웹뷰를 개발하는 작업을 맡게되었는데, 웹뷰가 무엇이며, 어떻게 네이티브 앱에서 렌더링되고, 웹뷰는 어디서? 어떻게? 무엇으로 제작하는지를 전혀 몰라서 한번 찾아보았다.
WebView? 웹뷰가 뭘까? 웹화면.
WebView
WebView란 Native App에서 Website를 실행하는 기술을 의미한다. 첫 문장에서부터 막힌다. 그러니까 WebView가 Native App이라는 걸까? Website라는 걸까?
WebView는 Website이다. 근데 Native App 내부에서 실행되는 Website이다. 그래서 웹뷰라고 부른다. Native App 내부에서 실행되는 Website니까, 외부의 서버로부터 Website를 받아와서 Native App 내부에서 실행이 될 것이라고 생각할 수 있겠다. 그러면 웹뷰에 대한 플로우를 이렇게 작성할 수 있겠다.

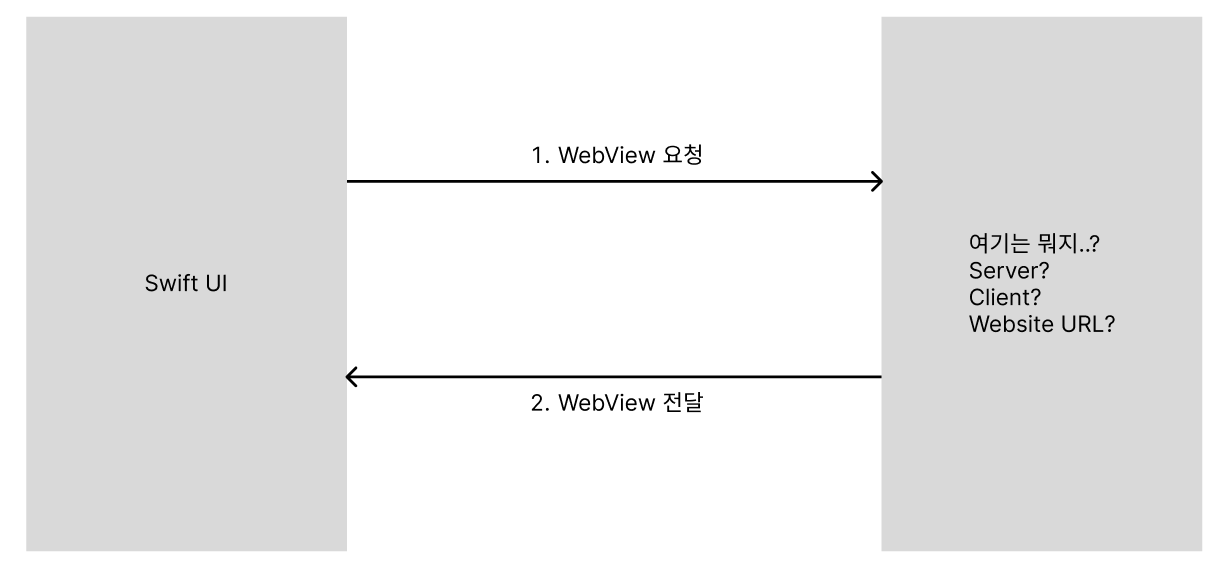
Swift UI에서 서버?로 WebView를 요청하고, 서버?에서는 WebView를 전달해주어 Swift UI에서는 WebView를 화면에 표시하는 구조를 가지고 있는 것 같다.
WebView는 그렇다면, 어떤 렌더링 엔진을 사용하는 걸까? 인터넷 브라우저를 사용하는 걸까?
Idea 1
아니라고 생각한다. 아이폰으로 Safari와 같은 브라우저를 열때 Webkit와 같은 렌더링 엔진을 사용하기 때문에 브라우저에서 화면을 렌더링하고 완성된 화면을 Swift UI에 전달해준다. 앱 내에서 Web에 HTML을 가져와서 네이티브 앱에서 렌더링하는 것이 아니라, Web에 렌더링 된 화면을 보여주는 것이지 않을까?
근데 이렇게 되면 사실, 웹뷰와 모바일 웹앱과의 경계가 모호해지는 것 같은 느낌이라 아닌 것 같다.
Idea 2
그렇다면, 외부 인터넷 브라우저에 탑재된 렌더링 엔진 (예: Webkit)을 사용하는 것이 아니라, 앱 내에 내장된 브라우저 엔진을 사용하여 렌더링하는 것이 아닐까?
Swift UI에서는 어떻게 WebView를 렌더링하는지 찾아보자.
import SwiftUI
import WebKit
struct MyWebView: UIViewRepresentable {
var urlToLoad: String
//ui view 만들기
func makeUIView(context: Context) -> WKWebView {
//unwrapping
guard let url = URL(string: self.urlToLoad) else {
return WKWebView()
}
//웹뷰 인스턴스 생성
let webView = WKWebView()
//웹뷰를 로드한다
webView.load(URLRequest(url: url))
return webView
}
//업데이트 ui view
func updateUIView(_ uiView: WKWebView, context: UIViewRepresentableContext<MyWebView>) {
}
}
//Canvas 미리보기용
struct MyWebView_Previews: PreviewProvider {
static var previews: some View {
MyWebView(urlToLoad: "https://www.naver.com")
}
}위 코드는 서근님의 SwiftUI : WebView 생성(코드)를 참고한 코드이다. IOS 개발자가 아니라, 코드 해석에 대해 오해가 있을 수도 있다!
현재 코드를 분석해보니, WKWebView를 사용하여 객체를? 생성하고 webView를 로드하는 것 같다. 여기서 webView를 로드하는데 필요한 정보는? 완성된 페이지가 아닌 url이다.
🤔 완성된 페이지가 담긴 url이 아닐까?
애플 개발자 공식문서에 담긴 WKWebView를 살펴보았다. 확인을 해보니 다음과 같이 적혀있었다.
Before your web view appears onscreen, load content from a web server using a URLRequest structure or load content directly from a local file or HTML string. The web view automatically loads embedded resources such as images or videos as part of the initial load request. It then renders your content and displays the results inside the view’s bounds rectangle. The following code example shows a view controller that replaces its default view with a custom WKWebView object.
아! 그러니까 웹뷰를 화면에 표시하기 전에 URLRequest 구조를 이용해서 웹 서버로부터 컨텐츠를 가져오거나, local file 혹은 HTML string로부터 직접적으로 컨텐츠를 불러오구나.
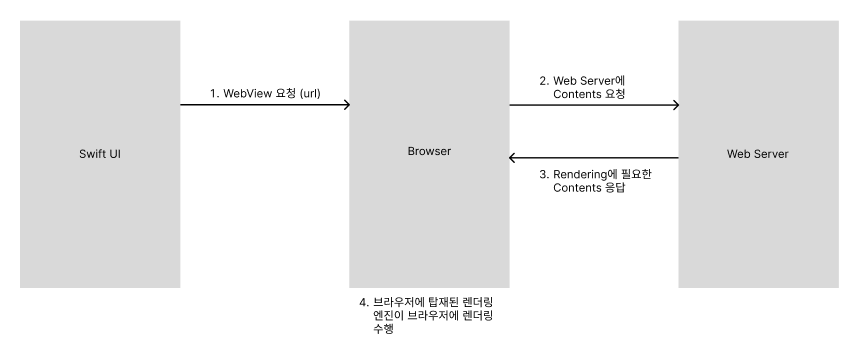
즉 완성된 페이지가 담긴 URL이 아닌, 웹 서버(url)에 요청해서 컨텐츠를 다 받아온 다음에 렌더링을 한다는 의미인 것 같다. 즉 다음과 같은 플로우로 웹뷰가 사용자의 앱 화면에 실행된다.