
FlatList 의 ListEmptyComponent 프롭을 통해서 data 가 비어있을때, 렌더링될 컴포넌트를 전달할 수 있다.
일반적으로 아무 스타일 없이 넘기게 될 경우 다음과 같이 나오게 된다.

보통 가운데 정렬을 하기 위해서, contentContainerStyle 에 flex:1 를 주는 경우가 있다.
이렇게 되면 내부 컨테이너의 높이가 고정되면서, 스크롤뷰의 높이보다 내부 콘텐츠가 길어지는 경우 스크롤이 되어야 하지만 고정된 높이로 인해서 정상적으로 스크롤이 되지 않는다.
이렇게 되면서 data.length 에 따라서 조건부로 스타일을 주는 경우가 있다.
결론적으로 flex:1 처럼 높이를 고정시키는게 아닌, 여백만을 채우는 minHeight: '100%' 혹은 flexGrow:1 을 주게 되면 우리가 원하는바를 쉽게 달성할 수 있다.

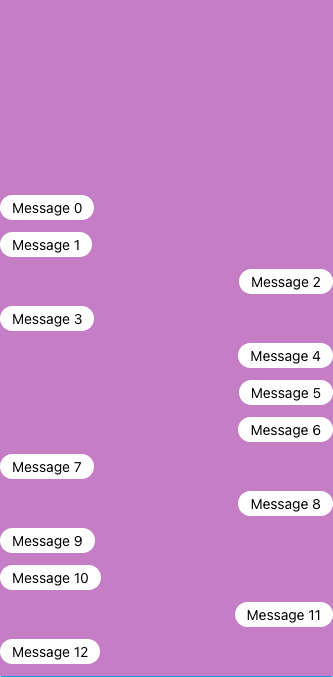
이외에도 응용할 수 있는 UI가 하나 더 존재한다, 바로 채팅이다.
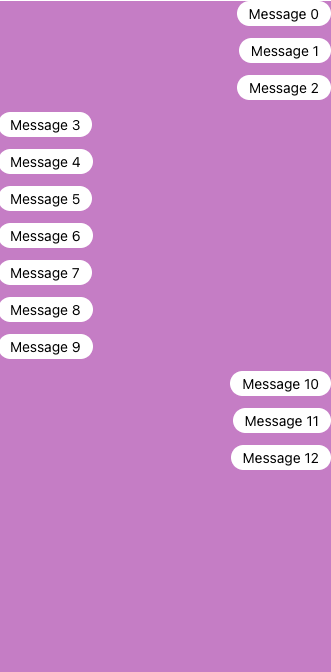
inverted 된 채팅창의 경우 아이템이 아래에서부터 위로 렌더링되게 되는데, 메세지가 아직 가득차지 않은 경우에도 아래에서부터 렌더링된다.

일반적인 UX의 경우, 보통 빈 채팅창에서 시작하면 위에서부터 아래로 채팅이 쌓이다가
메세지가 스크롤 가능할만큼 길어지면 그때부터 위로 스크롤되도록 구성이 되는데 이런 경우에도 contentContainerStyle 에 위에서 언급한 스타일과 justifyContent: 'flex-end' 옵션도 함께 주면 깔끔하게 구현할 수 있다.

예제: https://snack.expo.dev/@bang9/flatlist_flexgrow
웹의 경우 위의 방법이 먹히지 않으니, 메세지를 아래에서부터 쌓고 싶다면 <div style={{ flexGrow: 1}} /> 을 추가해주자.
<MessageList>
{stackDirection === 'bottom' && <div style={{ flexGrow: 1}} />}
<Messages />
</MessageList>
오 Inverted FlatList에서 스타일 고민중이였는데 감사합니다!!