(늦었지만) React-Native 0.72 버전이 릴리즈 됐습니다 👏 (CHANGELOG)
모든 내용을 살펴보기 보다는, 사용하는 입장에서 영향이 있을법한 것들을 살펴봅시다.
꿀팁
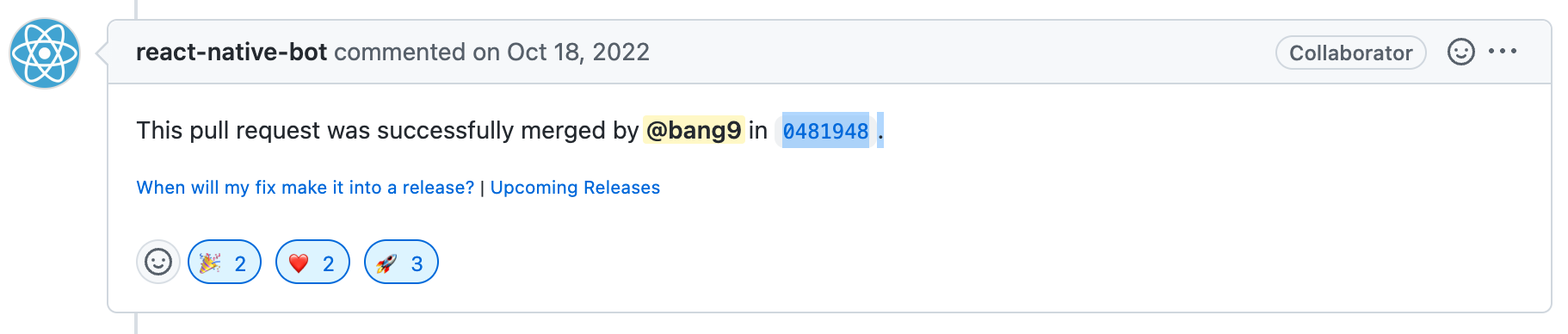
특정 PR 이 어떤 버전에 릴리즈 되었나를 보기 위해서는
아래와 같이, 머지 코멘트의 commit hash 를 누르면
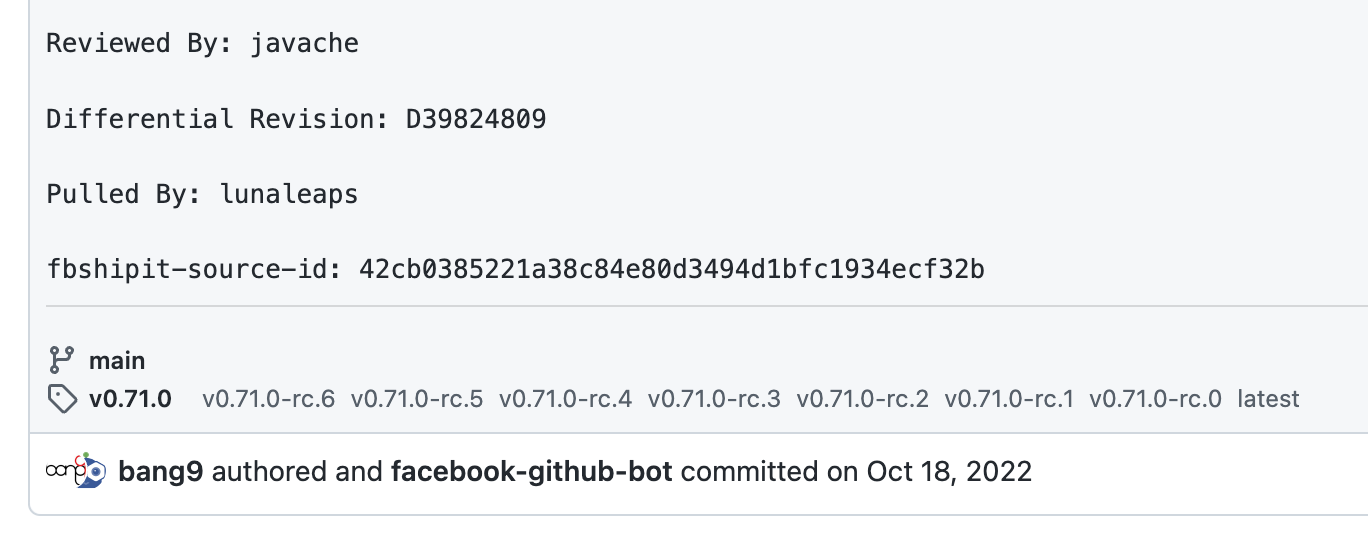
commit message 아래에 commit 이 포함된 release 가 나타납니다.
Metro bundler 의 새로운 기능들
context
https://github.com/facebook/metro/issues/670
https://github.com/facebook/metro/issues/1
그동안 metro bundler 는 최신 동향과는 다소 뒤쳐져 있었는데, 그 중 지원이 안돼서 임팩트가 컸던 두가지 기능이 있습니다.
때문에 패키지 배포자 입장에서도 패키지의 디렉토리 구조를 유연하게 가져가지 못하는 이슈가 있었고, pnpm 을 제대로 활용하지 못하거나 서드파티 툴 을 사용해야 하는 이슈가 있었습니다.
이 두가지를 0.72 버전에 탑재되는 metro bundler 에서 베타로 지원하고, 0.73 버전에서는 기본적으로 탑재할 계획이라고 합니다.
이 베타 옵션들을 활성화 시키기 위해서는 새롭게 지원되는 metro.config.js 파일에 아래와 같이 설정하면 된다고 합니다. (link)
// metro.config.js
const config = {
// ...
resolver: {
unstable_enableSymlinks: true,
unstable_enablePackageExports: true,
},
};
FlatList 관련 업데이트
onStartReached프롭 추가 (commit)
onEndReached의 반대 방향에서도, 스크롤 도달을 감지하고 추가적인 데이터를 로드할 수 있습니다.
maintainVisibleContentPosition프롭 안드로이드 지원 (commit)Android 에서 FlatList 에 데이터가 추가되어도 스크롤이 움직이지 않고, 현재 보고있는 스크롤 영역을 유지할 수 있습니다.
채팅에서 과거 메세지를 탐색할 때 중요한 부분 두가지가 있습니다.
- 메세지를 탐색할 때 메세지가 추가되어도 현재 보고있는 스크롤 영역이 유지되어야 한다.
- 최적화를 위해서 과거의 메세지를 탐색할때, 특정 시점부터 과거/현재 양방향으로 데이터를 로드할 수 있어야 한다.
1번은 iOS 에서만 지원이 됐고 2번은 지원조차 되지 않아서, 이러한 기능들을 구현하려면 직접 라이브러리를 만들어서 사용을 해야했는데요
👉 https://github.com/sendbird/react-native-scrollview-enhancer
채팅 관련 SDK 를 개발하는 입장에서 가장 난항이었던 부분인데 드디어 0.72 부터 지원이 됩니다!
아직 Virtualized List 위에서 완벽하게 돌아가지는 않지만, 공식적으로 추가가 됐다는 부분에 의의가 있다고 볼 수 있겠습니다. 👏
DX(developer experience) 개선
No more redboxes with invalid style properties
개발중에 올바르지 않은 스타일 지정하게 되면 매번 에러창을 마주하고 Dismiss 를 눌러주어야 했는데요
더이상 나타나지 않는다고 합니다. 대신 빌드타임에 이러한 일부 오류들을 잡아낼 수 있도록 변경이 되었다고 합니다.
Improved error output of the React Native CLI
error/warning 로그에서 스택 트레이스가 굉장히 장황했는데, 이 부분이 개선되었다고 합니다.
좀 더 명확하고 간소화된 스택 트레이스를 보여준다고 합니다. (react-naive-cli@11 부터 지원)
Hermes
Better error readability for Hermes
Hermes 에서 에러 메세지를 좀 더 읽기 수월하도록 수정이 되었습니다.
var x = undefined; x();
// Before: undefined is not a function
// After: x is not a function (it is undefined)Faster Compilation and JSON Parsing in Hermes
Hermes 에서 JSON 객체를 파싱하는 부분에서 많은 개선으로 인해 퍼포먼스를 크게 상향시켰다고 합니다.
이전에 비해서 무려 97% 정도의 성능 향상을 이끌어냈다고 합니다.
persistence/local caching 을 사용하는 개발자 분들이라면 직접적인 성능체감 향상을 느끼실수도 있겠네요 😮
More ECMAScript Support in Hermes
- Array,TypedArray,String 에 대한
prototype.at메소드가 추가됐습니다. - AggregateError 클래스가 추가됐습니다.
Performance API 추가
https://github.com/facebook/react-native/commit/c1023c73b010245f2e8182b75cc3bccd112d5e2e
Performance 에 React-Native 시작 시점을 알 수 있는 API 가 추가됐습니다.
실제 앱이 로드된 시점, 자바스크립트 파일을 읽고 실행된 시점을 알 수 있습니다.
모듈 로드를 최적화 한다면, 이를 지표로 삼아봐도 좋을것 같습니다.
// Start time of the RN app startup process.
// This is provided by the platform by implementing the `ReactMarker.setAppStartTime` API in the native platform code.
get startTime(): number
// End time of the RN app startup process.
// This is equal to `executeJavaScriptBundleEntryPointEnd`.
get endTime(): number
// Start time of JS bundle being executed.
// This indicates the RN JS bundle is loaded and start to be evaluated.
get executeJavaScriptBundleEntryPointStart(): number
// End time of JS bundle being executed.
// This indicates all the synchronous entry point jobs are finished.
get executeJavaScriptBundleEntryPointEnd(): numberSlider, DatePickerIOS, ProgressViewIOS 제거
deprecated 됐던 Slider, DatePickerIOS, ProgressViewIOS 가 react-native 코어에서 제거 됐습니다.
Alternatives