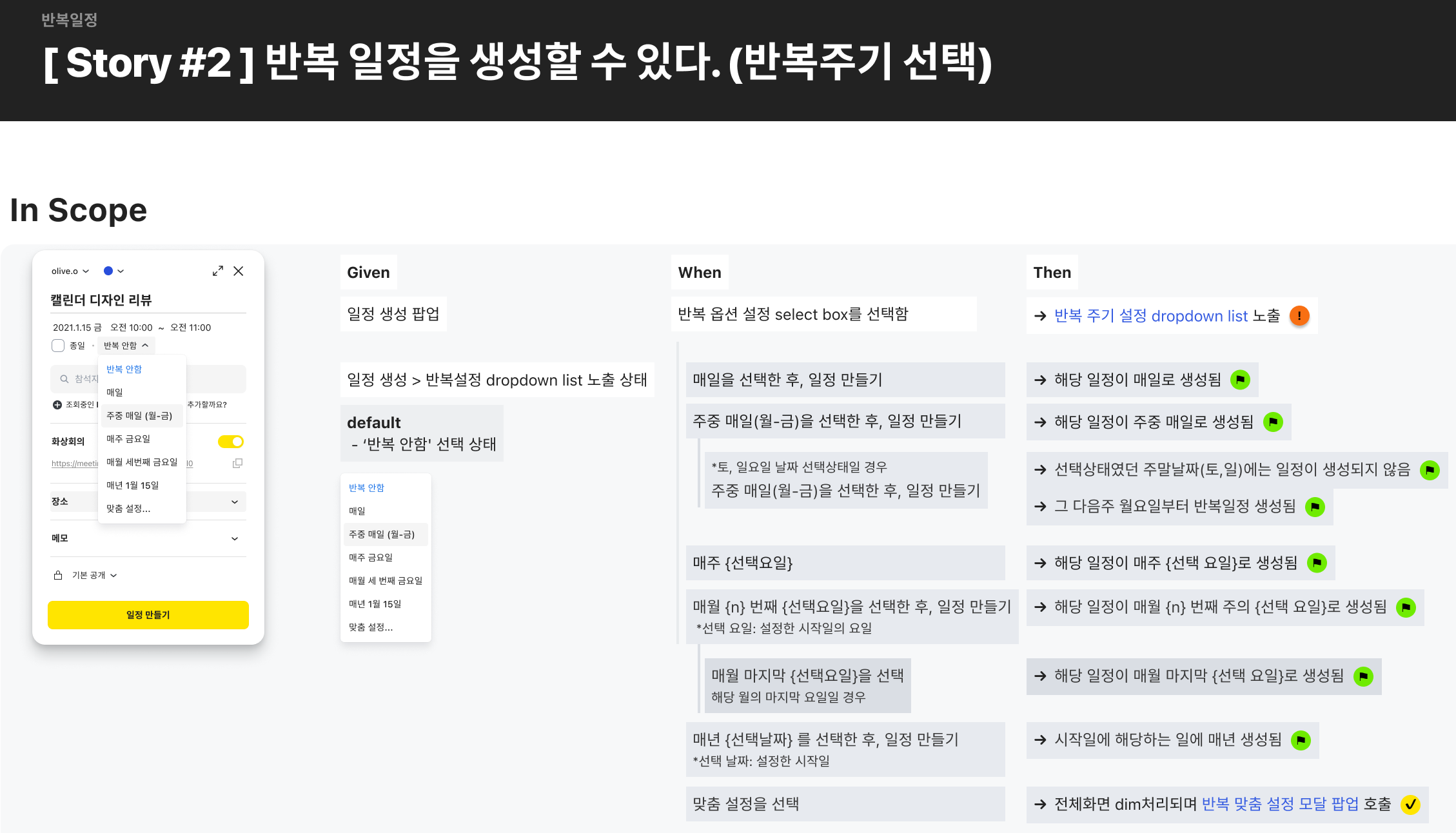
조금 더 일반적인 BDD 예시 - 캘린더
given: 일정 생성 버튼이 활성화 된 상태에서,
when: '일정 생성' 버튼을 클릭하면,
then:
➝ 일정정보를 서버에 저장한다.
➝ 일정생성창을 닫는다.
➝ 새롭게 만들어진 일정을 화면에 보여준다.
➝ 해당 일정을 선택상태로 만든다.
이렇게 하게 되면 자연스럽게 진척도를 체크할 수 있게 됩니다. 전체 태스크 개수 중에 실제로 진행된 개수 만큼으로 나누면 전체 진행율을 파악할 수 있게 됩니다.
이렇게 하기 위해서는 태스크의 크기가 들쭉날쭉 해서는 안됩니다. 비교적 태스크에 들어가는 개발비용이 비슷해야 속도를 측정하기에 유리하기에 then을 잘 쪼개어 적어야 합니다. 그러려면 우선 then의 크기를 대략적으로 측정을 할 수 있어야 하겠죠. 그래야 비슷한 덩어리로 then을 나눠볼 수 있을테니까요.
하나의 then의 크기는 몇 개의 데이터의 변화와 API를 사용하는가? 로 기술할 수 있습니다. then을 잘 작성하는 방법에 대해서는 이는 후술할 SDD(Schema Driven Development)와 함께 데이터의 변화라는 개념을 먼저 설명하고 나서 다시 한번 언급하도록 하겠습니다.
SDD(Schema Driven Development)에 입각한 데이터 정리
SDD(Schema Driven Development)란 개발을 하기 전에 미리 공통적인 스키마(데이터 구조)를 정하고 그에 맞춰서 개발을 하자라는 방법론입니다. 일반적으로 백엔드와 프론트엔드 개발자가 함께 사용해야할 API를 만들어야 할 때 백엔드가 모든 기능을 다 구현을 끝낼때까지 기다리기 전에 서로 인터페이스만 맞춰두고 각자가 개발을 하는 형태와 유사합니다. 복잡한 구조의 프로젝트를 만들어야 할 때에는 구현을 하면서 부딫혀가며 진행하지 않고 미리 아키텍쳐등을 설계하거나 데이터베이스를 미리 설계해보는 것도 이러한 방법에 속합니다. 용어를 이렇게 썼지만 개발에서는 굉장히 일반적인 방법입니다.
그러나 화면을 중심으로 하는 프론트엔드의 경우 데이터 구조변화가 백엔드에 비해 훨씬 더 유연하고 화면을 중심으로 개발을 하며 적은 인원이 협업을 하다보니 종종 이러한 과정이 많이 생략이 되곤 합니다. 변수가 많고 수정이 잦은 영역이라서 너무 빡빡하게 설계를 하고 가는 것까지는 오히려 비효율일 수 있지만, 여럿이서 작업을 할 때 그리고 비개발자들간의 소통을 하거나 일관성을 위해서 적어도 눈으로 보이는 것들에 대한 이름과 구조들은 미리 설계를 하고 개발을 하는 것이 훨씬 더 효과적입니다.
일단 화면을 중심으로 시작해보자.
앞서 설명한 프로그래밍 개념 이론에 따르면 데이터는 변화 하는 정보 입니다. 화면에서 변화하지 않는 영역은 디자인 요소이며 변화하는 모든 값들은 데이터가 됩니다. 카운터 예시에서는 숫자가 변할것이고 캘린더에서는 일정의 정보들이 변하겠죠. 뿐만 아니라 보여지고 움직이고 색깔이 바뀌고 크기가 바뀌는 즉 화면에서 변화하는 모든 정보는 곧 프론트에서 정의해할 데이터들입니다. 변하는 데이터들은 곧 의미를 가지게 되어 있고 의미를 가진다는 말은 이름을 지어줘야 한다는 이야기입니다.
그리고 이러한 의미들은 계층구조를 가집니다. 어떤 데이터들이 모여 하나의 새로운 의미를 만들어 낼 때 구조화를 할 수 있게 됩니다. 가령 name, email, password등의 정보가 모여서 하나의 user정보가 됩니다. 그러면 각 user마다 user.name, user.email, user.password등의 값을 가지고 구조를 가질 수 있게 됩니다.
스키마를 먼저 설계한다는 것은 결국 변하는 값을 찾아서 이름짓고 구조화를 한다는 의미이며 크게 프로젝트의 비지니스 도메인을 나타내는 데이터와 화면을 바꾸기 위해서 필요한 데이터들이 양분되어 나타나게 됩니다. 이 것을 개발전에 미리 한번 다 같이 적어본다면 협업을 하는데 있어 크게 도움이 됩니다.
그래서 SDD를 기반으로 화면에서 해야 할 일은,
1) 화면 단위에서 변화하는 모든 것들을 찾아 낸다.
2) 그리고 그것들에게 모두 이름을 붙여준다.
3) 구조가 같은 것끼리 그룹을 지어준다.
4) 화면을 위한 것과 비지니스를 위한 데이터를 구분한다.
이렇게 찾아낸 결과는 typesciprt의 interface나 javascript의 Object든 개발에서 편한 방식으로 최종적으로 정리를 하면 되겠습니다.
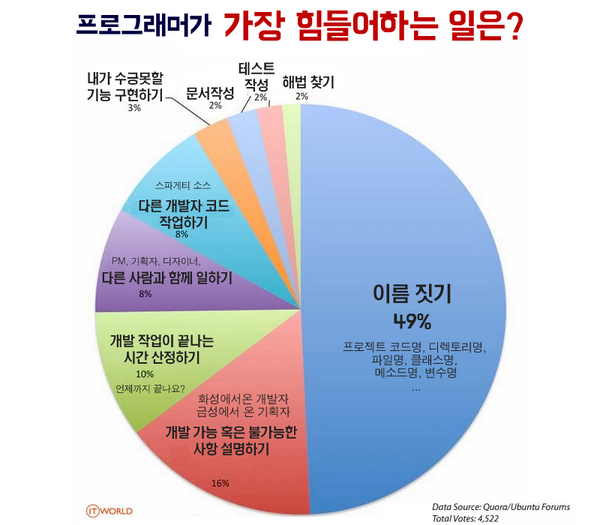
개발자가 가장 어려워하는 그 작업 - 이름짓기(와 계층구조 만들기)

개발자들의 머리속에는 내가 설계를 먼저 하지 않는다 하더라도 위와 같은 데이터를 찾아내고 이름을 짓고 구조화를 하는 것은 기본적인 능력입니다. 다시 정의해보면 프론트엔드 프로그래밍이란 사용자의 행동을 정의하고 의도를 파악해서 그에 맞는 데이터를 변화해서 화면에 그려내는 것이기에 데이터의 구조화라는 것은 중요한 작업입니다.
하지만 그만큼 개발자에게 어려운 과제이기도 합니다. 이름을 영어로 지어야 하는 것도 한 몫하지만 딱 맞는 이름을 지어줄수록 코드의 퀄리티가 달라지기 때문입니다.
하지만 아이러니하게도 이 이름짓기는 개발의 깊이가 있지 않아도 충분히 지어볼 수 있습니다. 비개발직군도 변화하는 데이터를 찾아내고 이름을 짓고 그룹을 하는 작업은 어려운 과제가 아니기에 개발자에게 더 빠른 일정과 더 많은 일을 시키려고 한다면 다같이 이름짓기를 하는 것을 통해서 충분히 도와줄 수 있다고 생각합니다.
SDD를 통해서 BDD 검증하기, BDD를 통해서 SDD 검증하기
중요한 개념이기 때문에 반복해서 언급을 하고 있습니다. 프론트엔드 프로그램은 사용자 행동의 의도에 맞는 데이터를 변화시키는 것이라구요. 그렇기에 앞서 얘기한 BDD의 then은 결국 자연어로 기술되어 있지만 최종적으로 데이터의 변화를 의미하는 것입니다. 따라서 BDD의 then이 SDD에 언급된 데이터의 변화로 나타낼수 없다면 잘못되었거나 모호하게 기술이 되었거나 스키마에 새로운 데이터가 필요하다는 신호입니다.
when: + 버튼을 클릭하면,
then: ➝ 숫자가 1 늘어난다.
// before
const prev_state = {
count: 0
}
// then은 우리가 정의한 schema의 값 변화로 기술할 수 있다.
const inc = (state) => ({...state, count: state.count + 1})
// after
const curr_state = {
count: 1
}그렇다면 한번 생각해봅시다. 다음과 같은 then의 문구들은 어떤 스키마에 있는 데이터의 변화로 표현할 수가 있을까요?
조금 더 일반적인 BDD 예시 - 캘린더
given: 일정 생성 버튼이 활성화 된 상태에서,
when: '일정 생성' 버튼을 클릭하면,
then:
➝ 일정정보를 서버에 저장한다.
➝ 일정생성창을 닫는다.
➝ 새롭게 만들어진 일정을 화면에 보여준다.
➝ 해당 일정을 선택상태로 만든다.
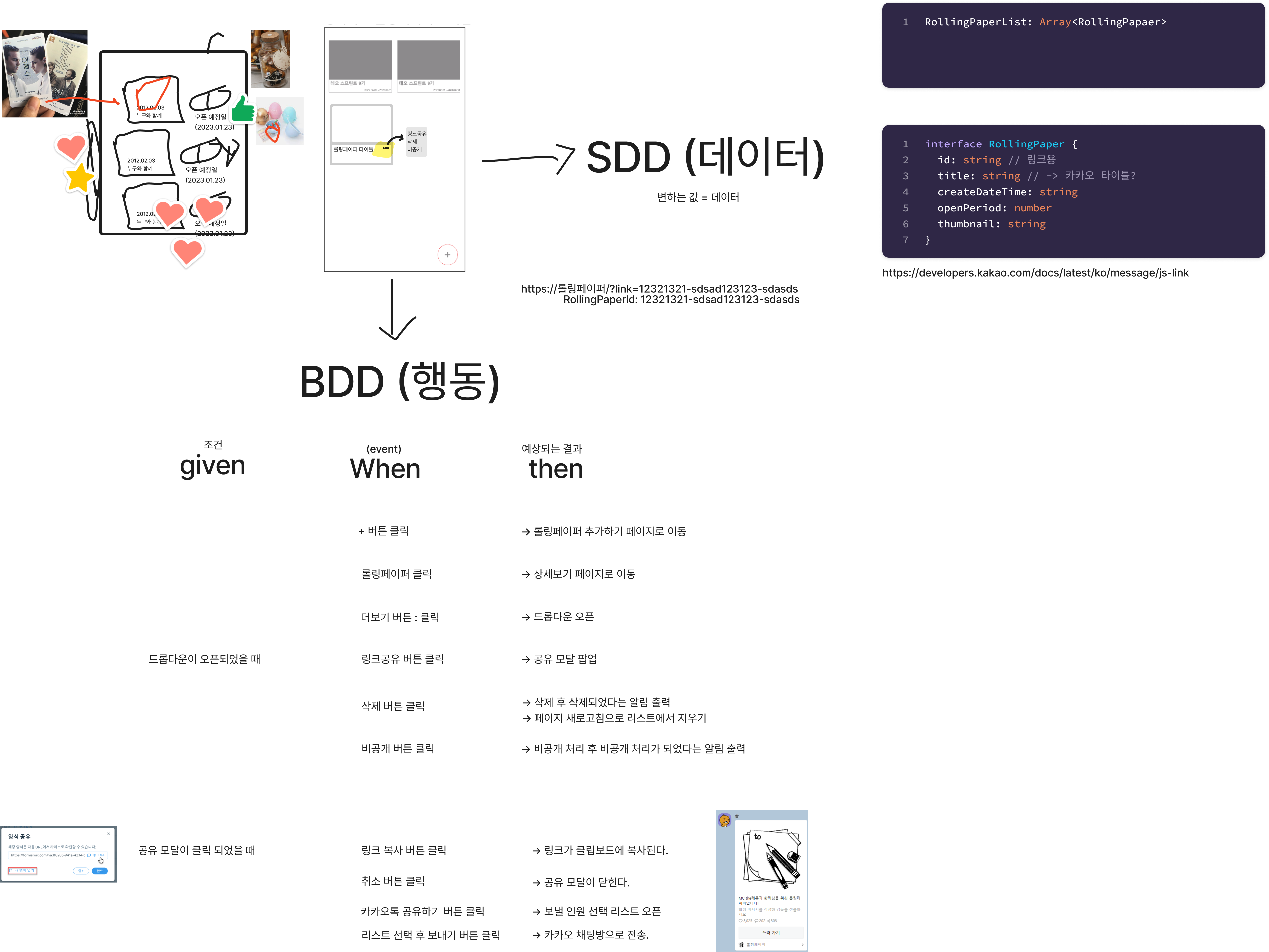
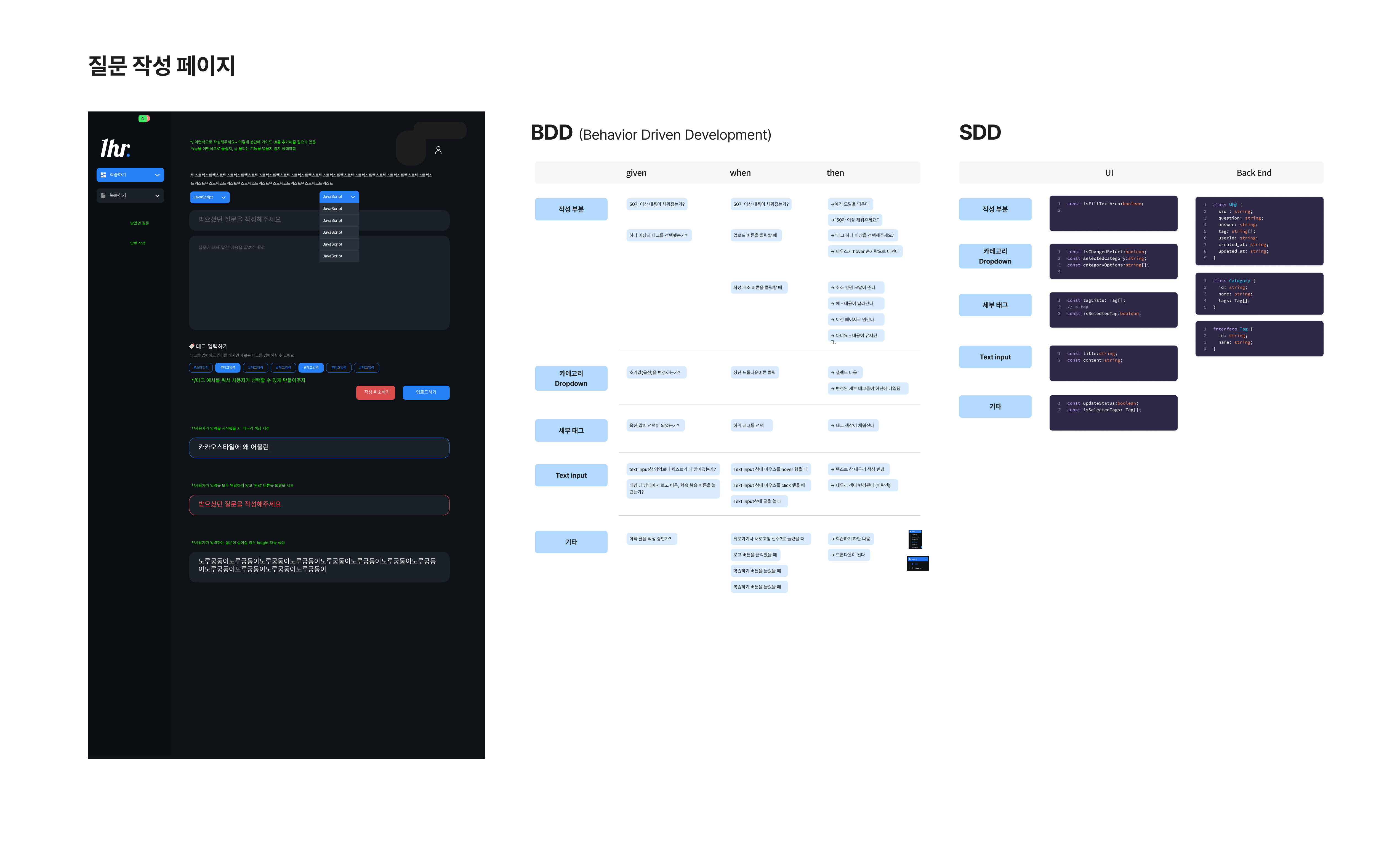
여러가지 시도와 예시


저희 스프린트에서도 이러한 방법을 시도해보고 있고

현업에서도 사용해 보고 있습니다.
엑셀이나 JIRA등을 활용하여 진척도 관리등을 체크할 수 있으면 더 좋은데 사정상 예시를 더 보여드리기 힘들 것 같네요. 양식에는 정답이 없으니 한번 시도를 해보시면서 본인들만의 더 나은 방법을 찾아보셨으면 좋겠습니다.
이렇게 정리를 하게되면 훨씬 더 기획서를 개발 친화적으로 이해를 하면서 체계를 잡을 수 있으면서 기획이나 개발에서 놓치는 부분들을 줄여주면서 누구나 테스트를 할 수 있고 진척도를 파악하고 진행속도나 일정을 계산하는데 훨씬 더 수월하며 모두가 하나의 문서를 바라보면서 이야기를 할 수 있게 됩니다.
끝으로...
혼자 개발을 하는 것이 아니라 여럿이서 개발을 하게 되면 일을 분배해야하며 서로간의 일정과 진척도를 파악하고 관리하는 일이 훨씬 더 어려워집니다. 팀 프로젝트가 처음이라면 어떻게 설계를 해야하고 일을 분배해야할지 막막할 수 있습니다.
모두가 열심히 그러나 각자 다른 방향으로 달려가다보면 프로젝트의 소통의 비용은 커져가고 진척도 파악이 힘들어지면서 지지부진해지는 경우가 있습니다. 그렇지 않게 하기 위해서는 모두가 같이 바라볼 수 있는 공유 아티펙트가 필요합니다.
이러한 프로젝트 관리에 대해서는 정답이 없고 여러가지 문서나 방법론등이 시중에 많이 나와있지만 프론트엔드 개발자 입장에서 화면을 중심으로 하는 IT 협업에서 보다 효과적인 방법에 대해서 많이 찾아보고 고민을 하고 시도를 해보았습니다. 특히 이 과정이 숙제가 되지 않고 최대한 개발자 친화적으로 될 수 있게 하기 위해서 개발자 입장에서 많이 생각하게 되었습니다.
프론트엔드 프로그래밍은 즉 화면을 프로그래밍을 하는 것은 사용자의 어떤 행동을 했을때 그 행동의 의도를 파악하고 그에 맞는 데이터를 바꿈으로써 다시 화면을 업데이트하여 사용자에게 다음 행동을 유도하게 한다는 개념은 현재 프론트엔드 프레임워크에서 지향하고 있는 아키텍쳐입니다.
그리고 이러한 개념에 맞게 기획을 정리할 수 있는 개발방법론인 BDD(Behavior Driven Development)와 SDD(Schema Driven Development)의 이론과 개념을 통해서 서로가 조금씩 양보해서 모두가 바라볼 수 있는 문서를 만들어 낸다면 기획은 기획서를 구조화 시킬 수 있고 PM은 진척도와 일정을 관리할 수 있고 QA는 어떻게 테스트 할지 어디를 테스트 해야 할지 알고 개발자는 개발을 더 잘 할 수 있고자 하는 방향의 무언가를 만들어 보려고 했습니다.
이게 최종완성형태는 아니겠지만 많은 시행착오를 겪으면서 함께 하는 분들과도 그 효과를 보았고 처음 접하는 분들에게서도 그 효과를 볼 수 있었습니다.
화면을 중심으로 개발하거나 개발자와 협업을 하면서 설계나 태스크 분배, 일정관리등 팀 프로젝트를 진행할 때 지금 소개했던 글들이 인사이트가 되어 더 나은 팀 프로젝트 경험이 되기를 바랍니다.
감사합니다 ❤️
참고자료
https://www.scaledagileframework.com/behavior-driven-development/
https://99designs.com/blog/engineering/schema-driven-development/







늘 좋은 글 감사함다~~!