React-Native 0.73 버전이 릴리즈 됐습니다 👏 (CHANGELOG)
모든 내용을 살펴보기 보다는, 사용하는 입장에서 영향이 있을법한 것들을 살펴봅시다.
꿀팁
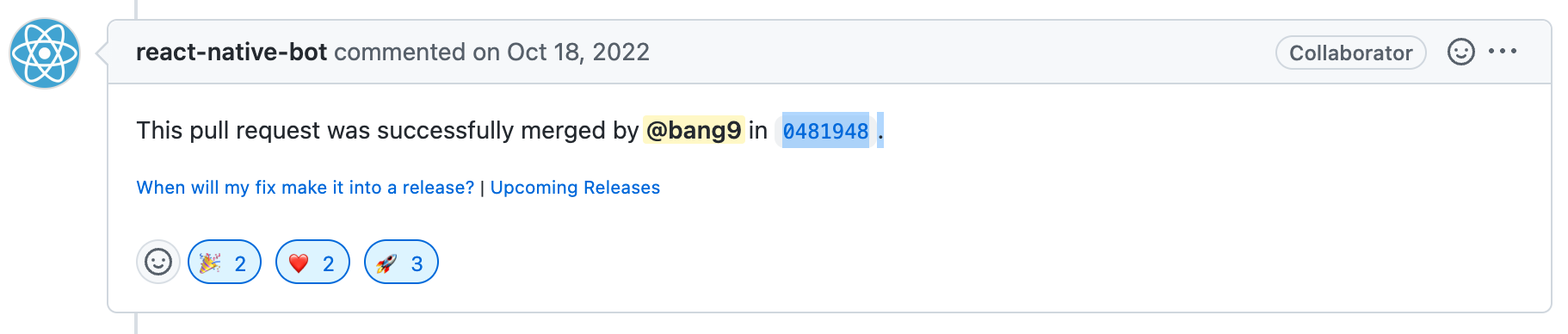
특정 PR 이 어떤 버전에 릴리즈 되었나를 보기 위해서는
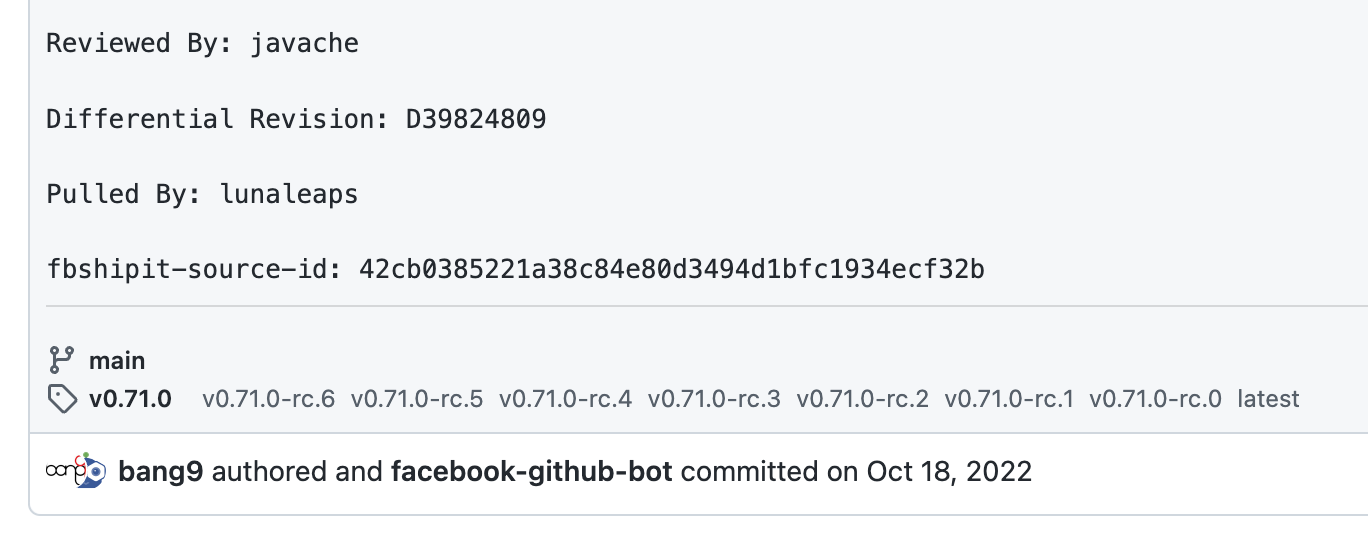
아래와 같이, 머지 코멘트의 commit hash 를 누르면
commit message 아래에 commit 이 포함된 release 가 나타납니다.
디버깅 경험 개선
Hermes 의 이전까지의 릴리즈에서는, 디버깅 모드에서 디버거에 연결되기 이전에 찍힌 console.log 들은 노출되지 않았다고 합니다. (?)
이제 디버거에 연결되는 시점에, 이전의 메세지들까지 함께 로그가 찍힌다고 합니다.
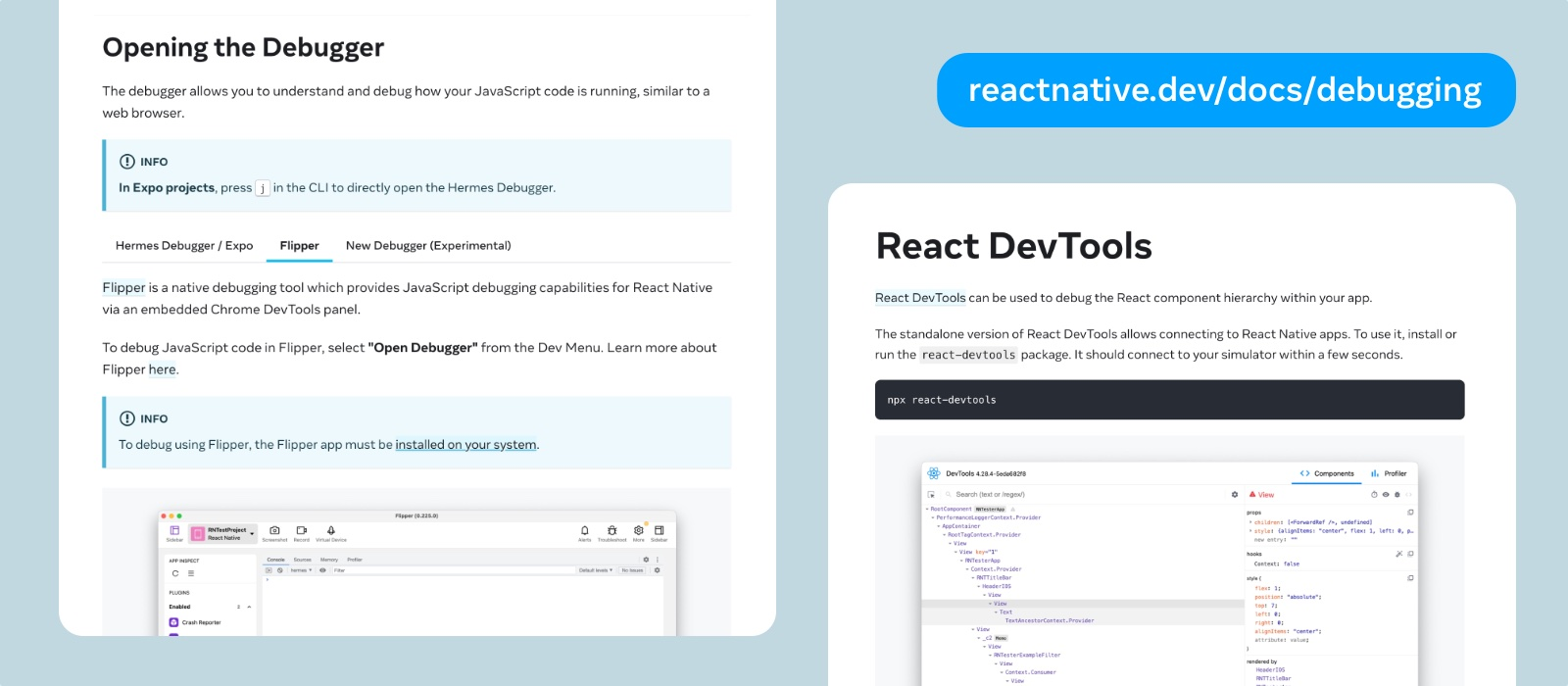
추가로 웹사이트의 Debugging 섹션 또한 새롭게 리뉴얼 됐다고 합니다.

chrome debugger, flipper 및 react dev-tools 등에 대한 정보들이 정리된걸 살펴보실 수 있습니다.
Metro 심볼릭 링크 지원 안정화
이전 버전에서도 언급이 됐었지만 metro 에서는 pnpm 등을 사용한 symlink 정상적으로 지원이 되지 않았었고, 이전 버전에서부터 지원을 본격적으로 시작했었는데요.
이번 버전부터는 해당 기능이 안정화되어서 기본으로 활성화 되도록 변경됐습니다!
아직 이와 관련해서 모노레포에서 완벽하게 지원되지는 않지만, 곧 패치할 예정이라고 합니다.
안드로이드 변경사항
-
React-Native 템플릿에서 이제 Kotlin 이 Android 기본 언어로 설정됩니다.
-
Android 14(API 34) 지원
-
AGP(Android gradle plugin) 8.1 업데이트
- 네이티브 패키지 배포자라면, AGP v8 부터 패키지에 namespace 를 추가하는게 필수 요구사항이라서 패치가 필요합니다. (링크)
- Java 17 버전을 사용해야 합니다. (안드로이드 스튜디오 설정 > Build Tools > Gralde 에서 프로젝트별 JDK 버전을 다르게 지정 할 수 있습니다.)
-
사진 일부 선택에 대한 권한 추가. (
READ_MEDIA_VISUAL_USER_SELECTED) -
Min sdk 버전이 21 인 마지막 React-Native 버전입니다.
다음 버전부터는 Min sdk 가 23(Android 6.0) 으로 올라갑니다.
New architecture
새로운 아키텍쳐 중 phase 1 - Turbo modules, phase 2 - Fabric 만 공개되었었는데 phase 3 가 실험적으로 릴리즈 되었습니다.
Bridgeless Mode 입니다. 이미 turbo modules, fabric 을 통해서 네이티브 모듈과 렌더러를 브릿지에서 옮겨왔는데요
이 모드를 활성화 하면 React-Native 나머지 부분(i.e: the rest of the React Native runtime: error handling, global event emitters, timers, and more) 에서 필요한 모든것들 마저 브릿지에서 옮겨오고, 브릿지를 제거하여 초기 속도 향상을 시킬 수 있다고 합니다.
bridgeless mode 를 활성화 하게 되면 더이상 브릿지가 존재하지 않게 되므로, 기존에 브릿지 위에서 동작하던 레거시 네이티브 모듈, 뷰 모듈들 또한 정상적으로 실행이 불가능하게 되므로, 이를 위해서 interop layer 를 제공한다고 합니다.
슬슬 운영하고 있는 모듈의 코드들을 new architecture 로 마이그레이션 해야 하는 시점이 다가오는듯한 느낌과 함께, 네이티브 모듈쪽의 진입장벽이 더더욱 높아지고 있는 느낌이네요 😵
기타
- XCode 를 통해서 빌드를 할 때, 더이상 메트로 번들러가 실행되지 않습니다.
- Flipper 가 점진적으로 제거될 예정이라고 합니다. (RFC)
- Chrome 을 통해서 가능했던 Remote JavaScript Debugging 또한 제거될 예정고, 개발 메뉴에서는 이미 제거되었다고 합니다.
메뉴얼하게 실행하려면, 이 링크 를 참고하세요. - iOS 최소 지원 버전이 13.4 로 변경됐습니다.
- Android 33 에서 inverted FlatList 를 사용하면 ANR 이 발생하는 이슈가 있는데, 이를 위한 workaround 패치가 적용됐습니다.(PR)
이때문에 스크롤 indicator 가 오른쪽이 아닌 왼쪽에 나타나면isInvertedVirtualizedList를 true 로 주면 반대 위치로 이동한다고 합니다 😓