Elasitc beanstalk CLI 설치
https://github.com/aws/aws-elastic-beanstalk-cli-setup
1. 설치 전 환경 구성하기
1-1. Git 설치
1-2. Python 설치(예제의 경우 Python 3)
1-3. virtualenv 설치
2. EB CLI 설치 및 업그레이드
2-1. Linux/Mac OS
- python ./aws-elastic-beanstalk-cli-setup/scripts/ebcli_installer.py
2-2. Windows
- python.\aws-ealstic-beanstalk-cli-setup\scripts\ebcli_installer.py
3. Path 설정
- echo 'export PATH="/home/user1/.ebcli-virtaul-env/executables:$PATH"'
>> ~/.bash_profile && source ~/.bash_profile4. Python3 -> Python
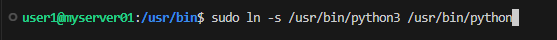
- EB를 실행하기 위해 Python3를 Python으로 Symbolic 설정
sudo ln -s /usr/bin/python3 /usr/bin/python

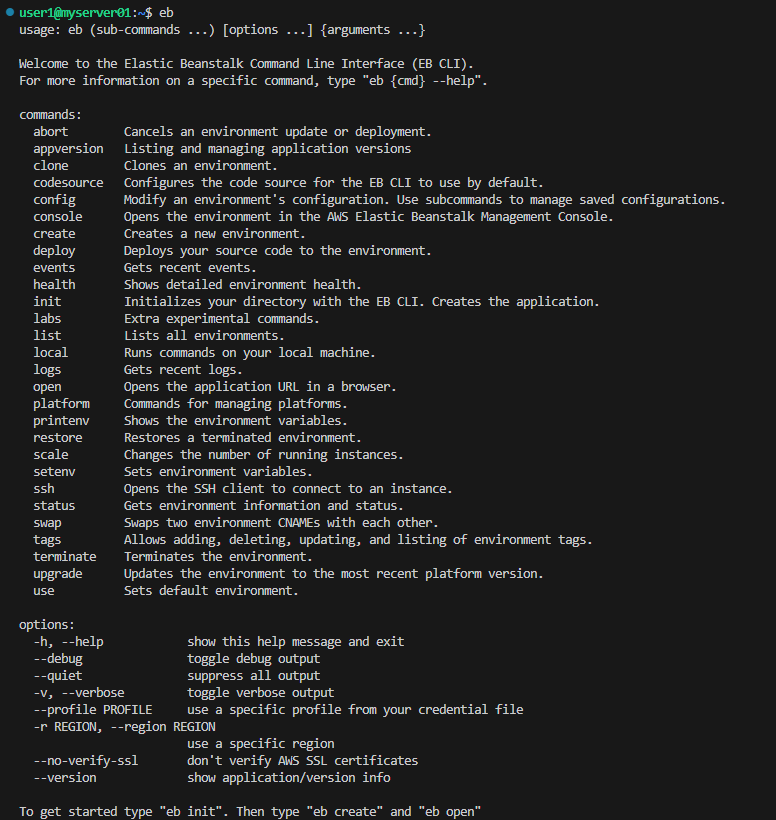
5. 모든 환경 구성이 완료된 후 EB 명령을 실행하면 Elastic beanstalk에 관한
내용들이 나오게 된다.

프로젝트 넣고, 환경 구성하기
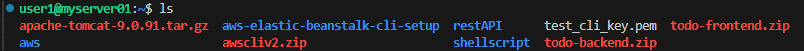
- User1에 사용할 프로젝트를 넣고 ls 명령을 통해 확인

- 명령어를 통한 unzip 설치

- unzip으로 프로젝트 압축 해제
-
todo-backend.zip

-
todo-frontend.zip

- 압축 해제된 백엔드, 프론트엔드 폴더 열기
-
backend

-
frontend

- 데이터베이스 생성하기(MySQL)

-
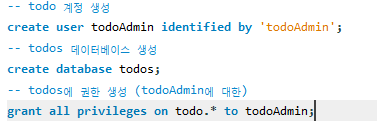
todo 계정 생성
create user todoAdmin identified by 'todoAdmin'; -
todos 데이터베이스 생성
create database todos; -
todos에 관한 생성(todoAdmin에 대한)
grant all privileges on todo.* todoAdmin;
- todo-backend
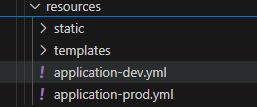
6-1. src/main/resources

-
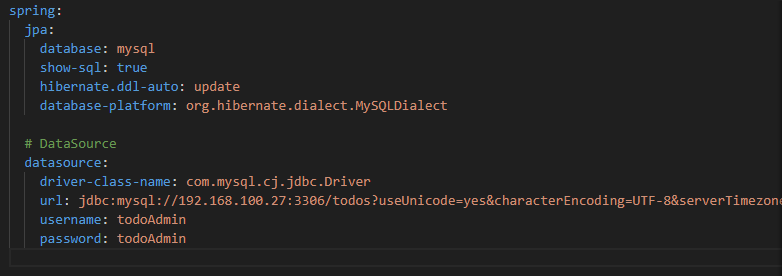
application-dev.yml(개발용/develop)
-
application-prod.yml(배포용/product)
yml은 Python 기반으로 Python은 들여쓰기가 강제된다(매우 중요함!!!)
스프링부트의 application-properties와는 다른 방식
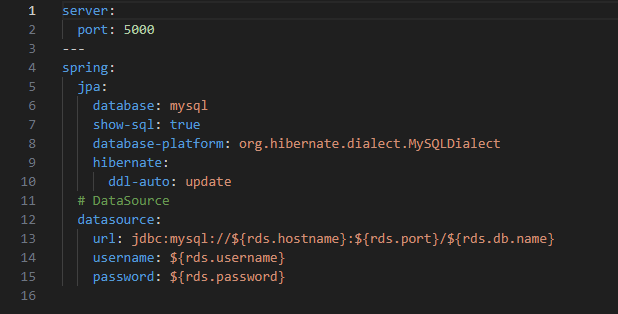
6-2. application-dev.yml의 Database URL 설정

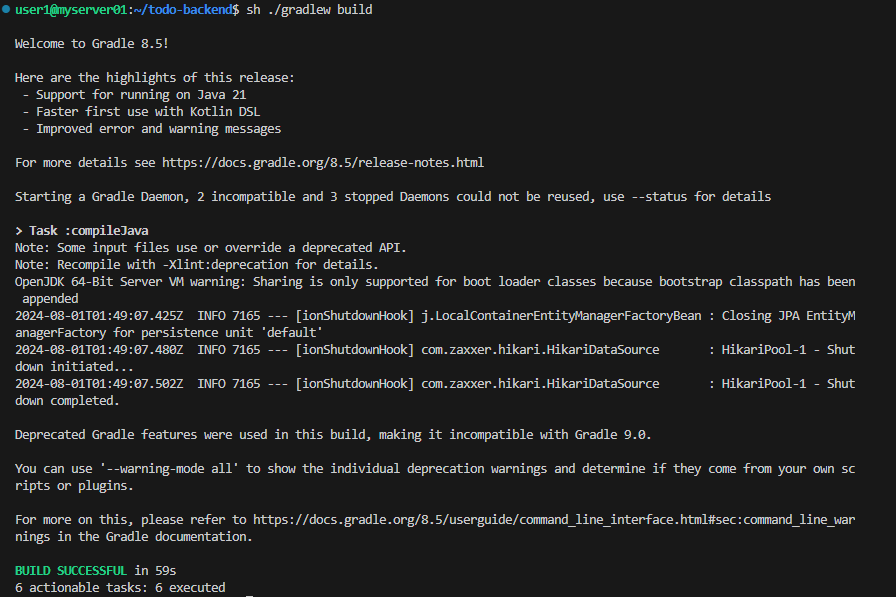
6-3. sh ./gradlew build
- 쉘스크립트를 이용하여 빌드하기

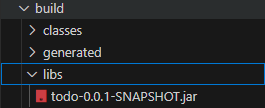
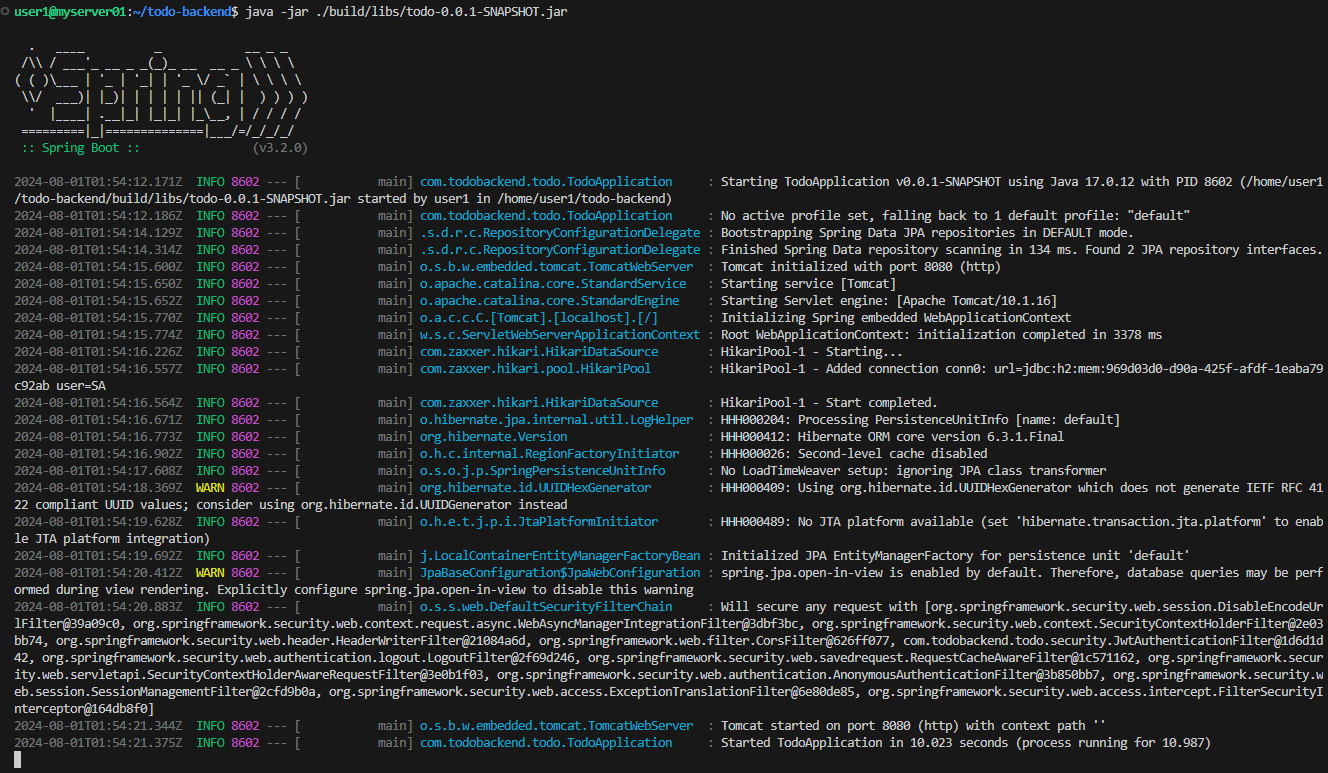
- 빌드 후 jar 파일을 실행(/build/libs/.jar)
- java -jar ./build/libs/todo-0.0.1-SNAPSHOT.jar
해당 디렉터리 경로를 확인해서 jar 파일명을 정확하게 입력해야 한다.


- active default 설정
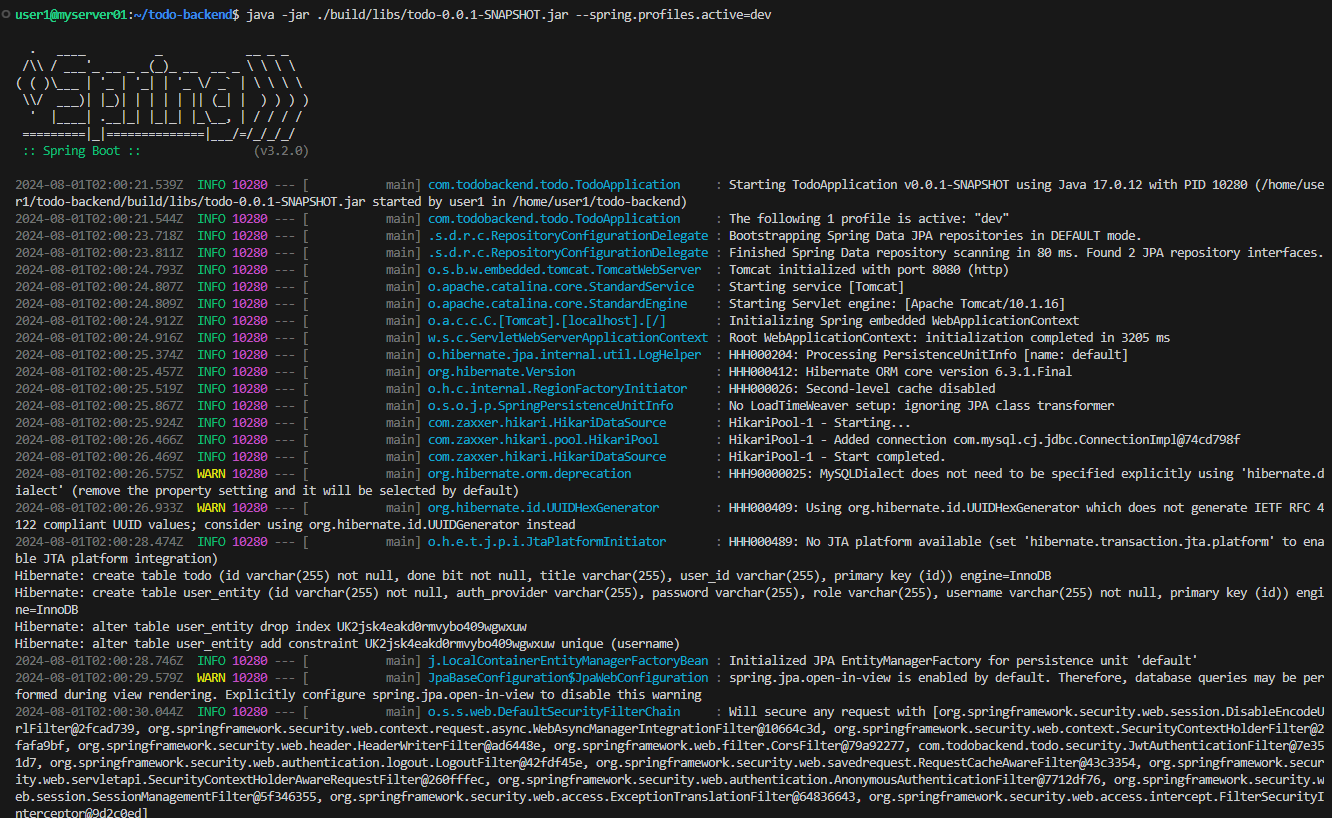
- java -jar ./build/libs/todo-0.0.1-SNAPSHOT.jar --spring.profiles.active=dev


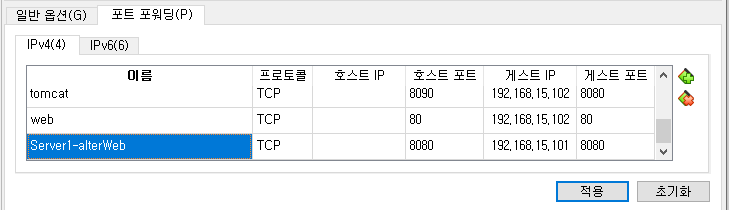
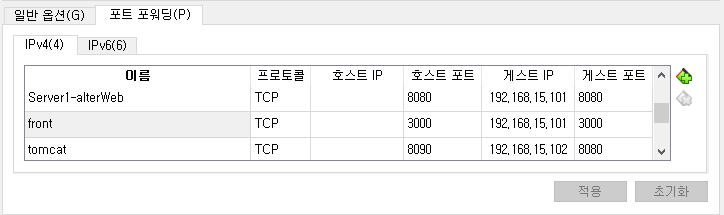
- Virtual Box 포트포워딩 설정
-
기존 tomcat의 호스트 포트 8080 -> 8090
-
todo-backend 테스트를 위한 포트 추가 8080

- Postman으로 테스트
- /auth/signup => 회원가입
[post] localhost:8090/auth/signup
[body]
{
"username":"testuser1@test.com",
"password":"testuser1"
}- /auth/login => 로그인
[post] localhost:8090/auth/signin
[body]
{
"username":"testuser1@test.com",
"password":"testuser1"
}
출력 결과
{
"token": "eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJmZjgwODE4MTkxMDg3NzdiMDE5MTA4N2RiNmVlMDAwMCIsImlzcyI6InRvZG8gYXBwIiwiaWF0IjoxNzIyNDI0NTExLCJleHAiOjE3MjI1MTA5MTF9.K1gBzj4RUZsOb4JfkL2OINxFfB7cLEoI2AkXVnyHaAThyzGPFh-dnyLl6XeeqAfPYHg9FUrjWGfZHsM8OfhsGw",
"username": "testuser1@test.com",
"password": null,
"id": "ff8081819108777b0191087db6ee0000"
}Todo Test
- create
[post] localhost:8090/todo
[body]
{
"title":"todo1 입니다."
}
출력 결과
{
"error": null,
"data": [
{
"id": "ff8081819108777b01910884f4b40001",
"title": "todo1 입니다.",
"done": false
}
]
}- reads
[get] localhost:8090/todo
출력 결과
{
"error": null,
"data": [
{
"id": "ff8081819108777b01910884f4b40001",
"title": "todo1 입니다.",
"done": false
},
{
"id": "ff8081819108777b01910886e5480002",
"title": "todo2 입니다.",
"done": false
},
{
"id": "ff8081819108777b01910886faa20003",
"title": "todo3 입니다.",
"done": false
},
{
"id": "ff8081819108777b019108870f100004",
"title": "todo4 입니다.",
"done": false
}
]
}- update
[put] localhost:8090/todo
[body]
{
"id": "ff8081819108777b01910886e5480002",
"title": "todo2 수정입니다. 하핳....",
"done": true
}
출력 결과
{
"error": null,
"data": [
{
"id": "ff8081819108777b01910884f4b40001",
"title": "todo1 입니다.",
"done": false
},
{
"id": "ff8081819108777b01910886e5480002",
"title": "todo2 수정입니다. 하핳....",
"done": true
},
{
"id": "ff8081819108777b01910886faa20003",
"title": "todo3 입니다.",
"done": false
},
{
"id": "ff8081819108777b019108870f100004",
"title": "todo4 입니다.",
"done": false
}
]
}- delete
[delete] localhost:8090/todo
[body]
{
"id": "ff8081819108777b019108870f100004"
}
출력 결과
{
"error": null,
"data": [
{
"id": "ff8081819108777b01910884f4b40001",
"title": "todo1 입니다.",
"done": false
},
{
"id": "ff8081819108777b01910886e5480002",
"title": "todo2 수정입니다. 하핳....",
"done": true
},
{
"id": "ff8081819108777b01910886faa20003",
"title": "todo3 입니다.",
"done": false
}
]
}- todo-frontend 이동
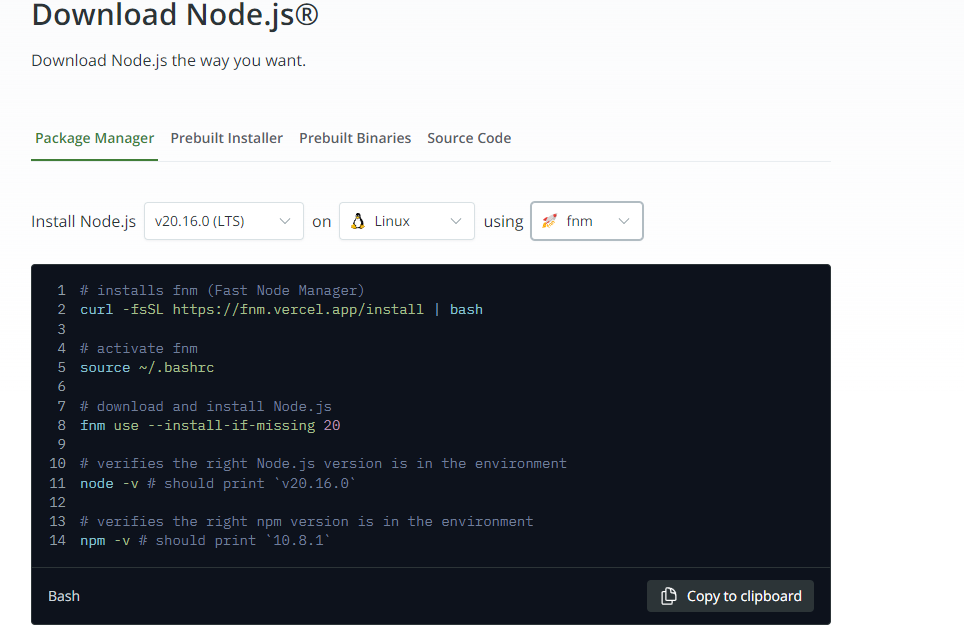
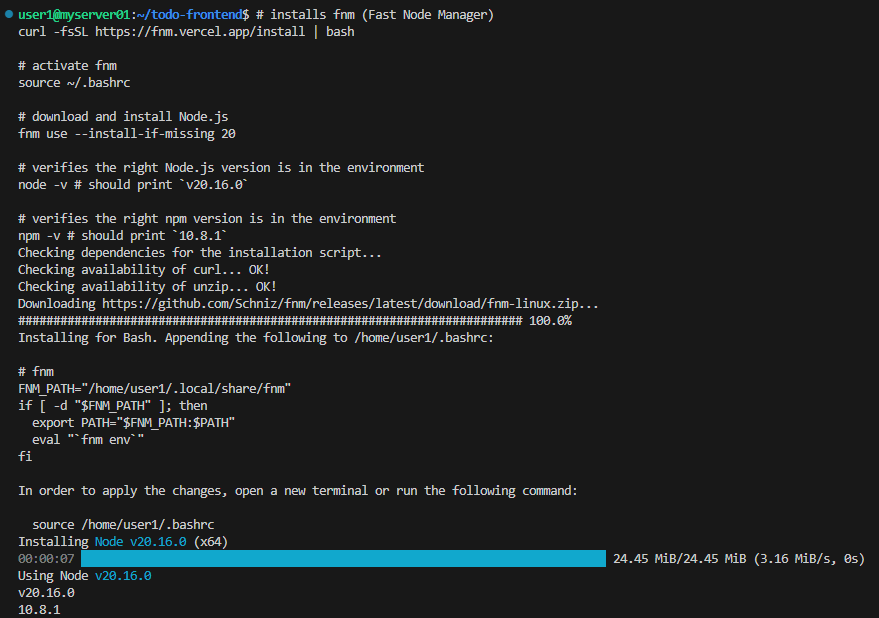
11-1. Node.js 설치
11-2. todo-frontend 명령창에 복붙

- npm install

- todo-frontend 실행
- npm start
- todo-frontend 포트포워딩(Port : 3000)

=> 포트포워딩 설정 후에 웹에서 localhost:3000으로 접근하여 backend 서버와 연동된
것을 확인
- todo-backend로 돌아와서 EB 명령어 실행하고 각 옵션을 설정


- application-prod.yml 설정
-
server port 확인
-
datasource-url, username, password 값은 환경 변수를 의미한다.

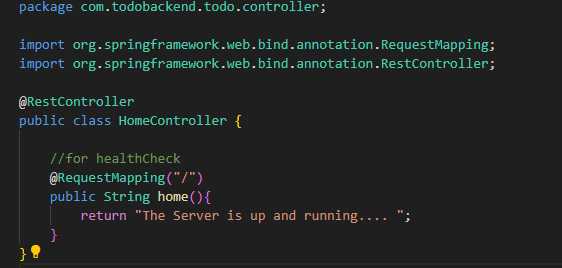
- Controller-HomeController(Health Check)
- Elastic beanstalk가 HomeController를 확인하고 실행


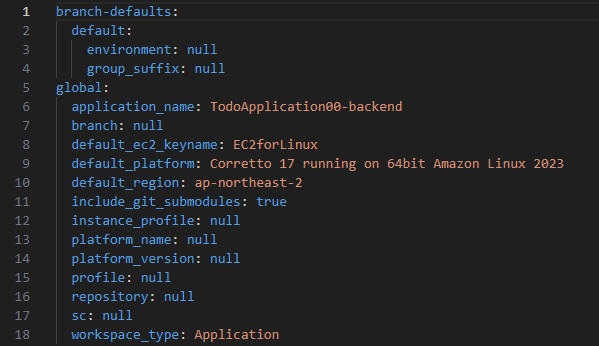
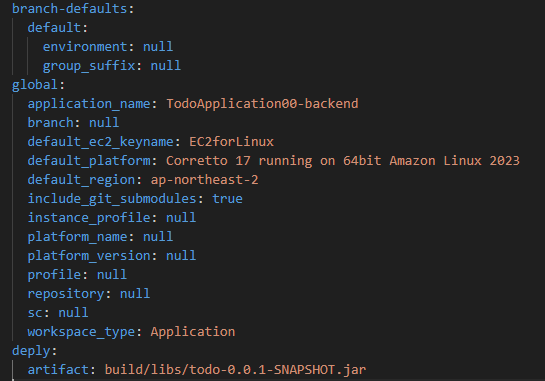
- Elastic beanstalk - config.yml 코드 추가
deploy :
artifact: build/libs/todo-0.0.1-SNAPSHOT.jar

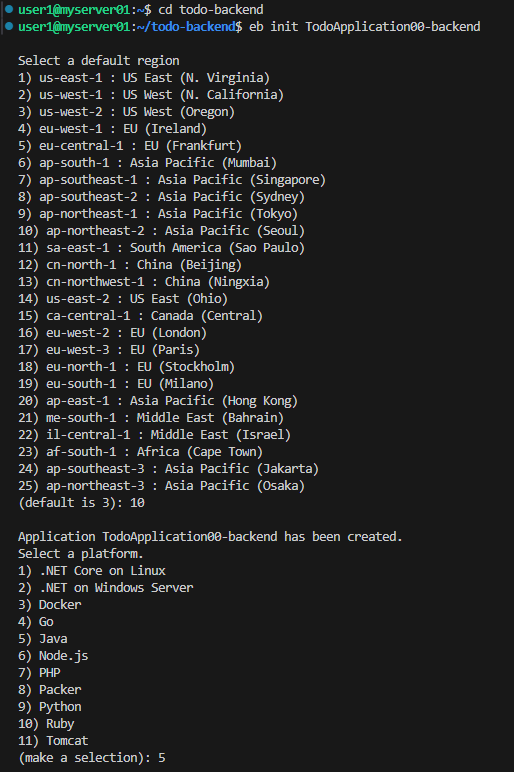
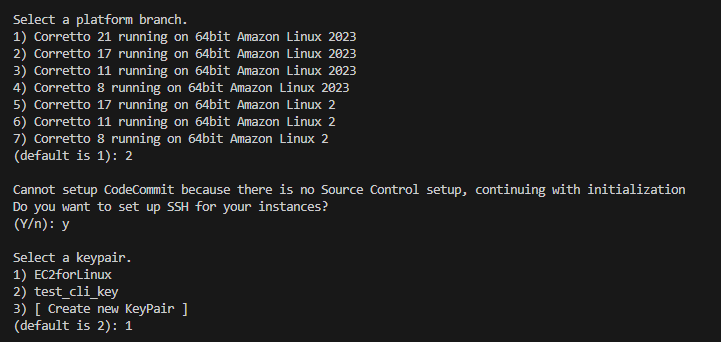
- EB 생성
-
create --database --elb-type application --instance-type t3.micro
-
elb-type : Load Balancing Type
-
instance-type : EC2 Type
이후에 Environment Name, DNS CNAME Prefix, RDS DB username, password 등을 설정
- eb setenv SPRING_PROFILES_ACTIVE=prod
- user1@myserver01:~/todo-backend$ eb setenv SPRING_PROFILES_ACTIVE=prod
release 태스크 작업(build.gradle)
- build.gradle에 코드를 추가
task("release") {
dependsOn("build")
doLast {
def stdout = new ByteArrayOutputStream()
exec {
/* $ eb setenv SPRING_PROFILES_ACTIVE=prod */
commandLine 'eb', 'setenv', 'SPRING_PROFILES_ACTIVE=prod'
standardOutput = stdout
}
/* 결과 로깅을 위한 작업 */
println "eb setnev SPRING_PROFILES_ACTIVE=prod :\n$stdout";
exec {
/* eb deploy => .elasticbeanstalk/config.yml에 있는 설정으로 배포 처리. */
commandLine 'eb', 'deploy'
standardOutput = stdout
}
println "eb deploy :\n$stdout";
println "Release succeeded.";
}
}이후에 sh ./gradlew release 명령어 실행
Todo-frontend 설정(backend 설정과 같음)
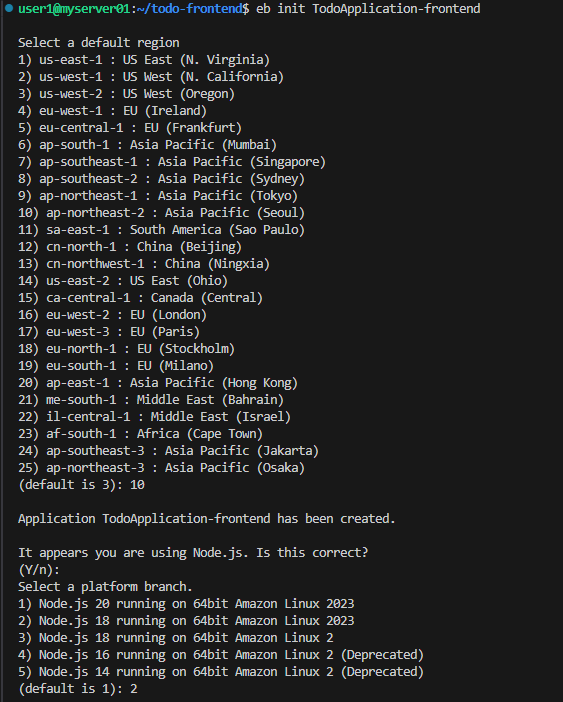
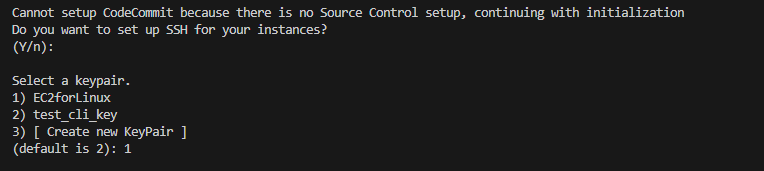
- eb init TodoApplication-frontend
- Command Not Found 에러가 발생하면 Source ../.bash_prqofile


-
npm start
-
웹으로 접근
- 로딩 중이 뜨면 backend와 연동 설정을 해야 한다.
Swap Memory 설정
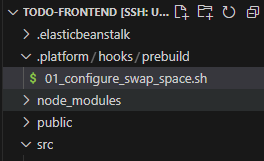
- 디렉터리 생성
- mkdir -p .platform/hooks/prebuild

- 쉘 스크립트 생성
- prebuild 안에 01_configure_swap_space.sh

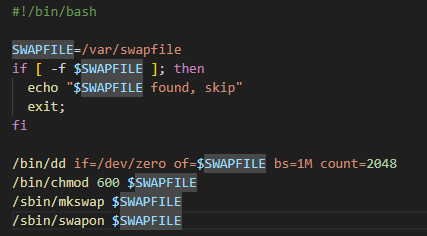
- 쉘 스크립트 안에 코드 작성

- 실행 권한 설정
- chmod +x .platform/hooks/prebuild/01_configure_swap_space

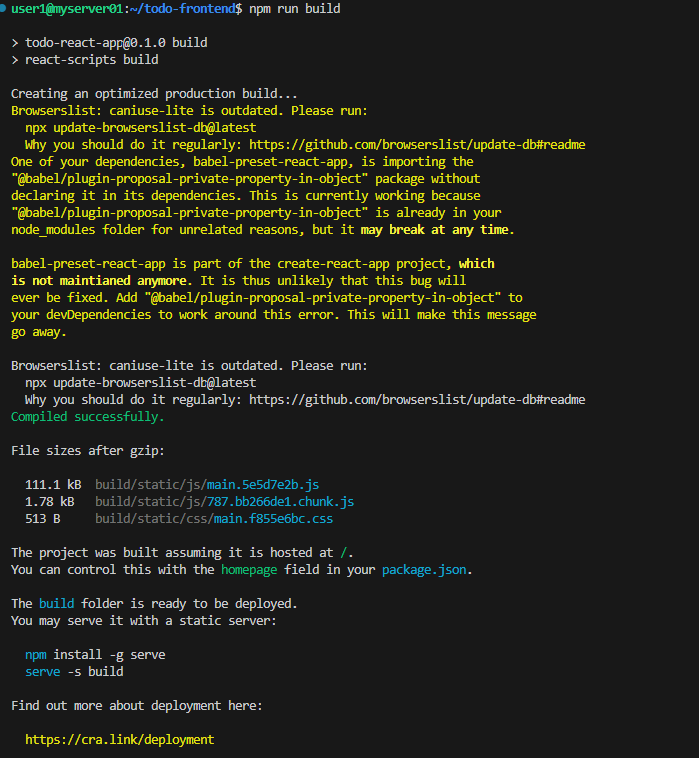
- npm run build 명령 실행
- 위 명령어를 통해 frontend - build 라는 폴더 안에 생성한다.
- 빌드 완료 후 Commit
-
git add -A && git commit -m "frontend deployment"
-
Repository가 없는 경우 git init을 통한 초기화를 해야 한다.

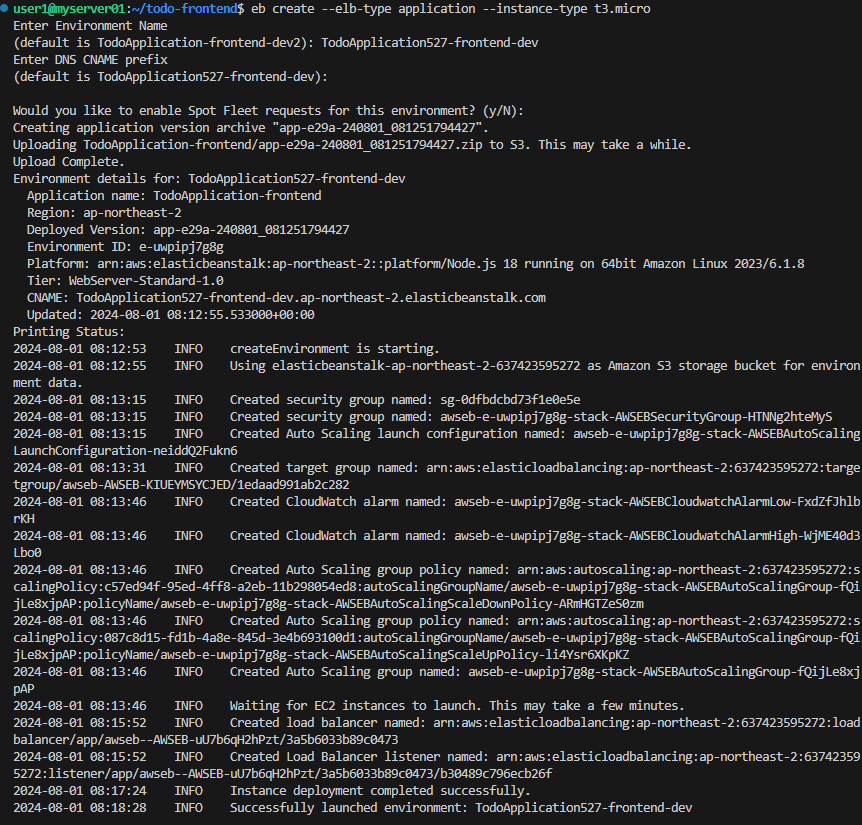
- eb 생성
-
eb create --elb-type application --instance-type t3.micro
-
backend와 마찬가지로 Elastic beanstalk 설정
-
완료되면 Elastic beanstalk - 구성 - 생성환 환경 클릭
-
도메인 링크를 클릭하여 잘 작동되는지 확인