
최근 사내에서 진행한 주간 공유 세션에서 발표했던 MSW에 대해서 간단하게 정리해봤습니다. 실제 프로젝트에 도입은 하지 않았지만 추후 테스팅&스토리북 도입시에 다시 한번 스터디해서 적용해볼까 합니다! 😁
MSW(Mock Service Worker)
MSW는 리소스 요청을 가로채서 수정할 수 있는 *Service Worker 의 기능 중 하나입니다.
Service Worker 도 잠깐 훑고 가겠습니다.
Service Worker란?
JavaScript 파일의 형태의 출처와 경로에 대해 등록하는 이벤트 기반 워커입니다.
특징으로는,
- 워커 맥락에서 실행되므로 메인 Javascript 스레드를 방해하지 않고,(논블로킹)
- 네트워크 요청을 snatch해서 핸들링하므로 보안상의 위험이 있어HTTPS(localhost 포함)에서만 동작합니다.
활용 예시!
- 오프라인 화면 표시 (온라인 상태일 때 offline.html을 캐싱해두고 오프라인 접속시에 해당 파일을 보여주는 형태)
- 백그라운드 데이터 동기화, 리소스의 프리페칭
- 푸시 메시지에 반응 등 (Braze service worker)에 활용되고 있습니다.

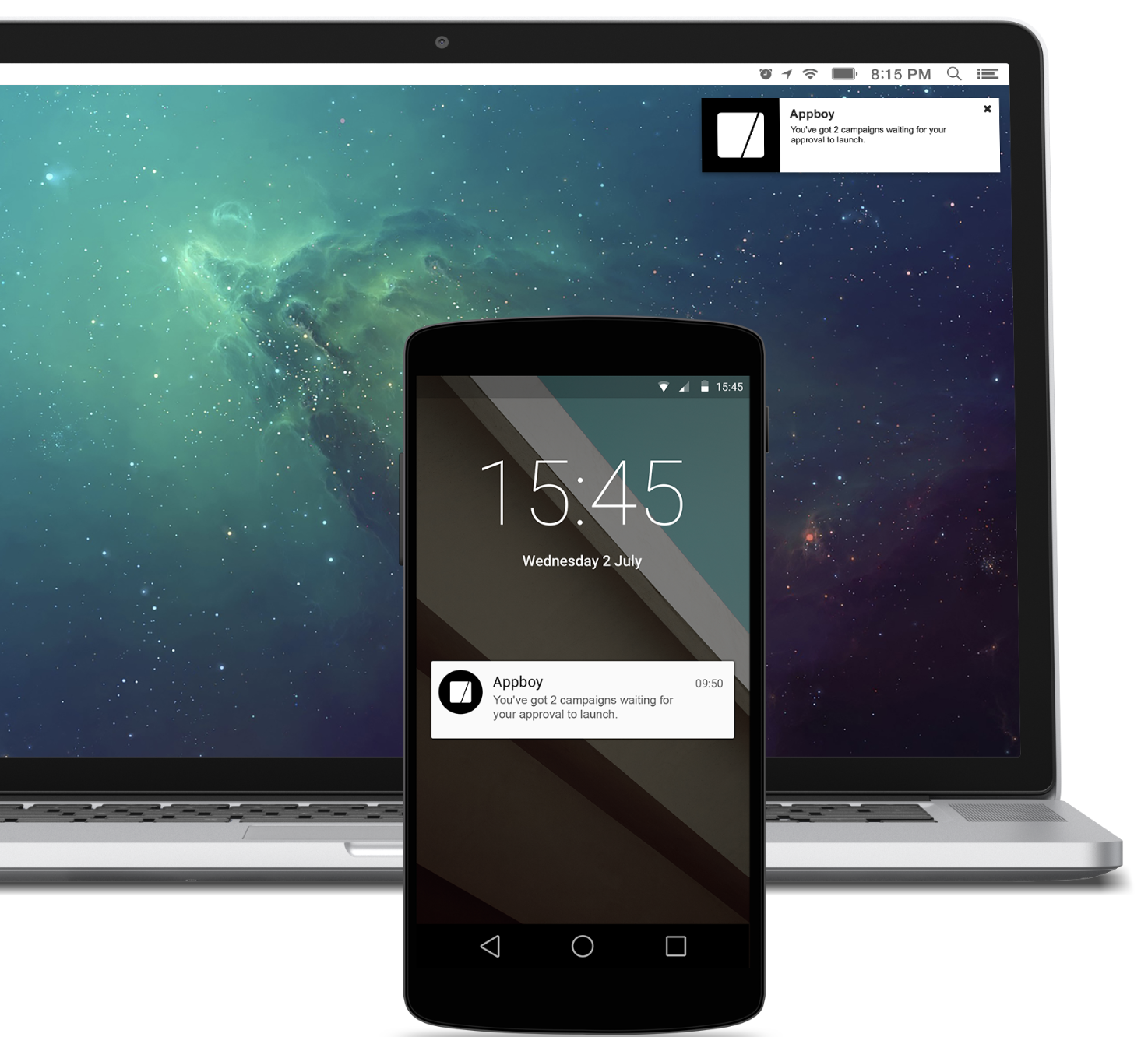
*Braze Service worker를 통한 웹 푸시 알림
다시, MSW 란?
Mock Service Worker는 서비스 워커를 이용하여 API를 모킹하는 라이브러리입니다.
MSW는 Service Worker API를 활용해 네트워크 요청을 가로채고 특정한 동작 수행하도록 지정할 수 있습니다.
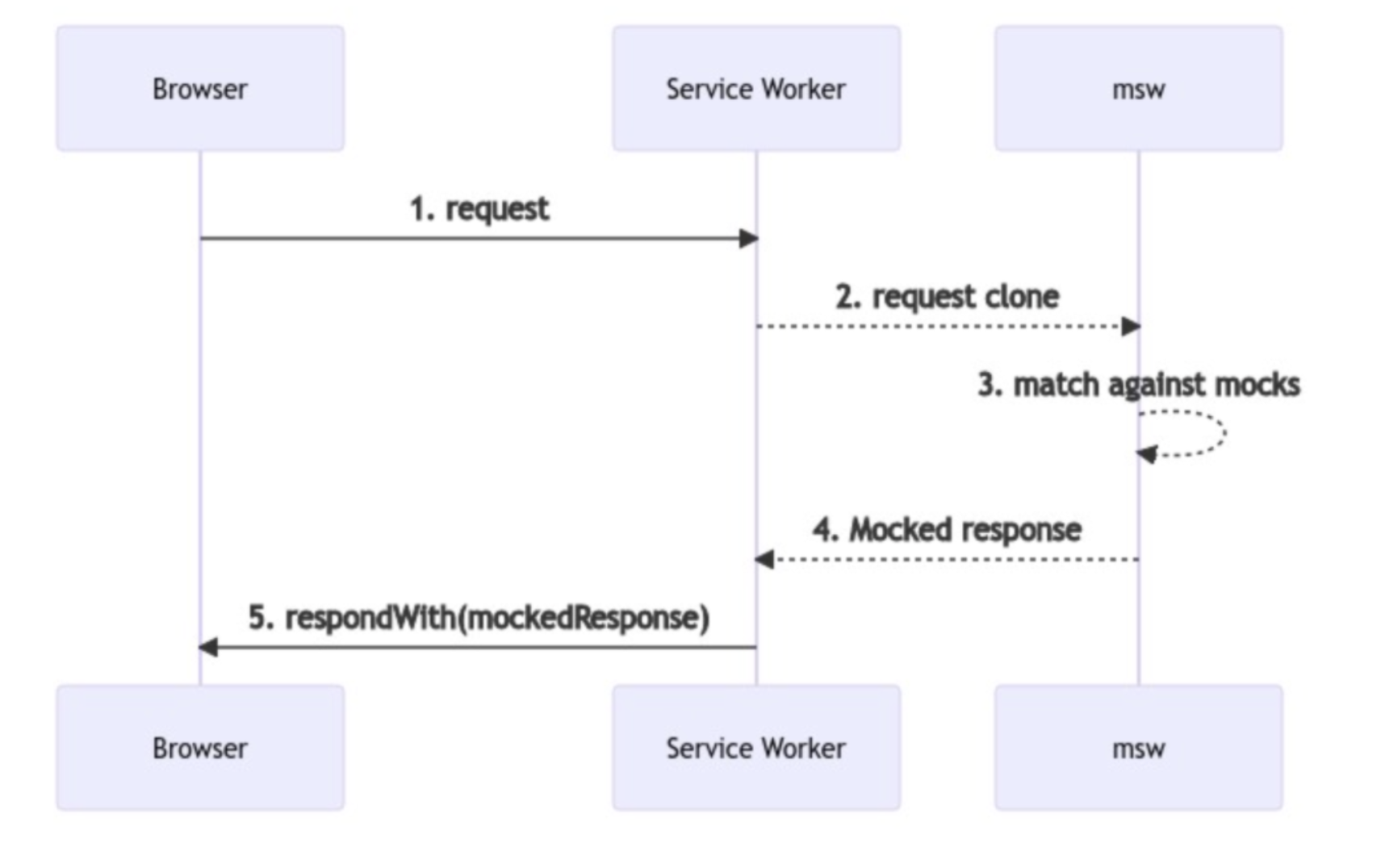
MSW의 동작 흐름

브라우저에서 요청이 발생시, 서비스 워커가 이를 가로챈 뒤 요청을 복제하여 MSW로 보내줍니다.
그리고 MSW는 감지된 이벤트가 handler에 등록된 이벤트에 해당한다면 미리 지정한 "가짜 응답"을 브라우저에 내려주게 됩니다. (handler에 등록되지 않은 요청은 정상적으로 서버로 나가게 됩니다)
MSW의 특!장점
- Network level에서의 interception이므로, Client 단에서 구현 가능한 가장 최상위의 API 모킹이 가능합니다. (실제 브라우저 개발자도구 네트워크 탭에도 응답값이 표시된다는 사실!)
- CSR과 SSR 모두 지원합니다. 각각 setupWorker, setupServer 메소드로 구현 가능합니다.
- REST API & GraphQL 모두 지원합니다.
Next.js & MSW 예시
실제 발표에서는 구현된 코드로 실습을 진행했으나 글이 길어질 것 같으니 표준 예시로 대체하겠습니다 😅
https://github.com/vercel/next.js/tree/canary/examples/with-msw
대략적으로 구조만 요약하자면,
- MSW JS파일을 프로젝트에 등록
- 핸들링할 API 엔드포인트들과 Mock Response를 정의하여 워커에 등록,
- MSW 라이브러리의 setupWorker(CSR), setupServer(SSR) 메소드를 사용하여 워커를 실행해주면 됩니다!
MSW로 해결할 수 있는 것
- 코드 재작성량 감소
기존 하드코딩 state나 third-party library로 모킹하는 방식과 달리 실제 API 적용시 코드 재작성이 거의 필요하지 않습니다. 더불어 한번 handler에 등록해두면 MSW 파생 라이브러리를 활용해 jest, storybook 에도 확장 가능하다는 사실! - 다양한 시나리오 작성 가능
API작업 완료되지 않은 상황에서도 유효하지 않은 API 콜, 에러핸들링 누락, 예상치 못한 형태의 응답값에 대한 처리 등에 대해 프론트 개발자가 미리 구상하고 테스트해볼 수 있습니다.
