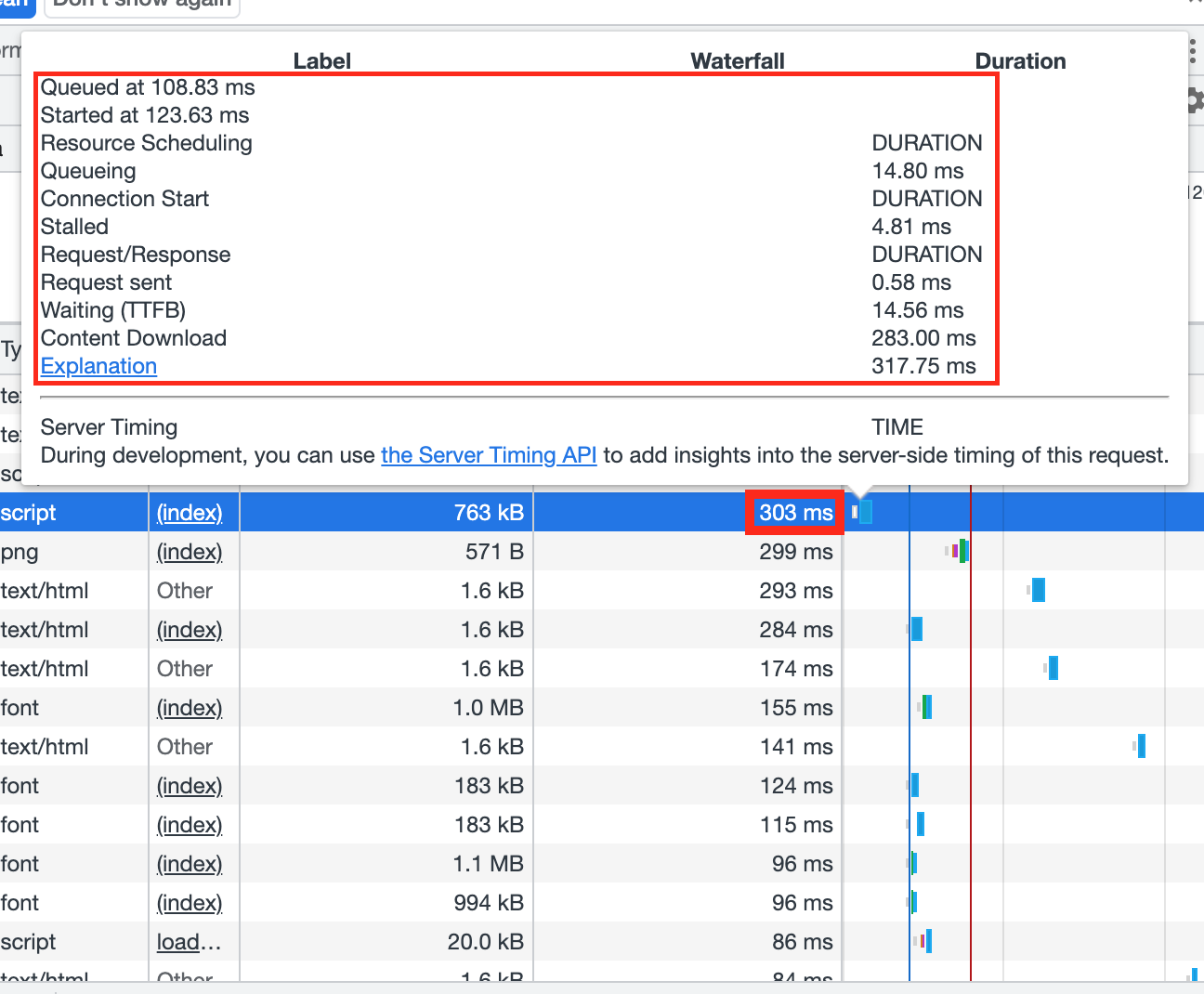
chrome devtools의 network탭을 보면 waterfall이 다채로운 색과 함께 늘어져있는 걸 볼 수 있다. hover하면 나타나는 tooltip에서 각 항목들이 의미하는 바와 time이 어떤 항목들로 계산된 값인지 기록해보고자 한다.
(시간으로 표기되는 항목들만 정리해봤다.)

항목들
Queueing
chrome 브라우저는 간혹 request를 queueing하는데, 이유는 3가지로 설명하고 있다.
- 우선순위가 높은 request들이 있는 경우
(script/style보다 image가 우선순위가 낮다고 한다.) - HTTP 1.0/1.1일 때, 해당 origin과의 TCP 연결이 6개인 경우(최대 6개)
- 브라우저가 디스크 캐시에 공간을 할당 중인 경우
Queueing은 상단에 있는 Started at에서 Queued at를 뺀 값이다.
Started at과Queued at의 기준은 브라우저에 주소를 입력하고 Enter한 시점.
Queued at: Enter 이후부터, Queue에 들어가기까지 걸린 시간.Started at: Enter 이후부터, Queue에서 요청작업을 뽑아내고 이행하기까지 걸린 시간,
Stalled
요청 작업들이 Queueing되는 모종의 이유들과 Proxy Nagotiating 등으로 인해 작업이 지연되는 시간.
(Proxy Nagotiating은 차차 알아보도록 하자..)
Request sent
요청 작업을 수행하는데 걸린 시간.
(3-way handshake 같은 작업들이 이에 해당되는 것 같다.)
Waiting(TTFB)
TTFB(Time to First Byte). 요청을 보냈을 때 처음으로 Response받기까지 걸린 시간.
(요청 보내고 응답대기한 시간.)
Content Download
요청한 데이터를 완전히 받기까지 걸린 시간.
정리
Explanation 우측에 표기된 시간은
Queueing + Stalled + Request sent + Waitting + Content Download 의 결과값이다.
따라서 총 317.75ms로 계산된다.
반면에 waterfall 좌측 column에 있는 시간은 303ms로, 앞서 계산한 시간과 Queueing 만큼의 차이(14.80ms)가 있다.
