이번 포스팅은 이전에 작성했던, React Map GL 라이브러리의 인터랙션 기능을 직접 구현해보자에 이어 마커와 마커를 Source를 활용하여 연결하는 것에 대한 포스팅입니다!
📕 목차
- React Map GL Source를 활용해보자
- Mapbox Studio를 활용해서 더 생생한 UX 구현하기
- 후기
React Map GL Source를 활용해보자
사실 지금까지 엄청나게 긴 여정이였는데 진짜 마지막 챕터가 남았습니다. 바로 위 마커를 이어줘야합니다..

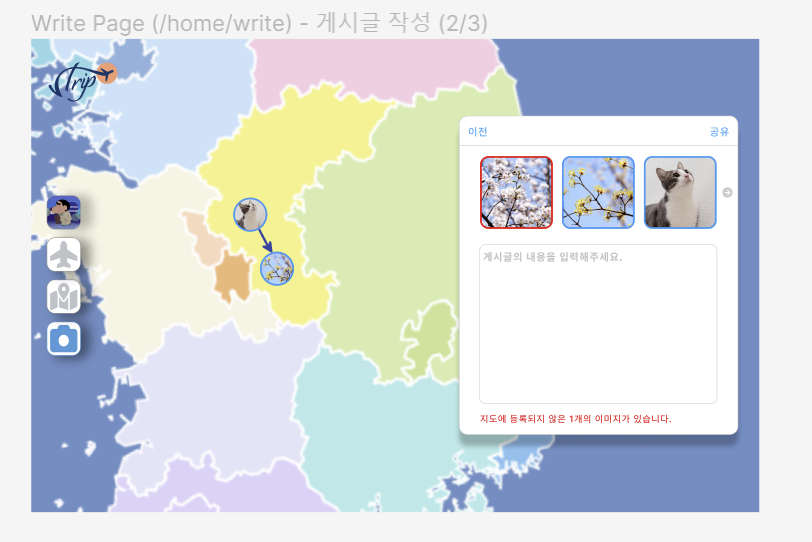
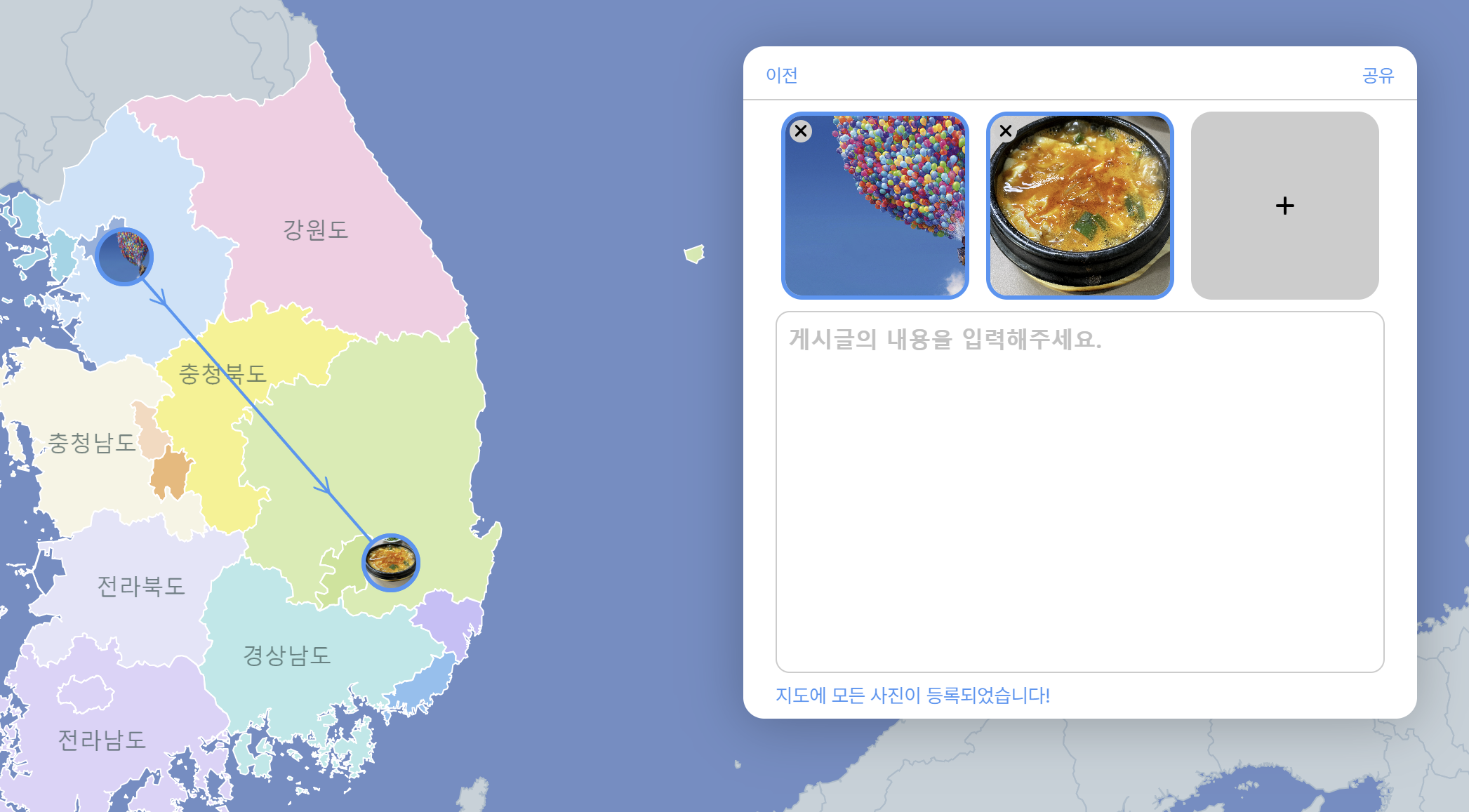
피그마를 살펴보면 마커들이 선으로 연결되어 있어서 여행지의 시작이 어디인지, 끝은 어디인지를 한 눈에 살펴볼 수 있는데요.
React Map GL 라이브러리를 확인해 본 결과 현재 마커들을 선으로 연결해주는 기능이 없으니, 한번 직접 구현해보겠습니다. (와 재밌겠다 👏👏👏)
우선, react-map-gl에서 제공해주는 컴포넌트인 Source를 활용해서 polylineLayer를 그어줄 것입니다.
(아 옆동네 카카오에는 좌표들만 넣으면 선 그어주던데;)
아 물론 Source의 type geojson 형태라서 geojson 형태로 객체를 만들어서 데이터로 넣어줘야 합니다!
그럼 우선, 마커들을 연결하기 위해 마커들의 정보를 가진 geojson 객체를 만들어 보겠습니다. 아 참고로 geojson으로 만들때는 coordinates를 [longitude, latitude]를 가진 튜플 배열로 만들어주어야 합니다!
const coordinateList = markers
.map((marker) => {
const { latitude, longitude } = marker.coordinate;
return [longitude, latitude];
});
// 경로 표시
const routesSource = {
type: 'Feature',
properties: {},
geometry: {
type: 'LineString',
coordinates: [...coordinateList],
},
};만들어주었으니 이제, Source에 데이터를 넣어줍시다.
<MapGL>
// ...
<Source id='polylineLayer' type='geojson' data={routes}>
<Layer
id='lineLayer'
type='line'
source='polylineLayer'
layout={{
'line-join': 'round',
'line-cap': 'round',
}}
paint={{
'line-color': '#0095f6',
'line-width': 2,
}}
/>
</Source>
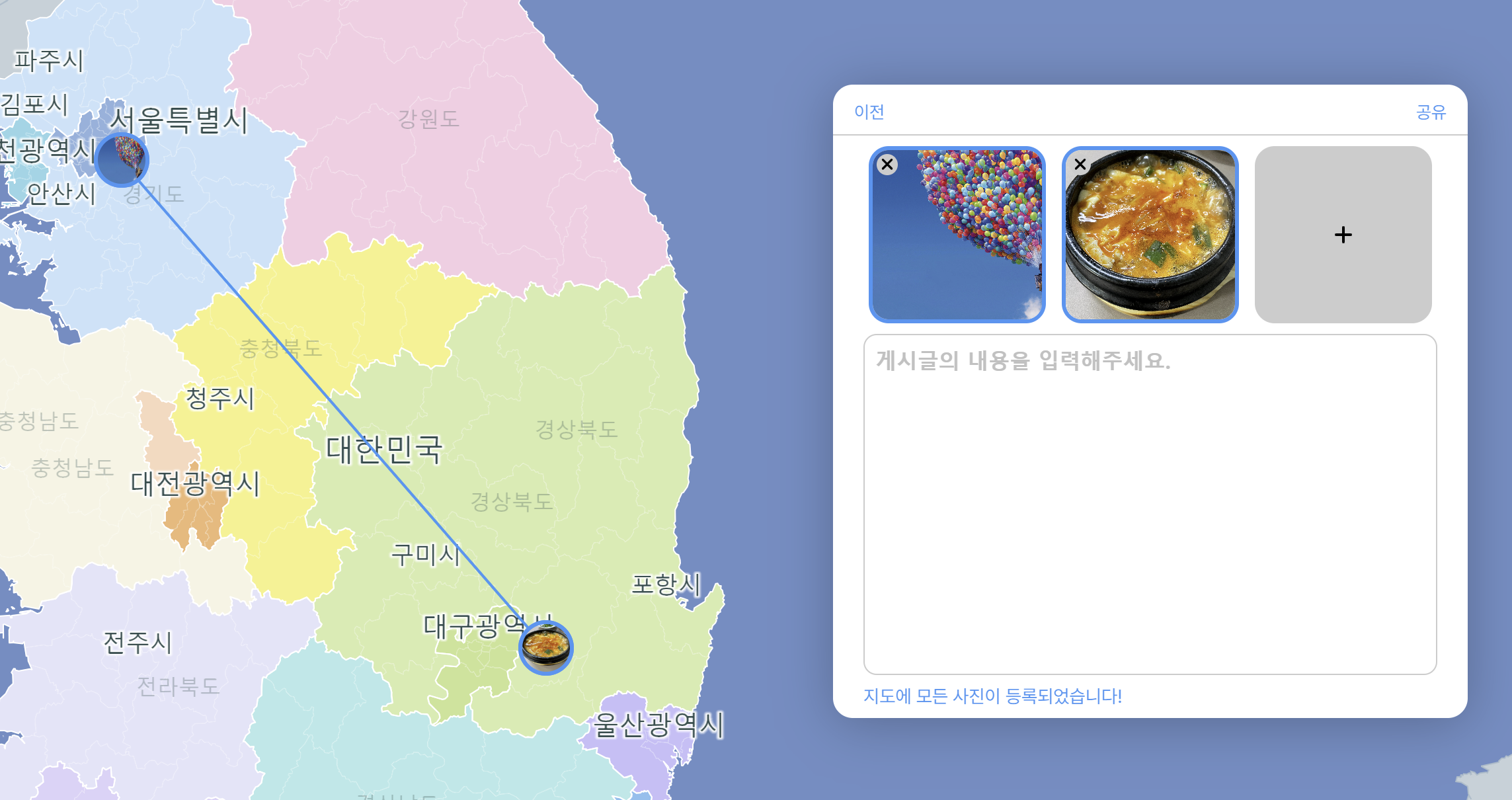
</MapGL>자 이제 이렇게 Map 안에 추가해주면 아래와 같이 선이 연결되어 있는 것을 확인할 수 있습니다!

Mapbox Studio를 활용해서 더 생생한 UX 구현하기
완성됐다 싶었는데 화살표 표시가 없으니 어디서 어디로 가는지를 모르겠네요.. 이것도 추가해보겠습니다. 😢😢😢🥹🥹🥹🥹
우선, Mapbox Studio에 자기가 원하는 화살표 이미지를 추가해보겠습니다.

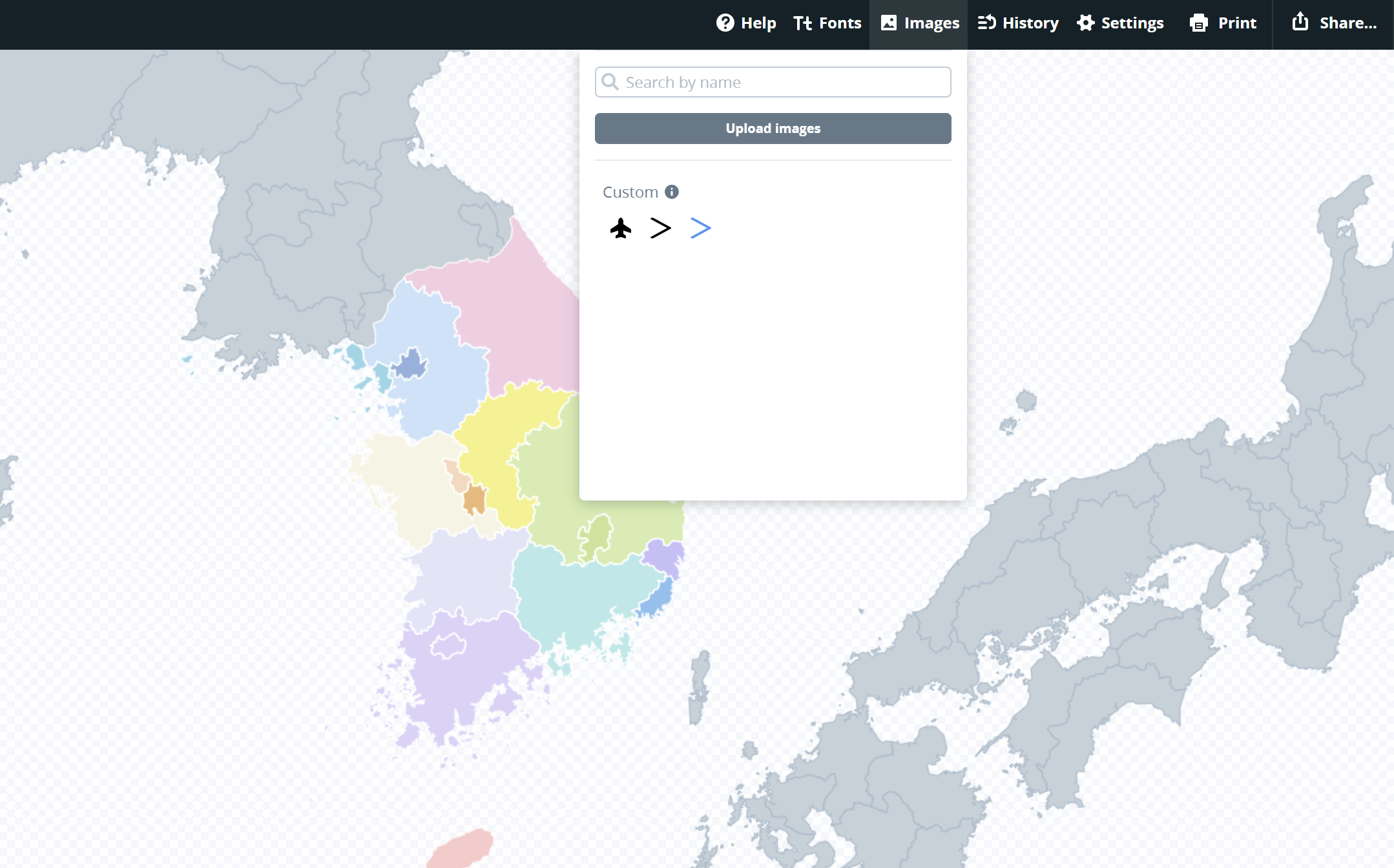
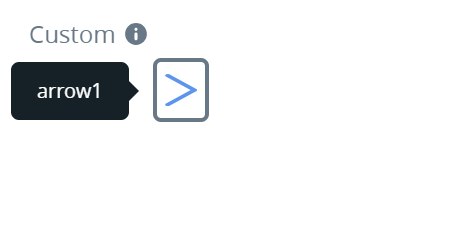
Mapbox Stuiod로 이동한 다음, 우측 상단에 images를 눌러서 자신이 추가하고 싶은 화살표 이미지를 추가합니다. 커스텀 이미지를 경로상에 어떻게 추가하냐구요? symbol 타입을 활용하면 됩니다! 아 진행하기전에, 우선 자신이 업로드한 아이콘의 이름을 꼭 알고 계셔야 해요. symbol layout 설정으로 icon-image가 들어가는데 거기 아이콘 이름을 적어줘야 하거든요. (찡긋)

자 그럼 아까 작성했던 Source 코드 내부에 새로운 Layer를 추가해봅시다!
<Source id='polylineLayer' type='geojson' data={routes}>
// ...
<Layer
id='arrowLayer'
type='symbol'
source='polylineLayer'
layout={{
'symbol-placement': 'line',
'symbol-spacing': 100,
'icon-image': 'arrow1',
'icon-size': 0.75,
}}
/>
</Source>그리고 확인을 해봅시다!

드디어... 게시글 작성이 완료되었습니다. 게시글 작성 부분만 혼자서 한 달이 넘게 머리를 싸매면서 만들었는데 다 완성하고 나니 너무 뿌듯하군요..
혹시 저희 서비스가 궁금하신가요!? 그럼 유튜브에서 확인하실 수 있어요! 많이 많이들 구경와주세요!!
후기
사실 처음에 진짜 피그마로 디자인할 때까지는 재미있었는데, 막상 직접 구현할려고 하니 겁이 나더군요... 이걸 진짜 다 완성할 수 있을까..? 라는 생각도 많이 들었는데.
근데 포기하지 않으니까 완성할 수 있네요. 지금 되돌아보니 오히려 이렇게 까지 고생했던 제가 너무 자랑스럽습니다. 여러분도 모두 포기하지 않고 완주하는 하루가 되셨으면 좋겠습니다!
비하인드 썰
사실 진짜 기능 어떻게 구현해야 할지 감도 안잡혀서 Github Issue에다가 물어보기도 하고, 자기가 물은거 자기가 답하기도 하고 ㅋㅋㅋㅋ...
그러다가 아이콘 적용이 곧바로 안되는 문제가 있었는데, 바로 mapbox-gl-js 라이브러리에 기여할 좋은 기회인가!!! 하고 Github Issue를 던졌는데

음 실제로 시간이 조금 걸린다고 하네요^^
