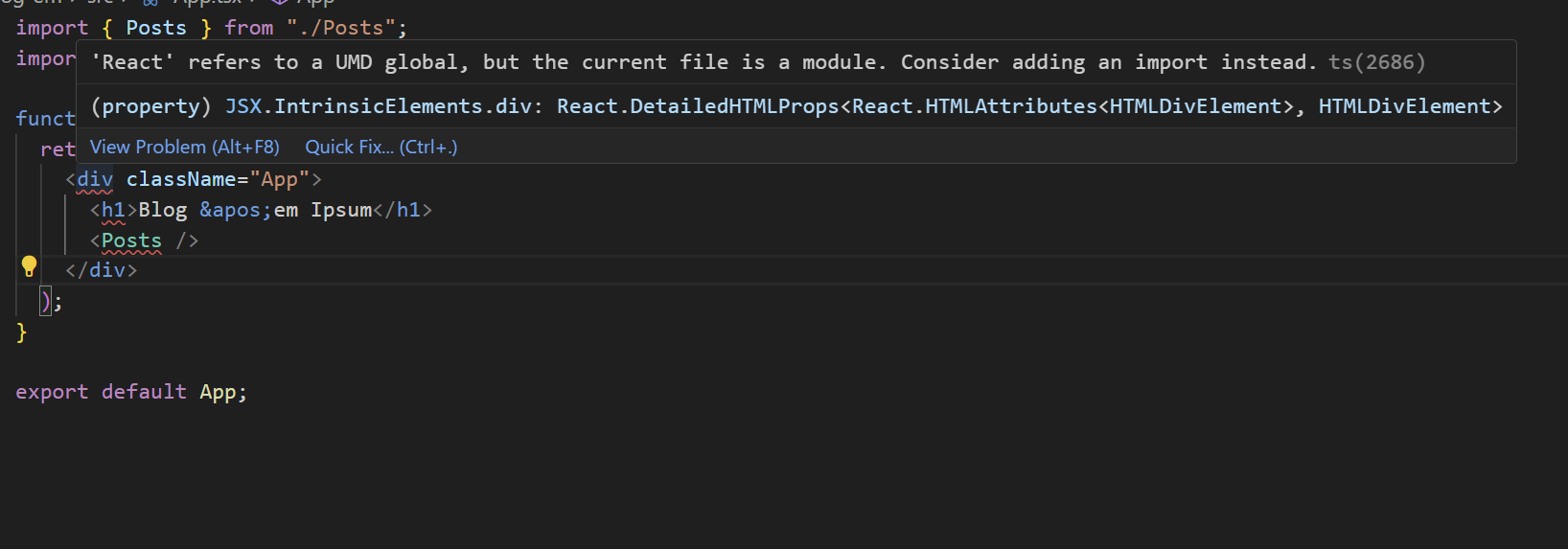
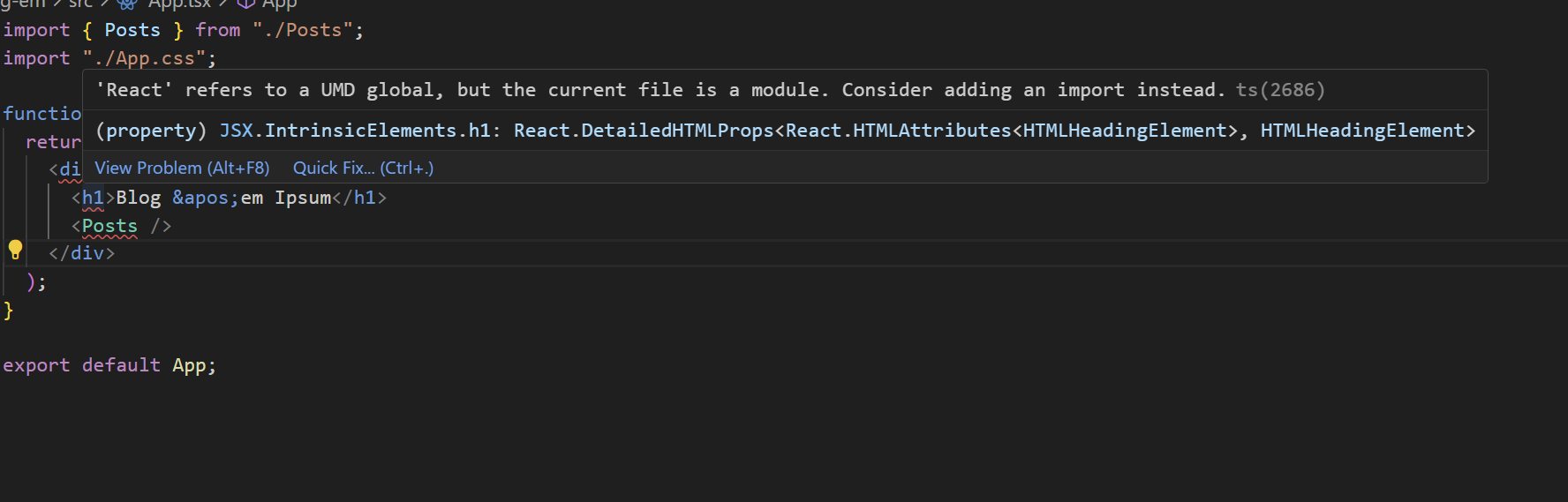
'React' refers to a UMD global, but the current file is a module. Consider adding an import instead.ts(2686)
0

React Javascript 코드를 Typescript로 변환하는 도중 다음과 같은 에러가 발생했다.

위 에러는 React를 ES6 모듈로 사용하고 있음에도 불구하고, 코드가 React를 전역 UMD(Universal Module Definition) 객체로 참조하려고 할 때 발생하는 에러이다.
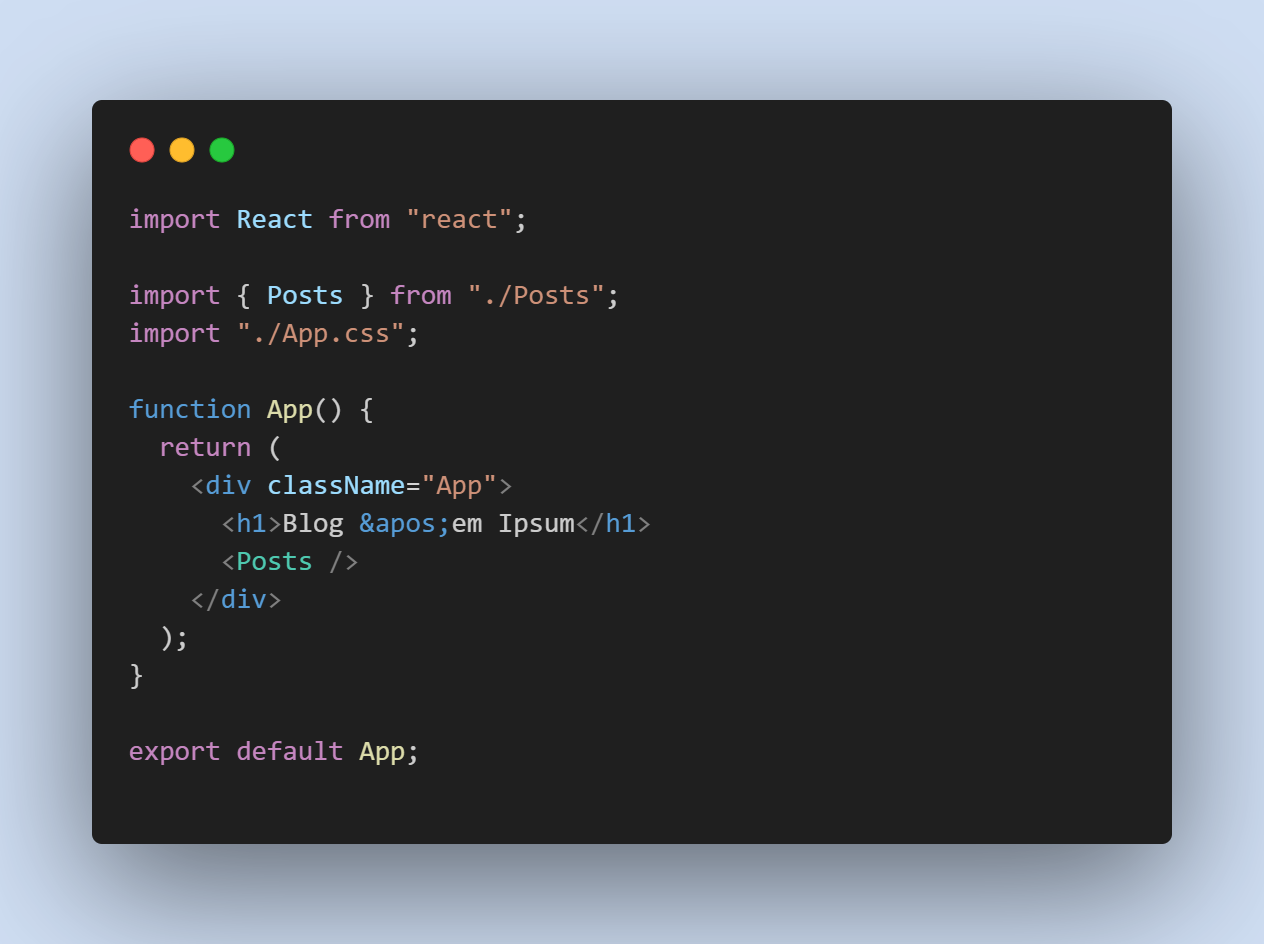
UMD는 모듈을 로드하는 여러 방법을 지원하는 방법이지만, 우리는 ES6를 사용하는 것이지 UMD를 사용하는 것이 아니기 때문에 React를 임포트하는 것으로 해결할 수 있다.

에러가 발생하지 않고 정상적으로 표시되는 것을 확인할 수 있다. 하지만 React v17부터 새로운 JSX 변환을 도입하여 React를 직접 임포트하지 않아도 JSX를 사용할 수 있게 되었다. 이렇게 하기 위해서는 단순히 tsconfig.json 파일을 만들어서 아래와 같이 설정을 추가해주면 된다.
// tsconfig.json
{
"compilerOptions": {
"jsx": "react-jsx"
}
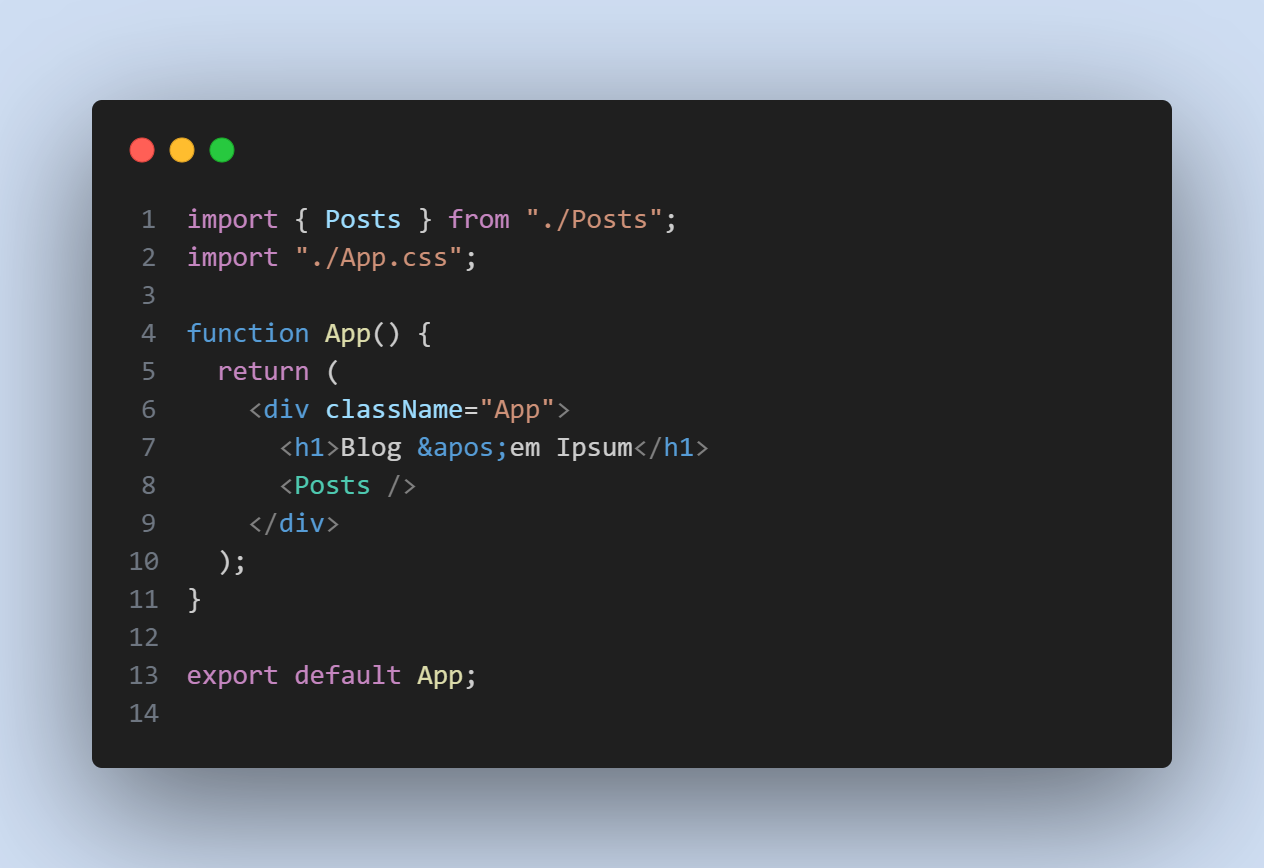
}이렇게 하고 확인을 React 임포트문을 제거해보자.

에러 없이 정상적으로 표시되는 것을 확인할 수 있다!

