RooTrip
1.회원가입 양식 리팩토링 및 UX 향상

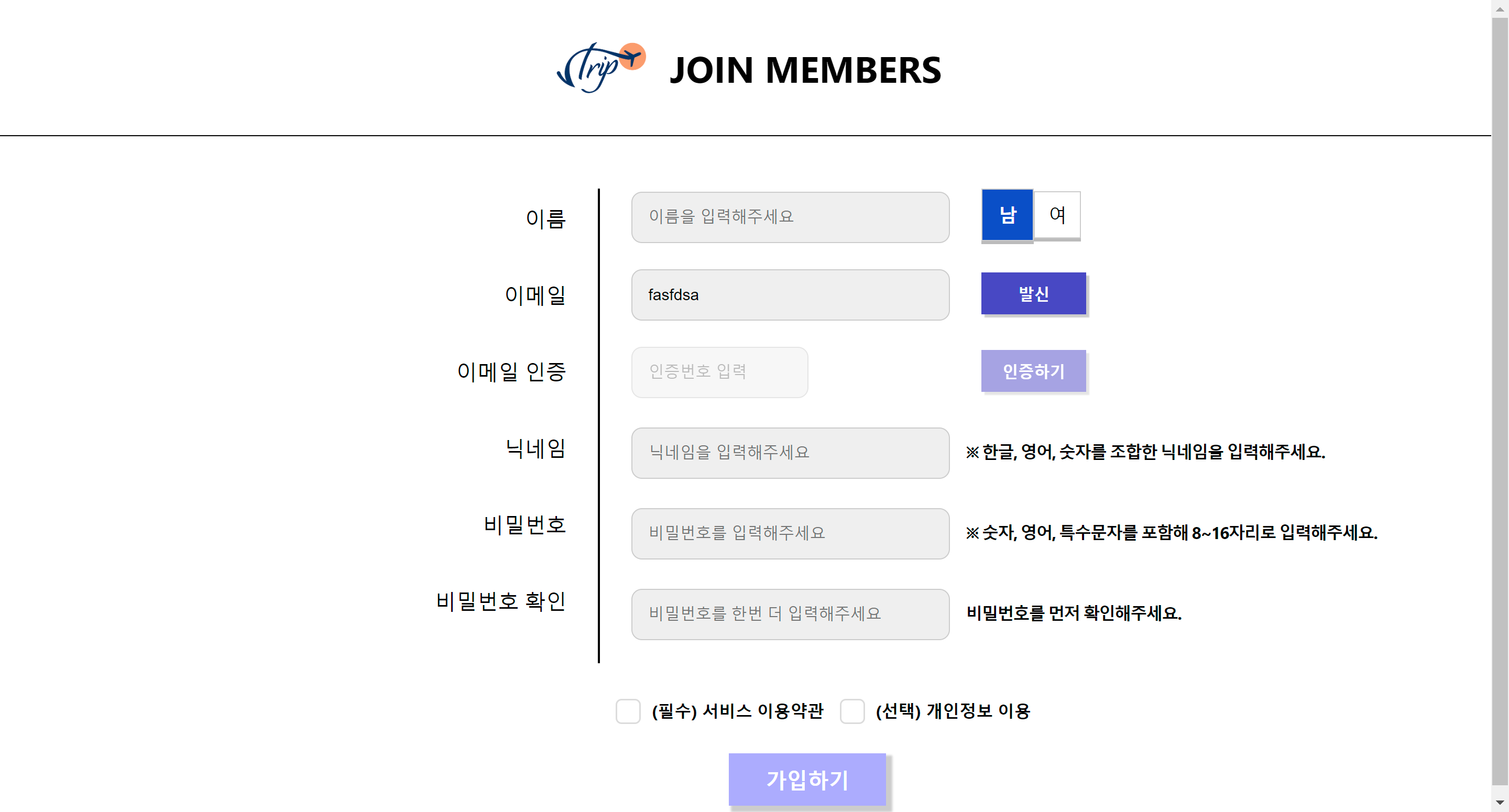
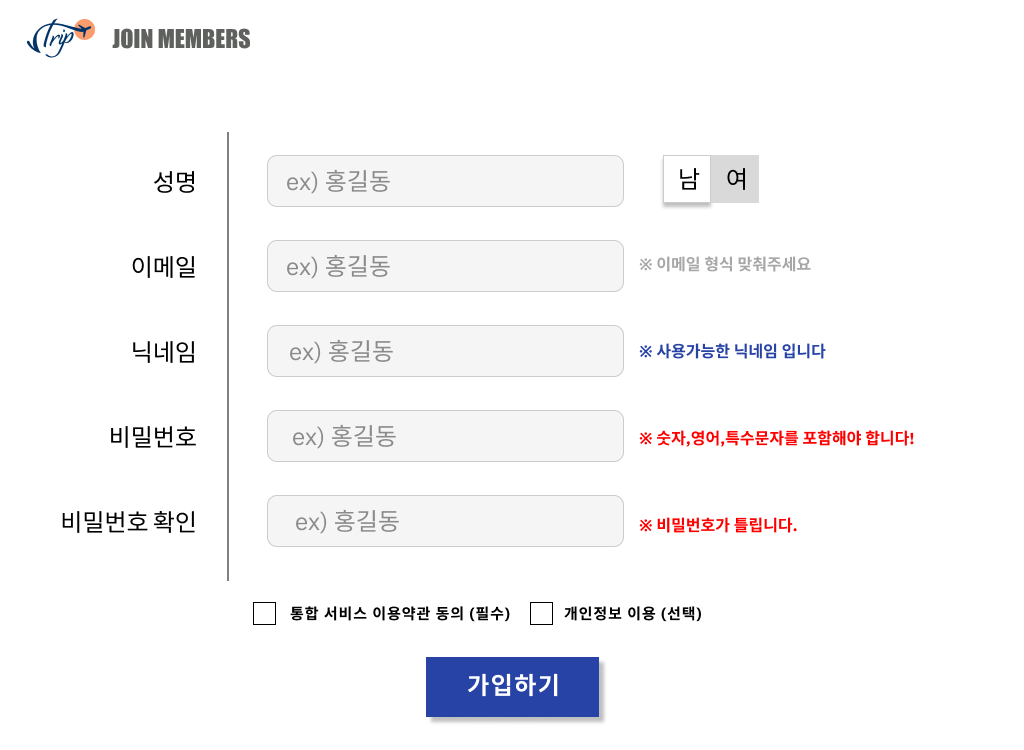
기존 회원가입 화면의 경우, 화면이 깔끔하지 않을 뿐 아니라 코드가 굉장히 복잡해 수정이 힘들었습니다. 그래서 회원가입 폼에 문제점들을 나열하고 하나씩 리팩토링 하는 과정을 거쳤습니다.우선 회원가입 폼에 대한 문제점들을 나열해보았습니다.사용자 친화적이지 않다.1-1.
2.Error Handling과 Error Page로 UX 향상시키기

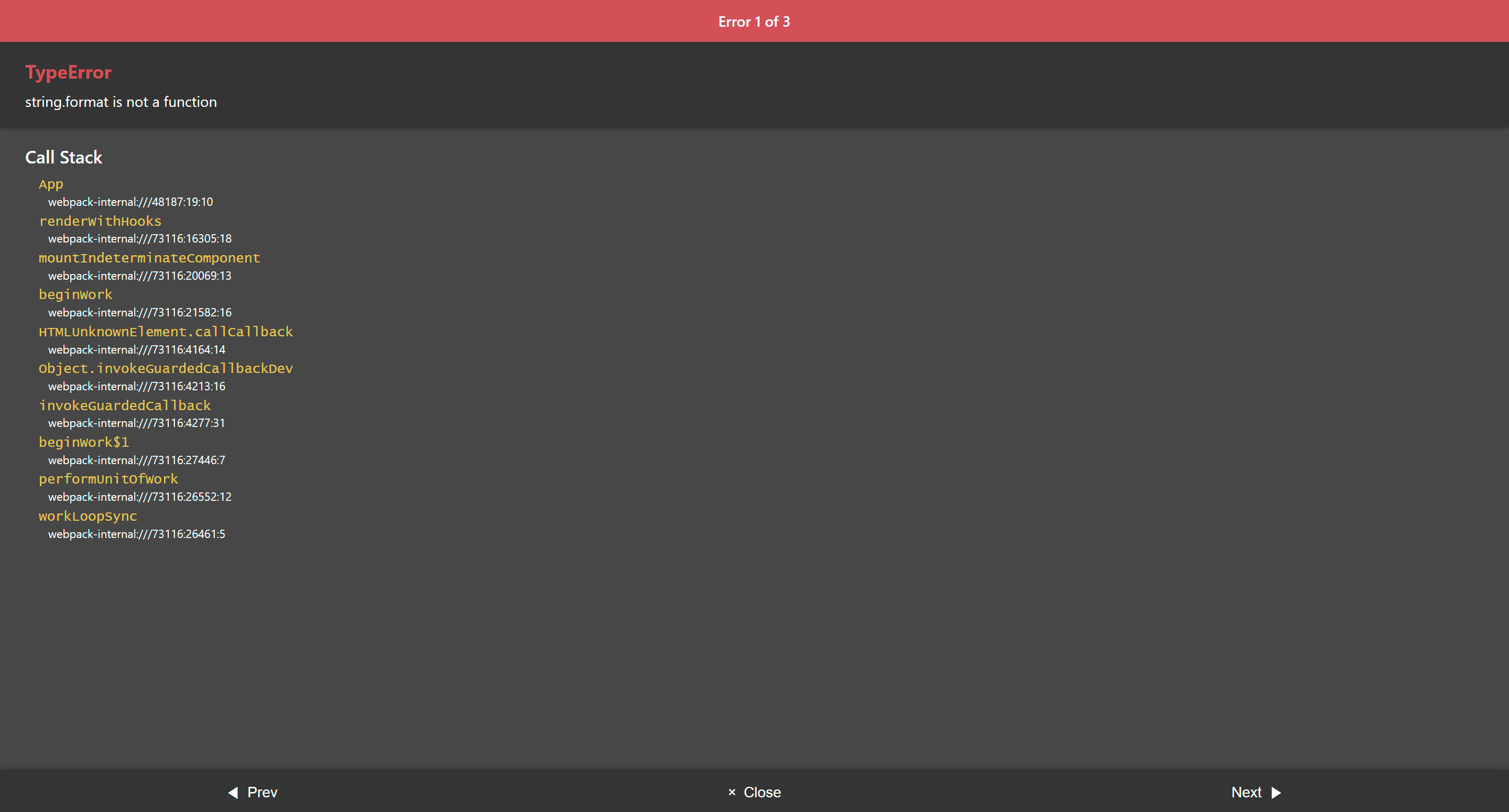
오늘은 기존의 프로젝트 화면에서 에러 핸들링(Error Handling)과 에러 페이지(Error Page)를 활용하여 어떻게 UX를 향상시켰는지에 대한 게시글을 작성해보겠습니당 !! 👏개발을 진행하게 되면, 수 많은 에러를 경험할 수 있습니다. 예를 들어, 사소하
3.RooTrip 피그마 갈아엎기

2023년 3월부터 시작한 RooTrip이 11월에 막을 내렸습니다. 정말 힘들기도 하고 긴 시간을 보냈는데 지금 돌이켜보니 열심히 노력한 흔적이 묻어나는 것 같아서 굉장히 뿌듯하네요.제 개인 노션에 RooTrip을 만들면서 있었던 일들을 적어뒀는데, 다른 분들에게 공
4.이미지 메타 데이터 추출해서 Mapbox와 상호작용하기

저희 팀에서 제작한 서비스인 RooTrip은 기존의 SNS에서 지도를 추가한 여행용 SNS인데요, 실제 사용자들이 저희 플랫폼을 이용하면서 여행을 하는 느낌을 주자라는 취지에 제작이 되었기에 지도와의 상호작용 기능을 구현해야 했습니다.그래서 오늘은 제가 한 달 정도간
5.React Map GL 라이브러리의 인터랙션 기능을 직접 구현해보자

이 글은 이전에 작성한 이미지 메타 데이터 추출해서 Mapbox와 상호작용하기와 연결되는 글입니다. 이 글에서는 제가 추출한 좌표를 바탕으로 어떻게 Mapbox 확대 기능을 구현했는지 한 번 알아보겠습니다.📕 목차문제 분석추출한 메타 데이터를 200% 활용하기Reac
6.React Map GL Source 활용

이번 포스팅은 이전에 작성했던, React Map GL 라이브러리의 인터랙션 기능을 직접 구현해보자에 이어 마커와 마커를 Source를 활용하여 연결하는 것에 대한 포스팅입니다!📕 목차React Map GL Source를 활용해보자Mapbox Studio를 활용해서