Migration Submodule to Github packages
서비스를 주니어부터 개발해온 결과 javascript -> typescript 로 전환하는 과도기를 거쳤다.
typesciprt 로의 전환, 그리고 firebase-realtime-database 를 사용하고 있어서
인터페이스를 한번만 작성해놓으면 interface = model = database 삼단 콤보가 가능했기에
서비스 전체에 사용하기 위한 공용 인터페이스 모듈이 만들어지게 됐다.
이 공용 인터페이스를 사용하기 위해서 고려되었던 방법들은 monorepo submodule npm package 세가지가 있었는데
monorepo 는 인터페이스를 쉽게 관리한다는 것 빼고는, 커밋 트래킹 / 배포 / 관리 / 협업 등 규모있는 프로젝트 관리에 있어서 리스크나 번거로움이 훨씬 클 것 같아서 제외하고
npm package 과 submodule 둘 중 고민을 하다가, 제일 빠른 npm package 를 선택했었다.
점점 서비스가 커져감에 따라서, public 에 대한 부담감이 커져 private 으로 전환을 하려 했었는데
npm private registry 사용이 유료 여서 submodule 로 정착하게 되었다.
submodule 을 사용하면서 크게 불편하게 느꼈던 부분들은
- private repo 를 프로젝트에 최초로 설정할 때 까다롭다.
- 새로운 프로젝트가 생길때마다 [1] 설정을 해줘야 한다.
- private repo 를 ci/cd 에 설정할 때 불편하다.
- ci/cd 설정을 하려는 프로젝트가 생길때마다 [3] 설정을 해줘야 한다.
- HEAD 를 옮겨도, submodule 의 HEAD 는 같이 옮겨지지 않는다.
5번은 특히나 사소하게 짜증이 나는 부분이었는데, head 를 옮겨도 서브모듈은 항상 제자리에 있다...
그래서 reset/checkout 등을 할때도 매번 최신으로 옮기거나 리셋을 해줘야해서
ci/cd 설정이나 로컬에서 이리저리 브랜치를 옮겨다닐 때 사소하게 무척 번거로웠다.
이 부분들만 얼추 잘 해놓으면 사용하는데 크게 번거로움은 없는데, 이게 꽤나(아주아주아주) 번거로워서
ssh 인증 대신, git basic authentication using a password 을 사용하였는데
Github 에서 Deprecation Notice 가 떠서, 변경을 진행하기로 결정했다.
ssh 인증은 방법도 찾고, 테스트까지 간단하게 해봤으나 현실적으로
혼자서 모든 프로젝트 및 ci/cd 빠르게 변경 및 적용은 불가능하다고 생각해서
private npm package 로 변경하기로 결정했다.
조금 찾아보니Verdaccio 라는게 바로 나왔는데
친구에게 물어보니까 docker 로 띄워서 내부에서 빌드 및 배포까지 태운다고 하더라.
조금 더 리서치를 해보던 중, Github packages 가 문뜩 떠올라서 찾아보았다.
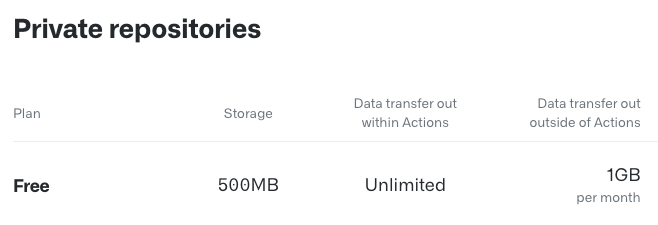
감사하게도 private repo 에 대해서 registry 를 제공해주고, 거기에 무려 일정부분 무료다.

이 좋은걸 왜 친구는 왜 안쓴거지? 어떤 문제점이 있길래 안쓴거지?! 하고 물어봤는데
단순히 몰랐다고 한다. 눙물
Github Actions 까지 함께 엮는다면 변경사항 > 커밋 > 배포 까지 쉽게 해낼 수 있어보인다.
설정을 진행하는데는 아래의 글을 참고했고, 설정부터 배포까지 단 30분밖에 소요가 안됐다. lol
https://musma.github.io/2019/09/30/github-package-registry.html
