https://velog.io/@kyusung/190113-2
스터디 진행 중 컴포넌트로 사용시 data를 오브젝트로 선언하면 오류를 뱉는 문제를 알게 되었습니다.
이때는 data를 함수로 사용을 해야되던데요.
이와 관련하여 알아본 결과
- 동일한 컴포넌트가 여러 번 사용되더라도 동일한 객체를 가리키는 것이 아니라 함수가 호출될 때마다
만들어진 객체가 리턴되기 되어 서로 다른 객체를 참조할 수 있기 때문이라고 합니다.
ex)

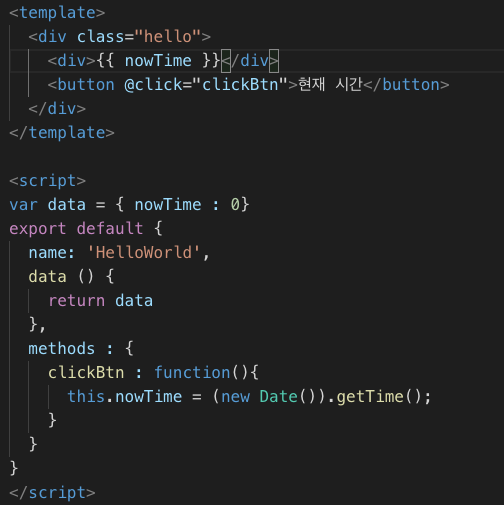
1-1)
data를 구성 요소 밖의 변수로 이동 후
데이터 속성의 함수 내에서 객체를 반환

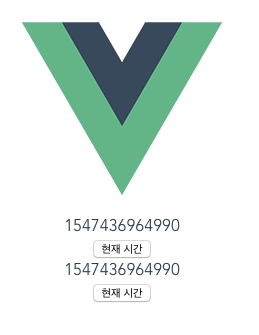
1-2)
결과 : 버튼을 클릭했을 때 타 컨포넌트의 데이터도 같이 변함

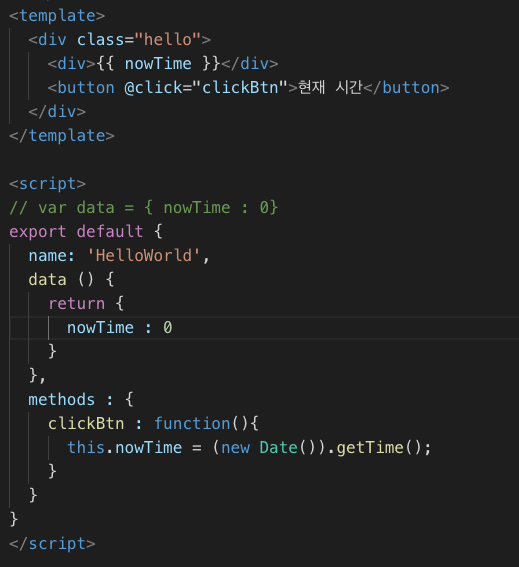
2-1)
함수 내에서 data를 매번 새로운 객체로 반환

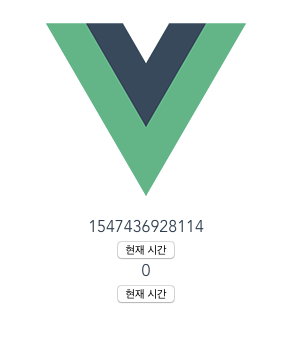
2-2)
결과 : 각각의 컴포넌트에 해당되는 데이터만 변경됨

결론 :
data를 object로 생성후 동일한 컨포넌트를 여러번 사용하더라도 같은 data를 참조하기 때문에
이를 함수 내에서 각각의 컨포넌트마다 새로운 객체를 반환하게 하여 해당하는 data만 컨트롤 할 수
있도록 만든것 같다.
참고 :
Vue.js Quick start (도서)
무슨 차이인가 싶었는데 이유가 있었군요