호스트 객체(Host Objects)와 네이티브 객체(Native Objects)의 차이점은 무엇인가요?
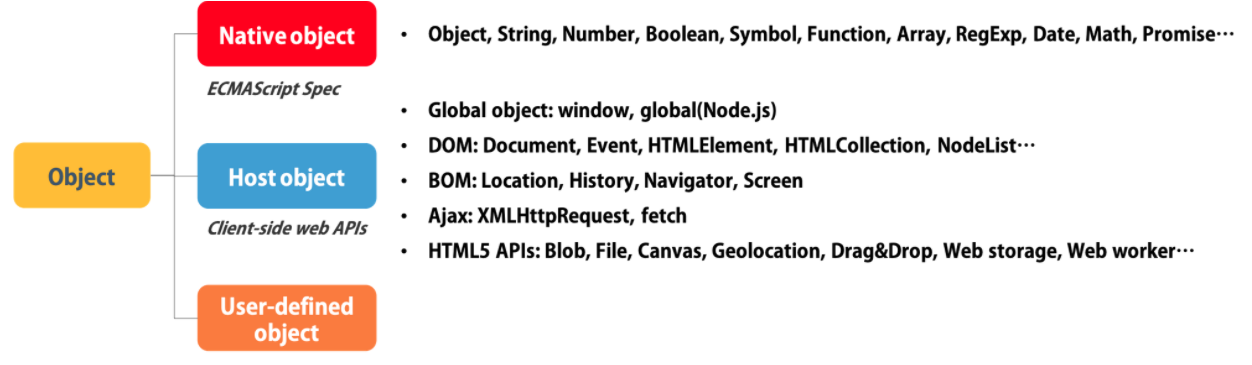
Javascript 의 객체 분류 (네이티브 / 호스트 / 사용자정의 객체)

1. 네이티브 객체(Native Object)
: 자바스크립트 언어 규약(ECMAScript)으로 정의되어진 객체. 애플리케이션 전역의 공통 기능을 제공한다. 네이티브 객체는 애플리케이션의 환경과 관계없이 언제나 사용할 수 있다.
- 네이티브 객체는 모든 built-in object(내장 객체)를 포함한다.
🔹 네이티브 객체 종류
Object, String, Number, Function, Array, RegExp, Date, Math, Boolean, Error(+기타 에러관련 obj), Symbol(ES6), JSON, Promise, Proxy, Map, Set...
- 값 속성 : NaN, Null, undefined, globalThis
- 함수 속성 : eval(), parseInt(), isNaN() - 객체에 붙지 않고 전역으로 호출하는 함수
- 기초 객체(fundamental obj) : Object, Boolean, Function, Symbol - 모든 객체의 기본 객체
- 오류 객체 : Error, SyntaxError
- 숫자/날짜 객체 : Number, Math, Date
- 텍스트 처리 객체 : String, RegExp
- 인덱스 콜렉션 : 인덱스값으로 정렬된 콜렉션. Array 포함
- ... ETC
2. 호스트 객체(Host Object)
: 실행 환경에서 제공하는 객체(OS, Web browser에 따라 제공 객체 달라짐)
네이티브객체가 아닌 객체는 모두 호스트 객체임.
window, XmlHttpRequest, HTMLElement 등의 DOM 노드 객체와 같이 호스트 환경에 정의된 객체.
🔹 호스트 객체 종류
-
전역객체(Global object ≠ Global Objects) : 모든 객체의 유일한 최상위 객체 (브라우저의 window, 서버의 global 객체)
-
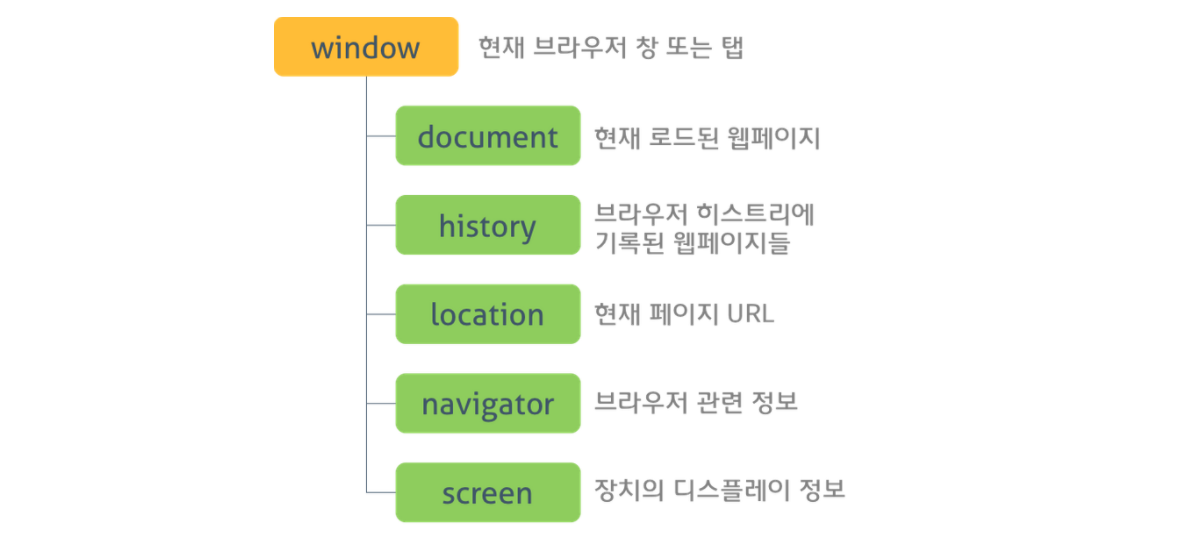
BOM(Browser Object Model) : 브라우저 탭 또는 브라우저 창의 모델을 생성. BOM의 최상위 객체는 window 객체(현재 브라우저 창 또는 탭을 표현)
→ window의 하위 객체 : location, history, document, navigator, screen

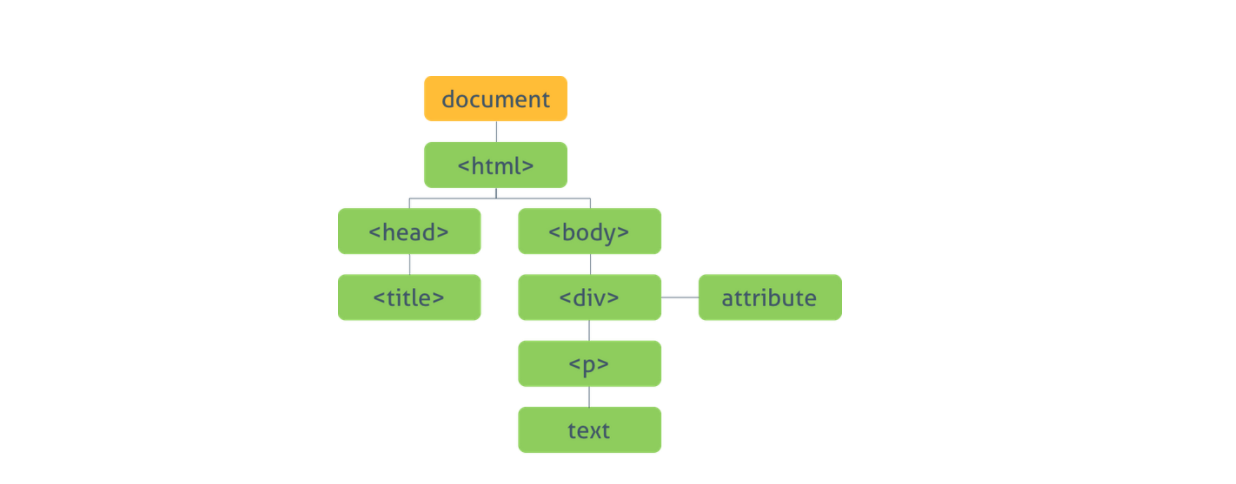
- DOM(Document Object Model) : 현재 웹페이지의 모델을 생성. DOM의 최상위 객체는 document 객체로 전체 문서를 표현.

- Event, Ajax 등
Reference
- Poiemaweb - Built-in 객체

감사합니다. 몰랐던 정보를 알게 되었습니다!