[RN-CheatSheet] Wireless debugging (무선, 원격 디버깅)
React-Native-CheatSheet
Wifi 를 이용한 무선 디버깅
이전 회사에서 개발을 할때는 따로 테스트폰이 없었고 집/오피스 왔다갔다 해야해서 항상 유선 연결만 해서 쓰다, 이직한 뒤에 개인 테스트 디바이스가 생기고 고정적으로 재택근무를 하게 되면서 무선으로 세팅을 하게 됐다.
학생때 wireless debugging 을 설정할때는 안드로이드 연결이 굉장히 불편했었는데 엄청 극적으로 바뀌었다... 모바일 개발자라면 무조건 세팅하시길 추천드립니다.
사전 준비사항
PC 와 모바일 디바이스 모두가 같은 네트워크(wifi)에 있어야 한다.
안드로이드의 경우 Android Studio 최신버전, Android 11 이상의 디바이스가 필요하다.
iOS
-
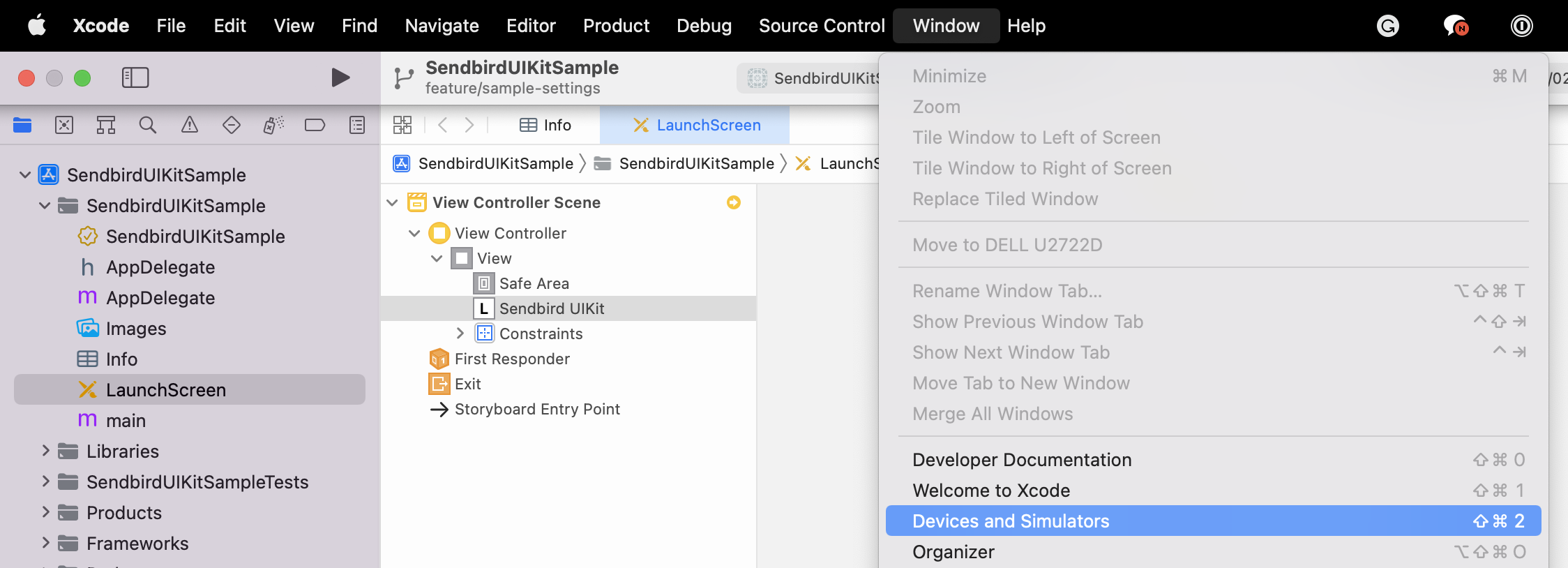
XCode > Window > Devices & Simulators

-
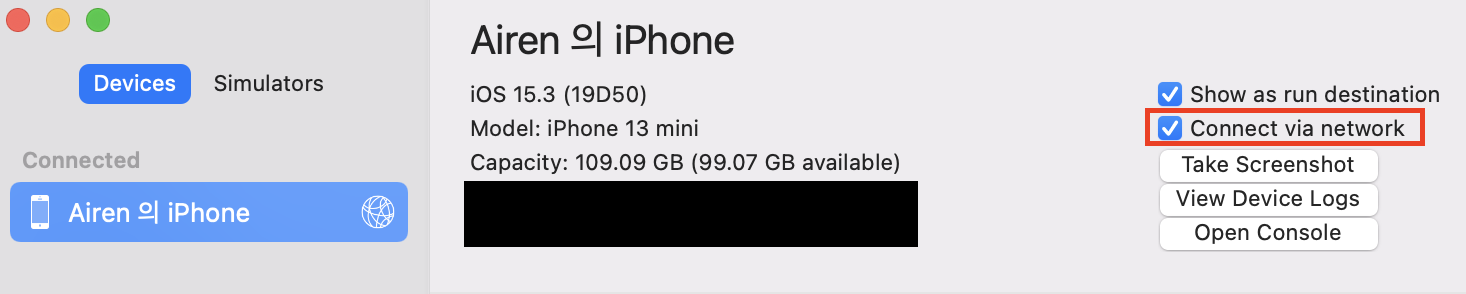
PC에 디바이스 유선 연결 > 디바이스 선택 > Connect via network 체크

-
연결된 선 제거, Reload
Android
이전에는 adb tcp 5555 로 포트 열고 connect 했어야 됐는데, Android 11 부터 굉장히 간편해졌다.
https://developer.android.com/studio/run/device#wireless
- Android Studio > 디바이스 드롭다운 메뉴 > Pair Devices Using Wi-Fi 선택
 |  |
-
디바이스 > 개발자 옵션 >
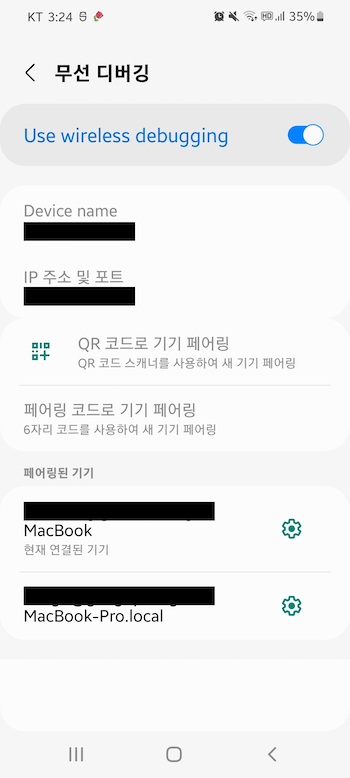
디버깅 - 무선 디버깅메뉴 클릭 > 활성화 하고, 기기 페어링

-
연결된 선 제거,
adb reverse tcp:8081 tcp:8081, Reload
(adb reverse 는 유/무선 상관없이 디바이스가 PC 와 끊긴 상태였다가 연결이 됐으면 무조건 실행해줘야 한다.) -
(선택사항) 무선 디버깅을 간편하게 하기 위해서, 상태 메뉴에 추가할 수 있다.
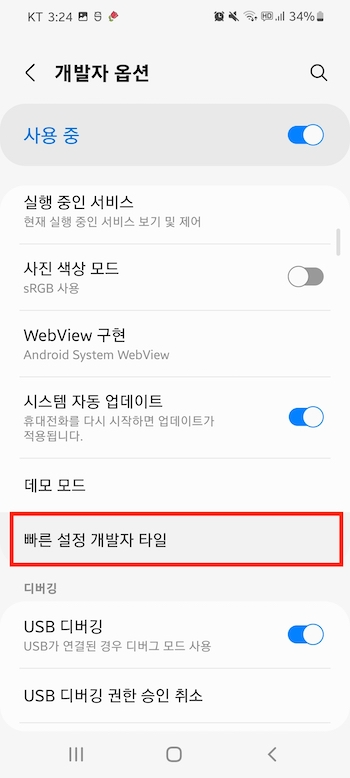
디바이스 > 개발자 옵션 >빠른 설정 개발자 타일클릭 > 무선 디버깅 활성화
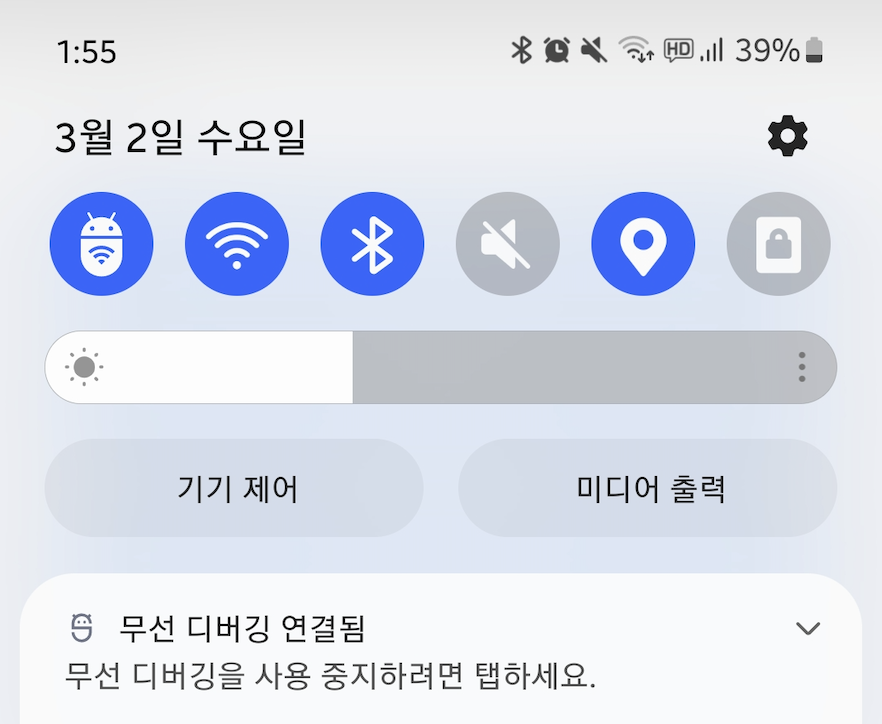
활성화를 하면 상태 메뉴에 귀여운 토글 버튼이 추가되고, 무선 디버깅을 키게 되면 동일한 와이파이 내의 페어링된 PC에 자동으로 연결된다.
 |  |
Android Studio 를 키지 않고,
adb pair 192.xxx.xxx.xxx:xxxxx명령어로 페어링 코드를 통해서 연결도 가능하다.
adb server 가 켜져있지 않으면 무선 디버깅을 켜도 페어링된 PC에 자동으로 연결되지 않는다. (Android Studio 를 종료하면 adb server 가 꺼지고 연결이 끊긴다), 이럴때는 그냥adb start-server명령어를 쳐서 켜주자.
