TIL
1.[TIL]NoSQL-MongoDB

Data → Information → DBMS(DataBase Management Software)RDBMS(관계형 데이터베이스) : 영구적인 데이터의 보관. 미리 정해진 테이블 포맷.NoSQL-DBMS: not only structured query language,
2.[TIL]Webpack과 인사하기 - 웹팩 기본 사용법, 모드/로더/아웃풋/플러그인

본 게시물은 "생활코딩 - Webpack" 강의를 요약정리한 글입니다.: 여러개의 파일을 하나의 파일로 묶어주는 개발 자동화 도구(생산성 향상)webpack은 파일을 묶는 과정에서 여러가지 작업들이 실행되도록 작업 계획을 세워주기도 함.sass, typescript,
3.[TIL] <link>, <script>태그의 배치

CSS<link>를 <head></head>사이에 쓰는 것과 JS<script>를 <body></body>뒤에 사용하는 것은 좋은 사용법일까요? 어디에 배치하는 게 좋을까요? → 사이트 UX 최적화에 도움이 되므로 좋은 방법이다.정보와
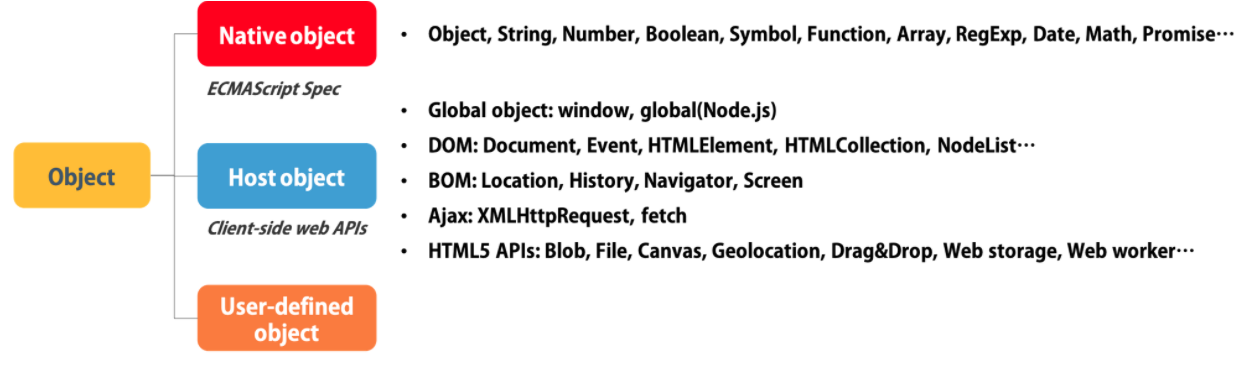
4.[TIL] 호스트 객체(Host Objects)와 네이티브 객체(Native Objects)

호스트 객체(Host Objects)와 네이티브 객체(Native Objects)의 차이점은 무엇인가요?: 자바스크립트 언어 규약(ECMAScript)으로 정의되어진 객체. 애플리케이션 전역의 공통 기능을 제공한다. 네이티브 객체는 애플리케이션의 환경과 관계없이 언제
5.[TIL] <script>, <script async>, <script defer>의 차이점

<script>, <script async>와 <script defer>의 차이점에 관해 설명해주세요.<script src="main.js"></script> DOM 파싱(...ing) ➡ script태그를 만남 ➡ parsing 멈추고 fe
6.[TIL]Azure 시작하기 - VM 생성/가용성 집합과 영역

클라우드 솔루션을 적용하면 시간을 아끼고 작업을 단순화한다.(물리적인 장치 설치 X)애져도 온프레미스 인프라처럼 동일한 종류의 네트워킹 기능이 필요하다.애져 네트워킹은 넓은 범위의 서비스와 다양한 제품 제공Virtual Network, ExpressRoute(전용성),
7.[TIL] DevOps 기초 w/ Azure App Service

: 서비스를 안정적으로 제공하기 위하여 운영 인프라를 자동화하는 역할. 어플리케이션 소스 배포를 자동화한다.CI(Continuous Integration) : 개발팀이 코드의 개발&테스트를 단순화하기 위해 사용하는 실행방법. 소스코드의 변경 관리 및 통합과 자동화된 빌
8.Javascript 코어 개념 - 호이스팅

: JS 엔진이 변수 정보를 수집하는 과정을 이해하기 쉬운 방법으로 대체한 가상의 개념. environmentRecord는 실행 컨텍스트에서 실행하는 정보 중, VariableEnvironment & LexicalEnvironment 를 구성하는 정보 중 하나. 현재
9.Javascript 코어개념 - this

this는 JavaScript에서 어떻게 작동하는지 설명해주세요.함수 호출 → 실행 컨텍스트 생성 → this 가 결정⇒ 즉, 함수 호출될 때 this가 결정된다고 볼 수 있습니다.전역공간 - this = window, global함수 vs. 메서드(함수와 메서드 모두
10.Javascript 코어개념 - call/apply/bind

Function.prototype.bind / call / apply의 차이점은 무엇인가요?⇒ this의 일반 바인딩 규칙외에, 명시적으로 this를 바인딩하는 방법들입니다.: 메서드의 호출 주체인 함수를 즉시 실행하도록 하는 명령. 임의의 객체를 this로 지정할 수
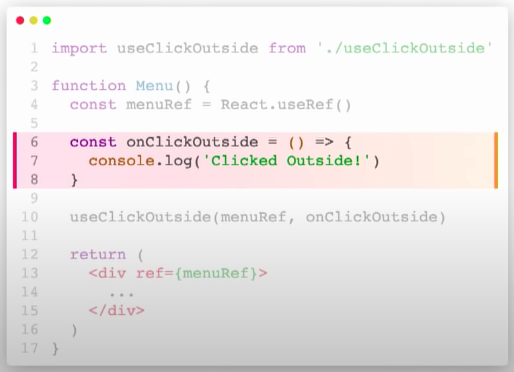
11.[TIL]React Custom Hook 사용하기

Custom Hook - 항상 prefix인 "use"로 시작 → react가 linting, error checking 자동으로 해줌Basic 예시두번째 예시세번째 예시(useClickOutside) - 1 :useCallback사용 버전커스텀훅 사용할 컴포넌트에서
12.[React] Memoization, Portal

리액트 최적화 필수 개념! Memoization
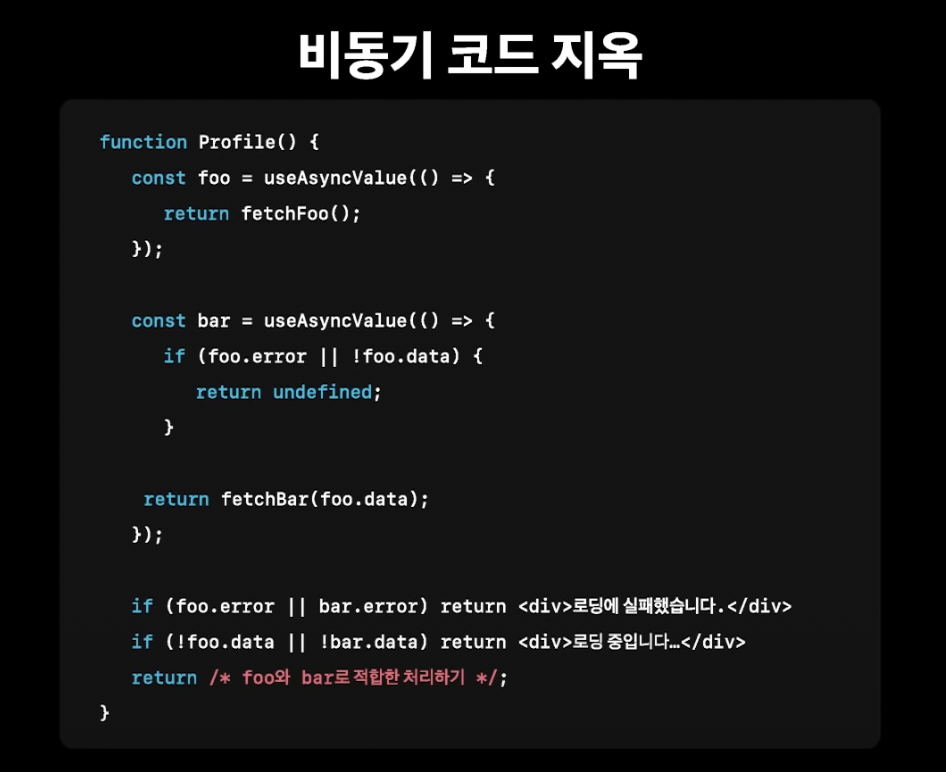
13.FE 웹 서비스에서 우아하게 비동기 처리하기

비동기 프로그래밍이 어렵지만 중요한 이유?서버 응답 기다릴 때 다른 인터랙션에 반응하지 않는다면 화면이 멈춰있을 것.👉 비동기 프로그래밍을 통해 서버 응답 기다리는 동안 다른 액션도 취해줘야 한다.Javasctipt에서는 Callback, Promise, Observ
14.[TIL] SWR, Redux Tips 🤯

오늘 공부하고 읽은 문서, 영상들.
15.[TIL] nextjs/react - 라우터 변경시 함수 호출(fire actions when router changed - routeChangeComplete)

오늘 운영 이슈를 해결하다가 새롭게 배운 router event가 있어서 공유해봅니다.Route 주소가 변경됐을 때 특정 액션을 발생시켜야 하는 경우 사용할 수 있는 router 이벤트next/router로 이벤트를 감지해서 특정 이벤트가 발생하면 함수를 실행시킬 수
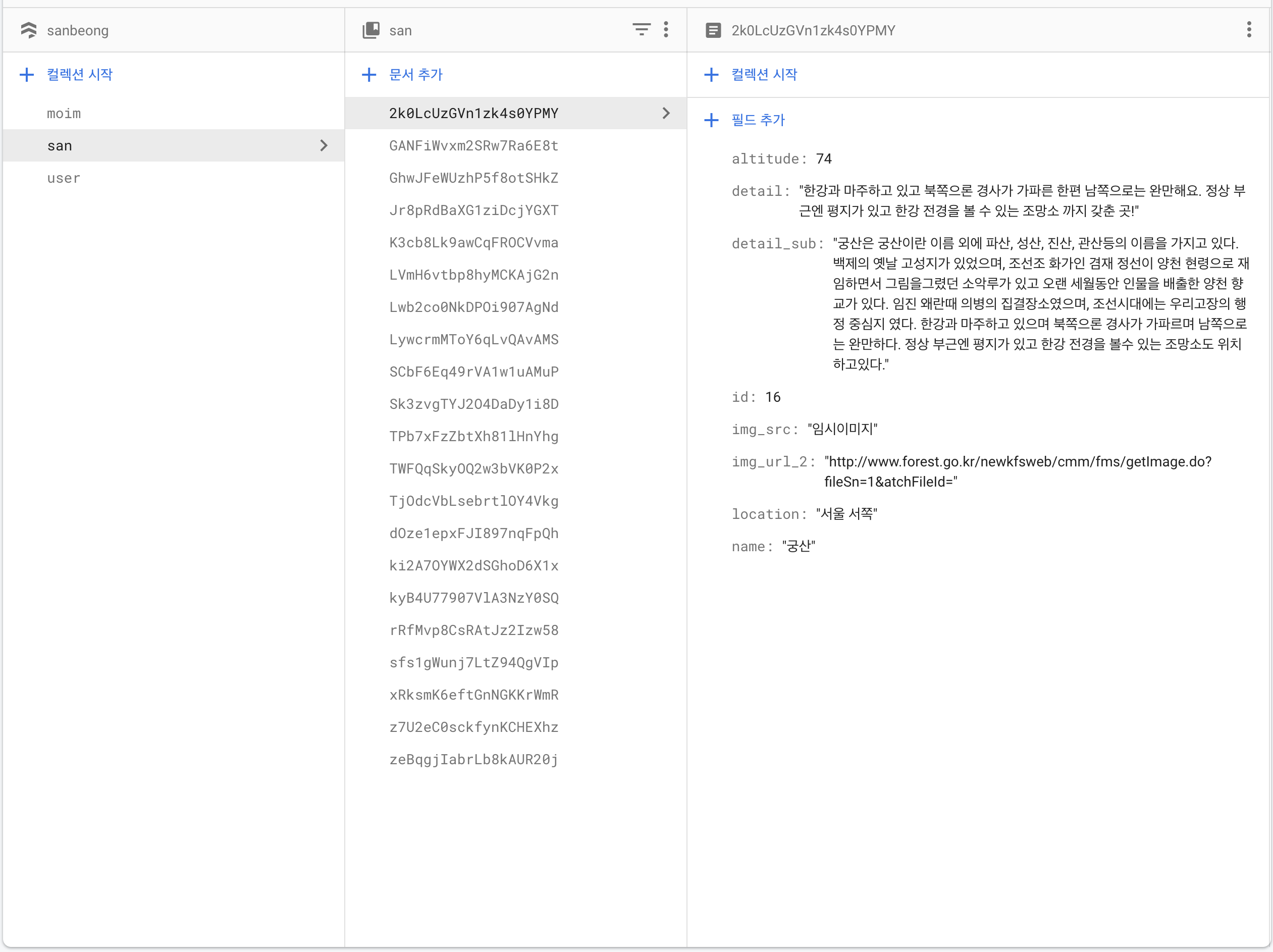
16.[Firebase🔥] 파이어스토어에 json파일 업로드하기 - uploading massive json data to firestore with script

https://www.youtube.com/watch?v=Qg2_VFFcAI8위 영상에서 제공하는 uploader.js파일만 있으면 된다. 그냥 퍼올까하다가 양심이 찔려서 링크로 남긴다.아, firebase-admin은 세팅이 되어있어야 한다. 나는 funct
17.Tailwind CSS V3.0

Tailwind CSS가 V3로 업데이트되었다! 프로젝트에서 잘 써먹을 만한 부분만 추려서 정리해보았다.🙌
18.[TWIL]8월 마지막 주

React부터 Google Optimize까지
19.[TWIL]0919-0930

TWIL = This Week I Learned!
20.MSW(Mock Service Worker) 간단 정리

최근 사내에서 진행한 주간 공유 세션에서 발표했던 MSW에 대해서 간단하게 정리해봤습니다.