Flutter(플러터) 3.0과 Firebase(파이어베이스) - 코딩셰프
Flutter 3.0 업데이트로 쉬워진 Firebase 설정을 따라해 보았다.
영상을 따라가다 공식문서를 따라가다 블로그를 따라갔다.
macOS - 자동 설치 스크립트 기준
- 다음 cURL 명령어를 실행합니다.
$ curl -sL https://firebase.tools | bash이 스크립트는 운영체제를 자동으로 감지하고 최신 Firebase CLI 릴리스를 다운로드한 다음 디렉터리에 관계없이 사용 가능한 firebase 명령어를 사용 설정합니다.
- 이미 설치 되었다면 다음 명령어로 최신 버전으로 업데이트
$ curl -sL firebase.tools | upgrade=true bash- 다음 명령어를 입력 후, 브라우저로 구글 로그인
$ firebase login- Firebase 프로젝트를 나열하여 CLI가 올바르게 설치되었고 사용자 계정에 액세스하는지 테스트합니다. 다음 명령어를 실행합니다.
$ firebase projects:list- flutterfire_cli 설치 및 환경변수 설정
$ dart pub global activate flutterfire_cli
$ vim ~/.zshrc
i 눌러서 insert 모드 진입
export PATH="$PATH":"$HOME/.pub-cache/bin" 추가
esc 눌러서 나온 후 :wq!로 저장
//esc 안 될시 ctl+c 두 번 누르고 :wq!로 저장- 새로고침
$ source ~/.zshrc- 프로젝트 명을 입력하여 연결. (firebase에 있는 프로젝트 명 기준)
$ flutterfire configure --project=프로젝트명
android, ios 등 원하는 플랫폼 spacebar로 선택 후 enter!끝.

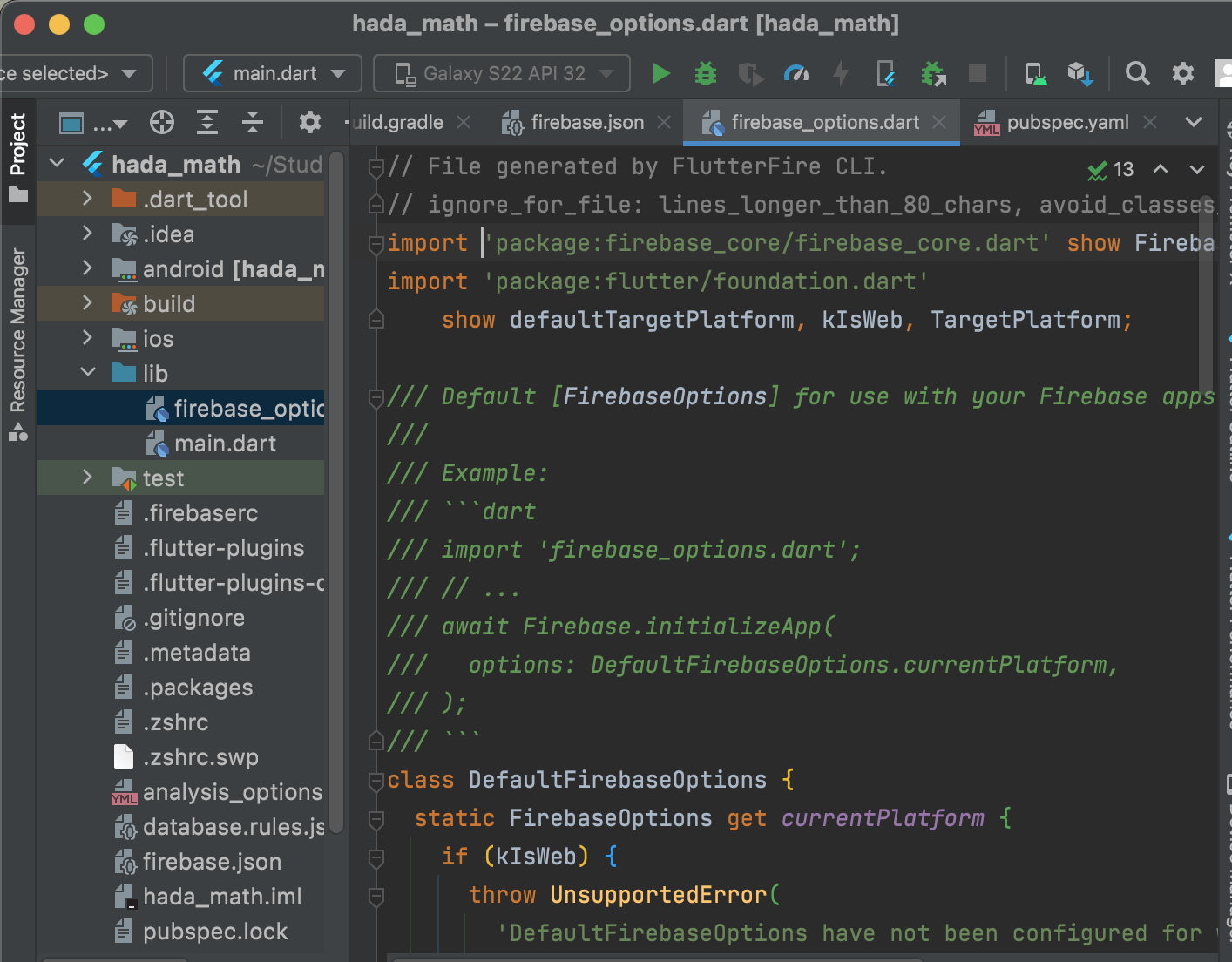
firebase_options.dart 파일이 생성되었다.
파일 내 firebase_core.dart 패키지
pub.dev에서 최신 버전 찾아서 pubspec.yaml 파일에 추가
dependencies:
firebase_core: ^1.19.2진짜 끝.
근데 이게 정말 맞는 걸까...? 하라는대로는 했는데
