진행하고 있는 프로젝트에서 검색 엔진에 노출될 필요는 없으나, 메타 태그 작성에 있어 어떤 것을 작성해야 할 지 지금까지 큰 고민을 해 본 적이 없는 것 같다.
그래서 오늘 메타 태그들을 하나씩 정리하는 시간을 가져보자!
📌 메타 태그
<meta> 태그는 해당 문서에 대한 정보인 메타데이터(metadata)를 정의할 때 사용한다.
메타 태그는 <base>, <link>, <script> 등의 요소와 같은 다른 메타데이터 관련 요소들이 나타낼 수 없는 다양한 종류의 메타데이터를 제공할 때 사용되며, 이렇게 제공된 정보는 브라우저나 검색 엔진, 다른 웹 서비스에서 사용하게 된다.
이때 메타 태그는 언제나 <head> 요소 내부에 위치해야 한다.
🤔 메타 태그 설정이 중요할까?
서비스 혹은 플랫폼을 개발하는 개발자들은 자신이 만든 서비스를 다른 사용자들에게 보여주기를 원하고, 많은 사용자들에게 노출하고 싶어한다. 다른 사람들에게 자신이 개발한 서비스를 노출하는 방법은 많겠지만, 이때 메타 태그를 설정하는 것이 큰 도움이 된다.
메타 태그는 다음과 같은 이유로 웹사이트에서 매우 중요한 역할을 하고 있다.
- 사용자가 검색엔진에서 찾고 있는 것을 찾을 수 있도록 도와줍니다.
- 사용자가 웹사이트를 방문할지 여부를 결정하게 만드는 첫 번째 요소입니다.
- 선택한 주제, 검색어와 키워드에 대해 페이지 순위가 더 높게 설정되도록 도와줍니다.
그렇기 때문에 서비스를 개발하는 개발자라면 반드시 메타 태그에 대해 인지하고 있어야한다.
메타 태그 종류
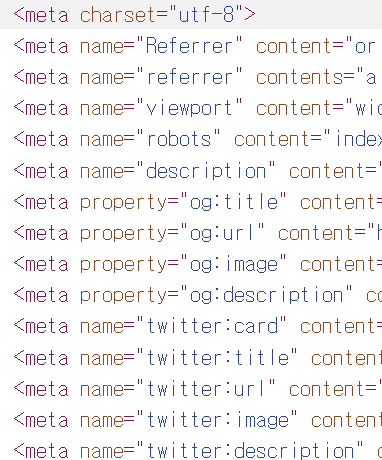
메타 태그에는 다양한 종류가 있으며, 각각의 태그는 웹 페이지의 다양한 정보를 제공하는 데 사용된다.
1. Charset (문자 인코딩)
<meta charset="UTF-8">- 웹 페이지의 문자 인코딩을 설정한다. (UTF-8은 거의 모든 언어를 지원하는 표준 인코딩 방식)
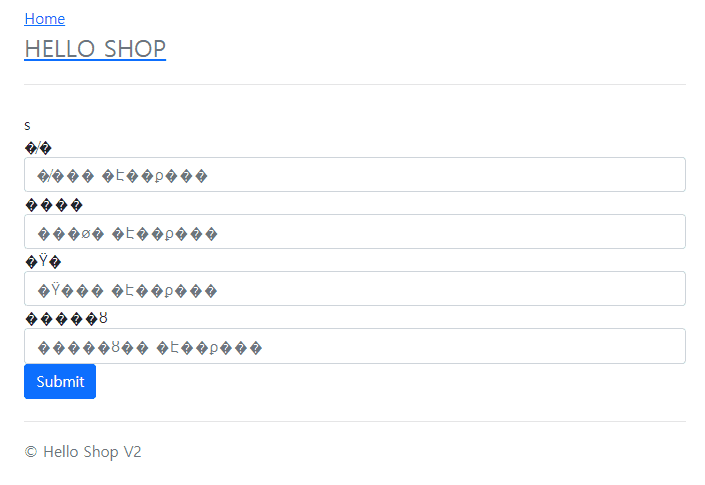
문자 인코딩을 설정해주지 않으면 자신이 열심히 만든 서비스의 폰트가 다음과 같이 깨지는 아주 심각한 문제가 발생할 수 있다!
 인프런 질문 게시판 참고
인프런 질문 게시판 참고
2. Viewport (반응형 웹 디자인)
<meta name="viewport" content="width=device-width, initial-scale=1.0">- viewport는 화면 상의 표시 영역을 뜻하는 용어로 해당 설정을 통해, 모바일 장치에 최적화된 웹 페이지를 볼 수 있게 만들 수 있습니다.
3. Description (페이지 설명)
<meta name="description" content="Your page description here.">- 페이지의 간단한 설명을 제공하는 역할을 합니다. 검색을 했을 때, 검색 엔진 결과 페이지에 표시되어, 사용자검색 엔진 결과 페이지에 표시되어 사용자 클릭률을 높이는 데 도움을 줍니다.

4. Keywords (키워드)
<meta name="keywords" content="keyword1, keyword2, keyword3">- 검색엔진에 의해 검색되는 단어를 지정합니다.
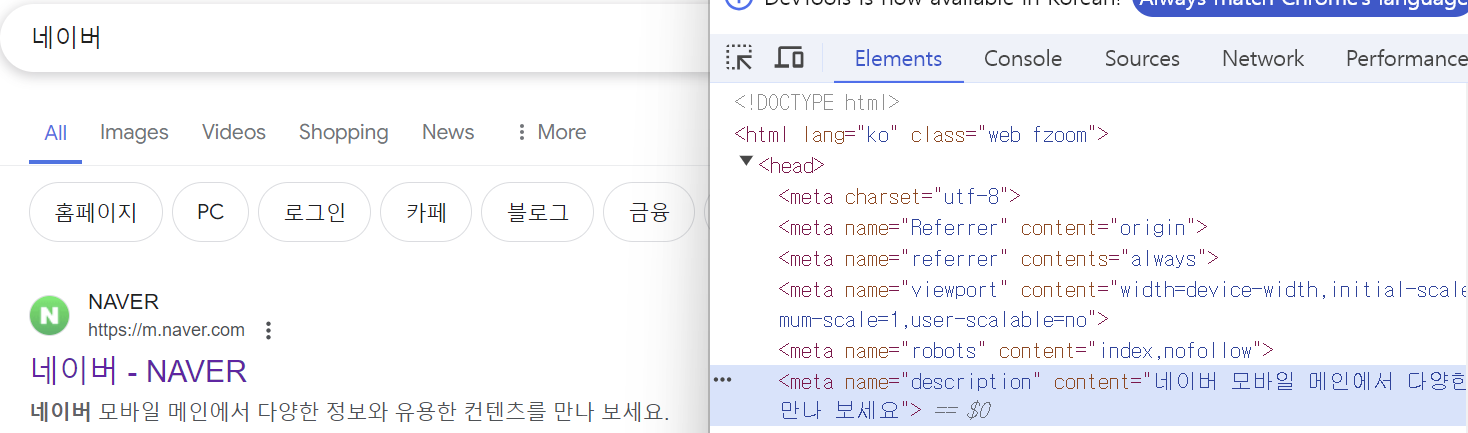
- 과거 페이지와 관련된 키워드를 설정하는데 사용되었지만, 현재 대부분의 검색 엔진은 이 태그를를 무시하기에 대부분의 웹 사이트에서는 키워드를 지정해주고 있지 않는 것을 확인할 수 있습니다. (구글에 검색했을 때 나오는 네이버도 키워드 안쓰는 중..)

5. Author (작성자)
<meta name="author" content="Author Name">- 페이지 작성자의 이름을 설정합니다.
6. Robots (크롤러 지시)
<meta name="robots" content="index, follow">- 검색 로봇, 크롤러에 대한 content 속성을 설정합니다.
content 속성 종류
- noindex : 검색 결과에 이 페이지를 표시 하지 않는다.
- nofollow : 이 페이지의 링크를 따라가지 않는다.
- noarchive : 검색결과에 저장된 페이지 링크를 표시하지 않는다.
- All(기본값) : 색인 생성이나 게재에 대한 제한이 없다, 기본값이므로 명시적으로 표시해도 효과 없음
- Non : noindex, nofollow와 같다
- index : 그 페이지를 수집대상으로 한다.
- Follow : 그 페이지를 포함해 링크가 걸린 곳을 수집대상으로 한다.
현재 개발중일 경우에는 noindex,nofollow를 설정하여 페이지가 구글에 노출되지 않게 설정할 수 있습니다.
만약 색인화를 원하고 링크 연결을 원한다면, index,follow를 설정하면 됩니다.
7. HTTP-equiv (HTTP 헤더)
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">- HTTP 헤더와 동일한 정보를 제공합니다. 주로 페이지의 콘텐츠 타입을 설정하는 데 사용됩니다.
<meta http-equiv="X-UA-Compatible" content="IE=edge"> 과거에는 위와 같이 IE를 지원해주기 위해 메타 태그를 설정하여야 했습니다. 하지만 stack overflow에서 오래된 레거시 브라우저를 지원해주지 않는 경우가 아니라면 굳이 적용하지 않아도 된다고 하니 확인해보면 좋을 것 같습니다.
8. Open Graph (소셜 미디어)
<meta property="og:type" content="website">
<meta property="og:title" content="Starbucks">
<meta property="og:url" content="https://www.starbucks.co.kr/">
<meta property="og:image" content="https://image.istarbucks.co.kr/common/img/kakaotalk.png">
<meta property="og:description" content="Starbucks">- 웹 페이지가 인스타그램, 페이스북과 같이 소셜 미디어에서 공유될 때 페이지의 내용을 정의하는 역할을 합니다.
- 위 메타 태그는 스타벅스 메인 홈페이지의 소셜 미디어 정보로 다른 사람에게 전달하면 다음과 같이 표시된다.

9. Twitter Cards (트위터 카드)
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Your Page Title">
<meta name="twitter:description" content="Your Page Description">
<meta name="twitter:image" content="URL to image">
<meta name="twitter:url" content="URL">Twitter Cards에 대한 자세한 내용은 트위터의 About Twitter Cards 문서에 자세히 나와있고, 내용이 어렵지 않으므로 문서를 참고하는 것이 더 좋을 수 있다.
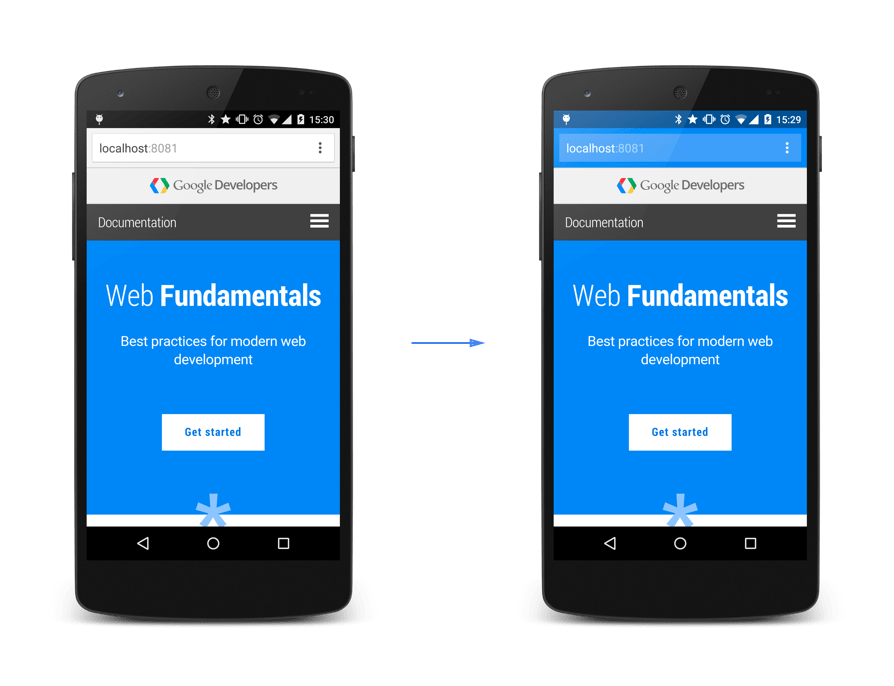
10. Theme-Color (브라우저 테마 색상)
<meta name="theme-color" content="#4285f4">- 모바일 브라우저의 툴바 색상을 설정하는 역할을 합니다.
11. Application Name (애플리케이션 이름)
<meta name="application-name" content="Your Application Name">- 웹 페이지에서 구동 중인 애플리케이션의 이름을 나타냅니다.
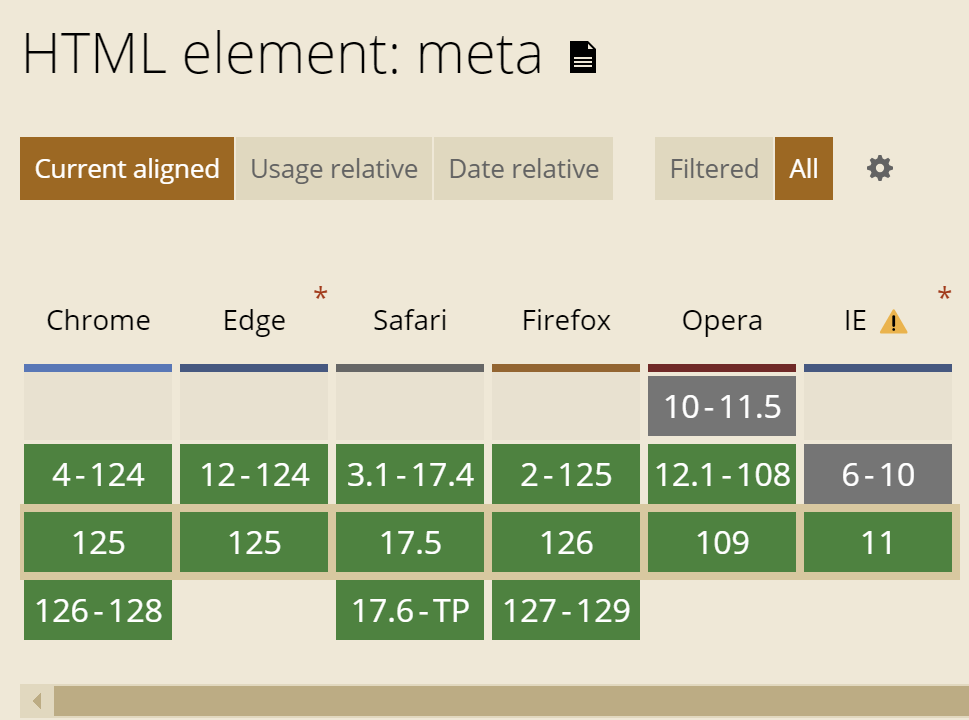
브라우저 호환성
Can I Use에서 메타 태그에 대한 브라우저 호환성을 체크해보면, 메타 태그는 모든 브라우저에서 호환하는 것을 확인할 수 있다.

참고