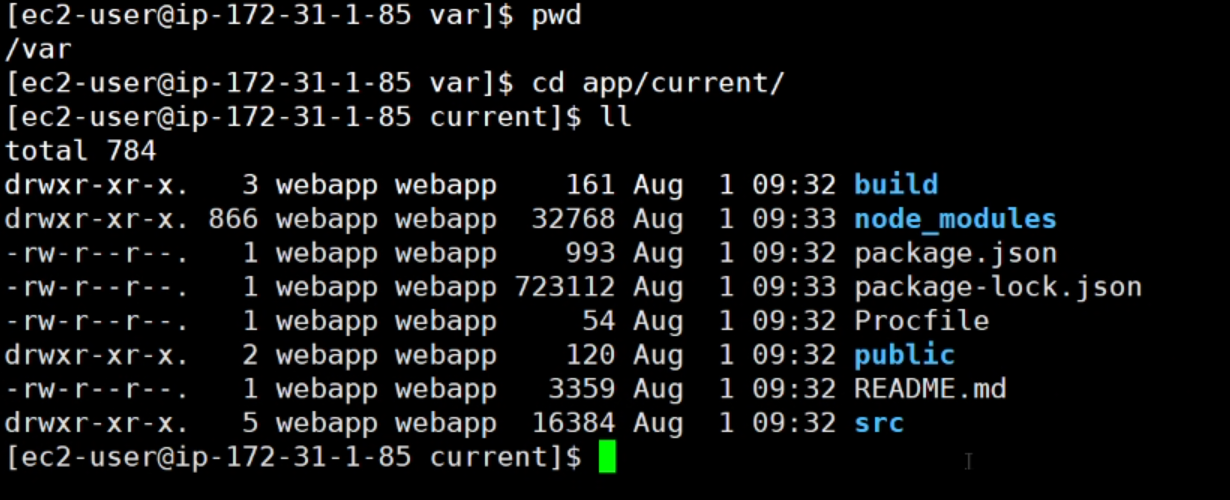
webapp
- /var/app/current/[배포할 때 전달된 code]
=> node_modules : npm install 동작 시 다운받아서 동작
=> Procfile : 실행

-
코드에는 .jar, tomcat 등
-
/var/log/web.~~(실제 애플리케이션이 동작했을 때 로그)
=> Cloud watch를 통해 개발자에게 전달해준다
내도메인.한국
예제의 경우 내도메인.한국 사이트를 이용함.
-
dev.[내도메인] cname으로 eb에 있는 backend 주소를 넣어준다.
이때 "http://", 뒤에 "/"는 삭제해준다. -
www.[내도메인] cname으로 eb에 있는 frontend 주소를 넣어준다.
위와 동일하게 프로토콜과 "/"는 삭제한다.
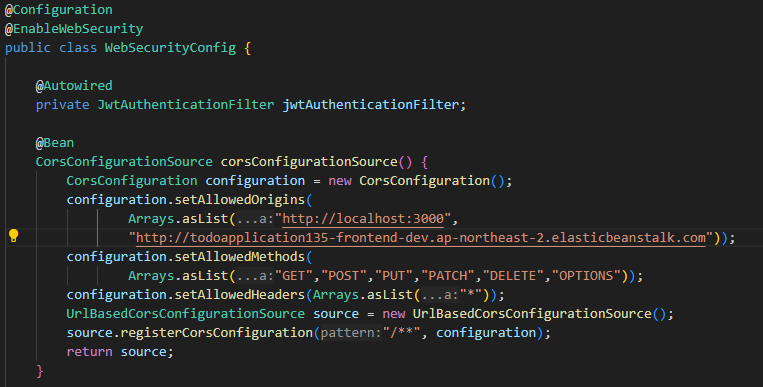
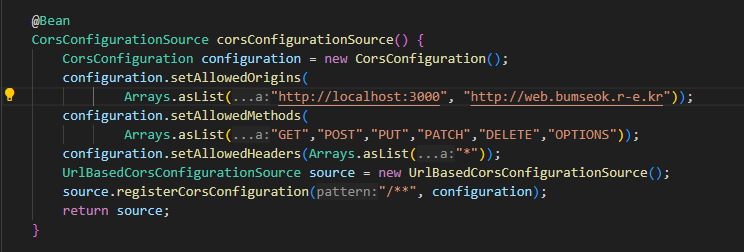
이후에 backend에서 WebSecurityconfig에 있는 CORS 설정에 등록된 frontend의 도메인
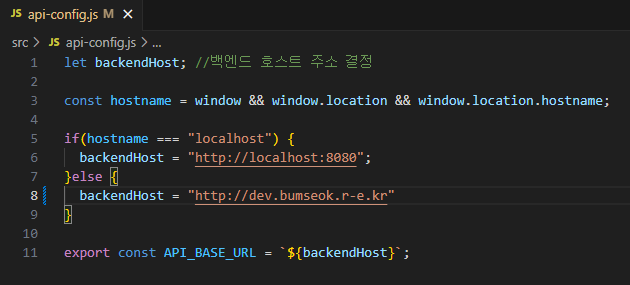
주소를 추가하고, frontend에서는 api-config.js에서 else 이후에 있는 backendHost 부분을
backend 도메인 주소로 변경해준다.
마지막에 "/"가 들어가지 않도록 주의한다.
Deploy
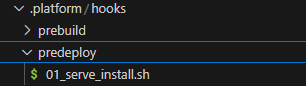
- .platform/hooks/predeploy/01_serve_install.sh
=> serve 프로그램 설치 : 간이 웹 서버 역할


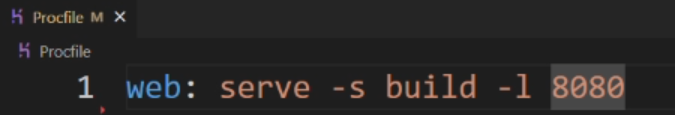
- Procfile 생성 => 배포 후 실행 명령
- web: serve -s build -l 8080


- .gitignore에서 /build 삭제
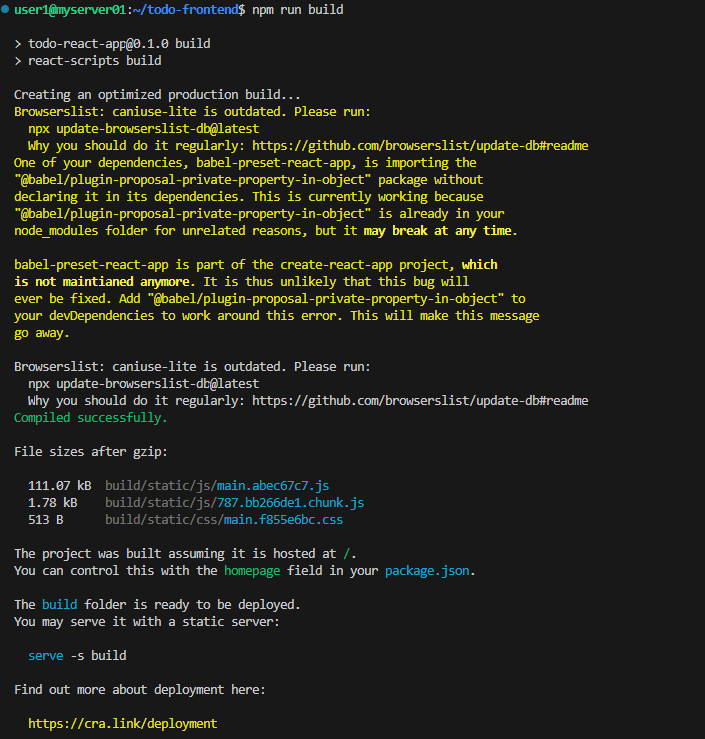
- 3번과 4번 사이에 npm run build를 통해서 배포 파일을 만들기


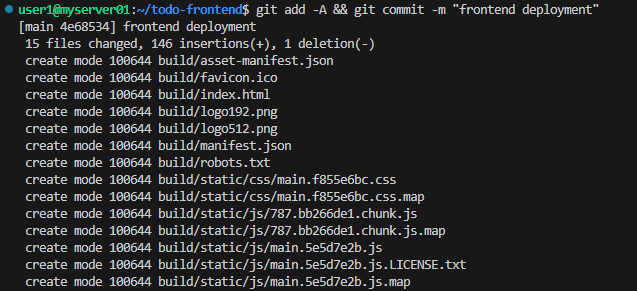
- 모든 작업 후에 git 처리 후 배포
-
git add -A && git commit -m "frontend deployment"

-
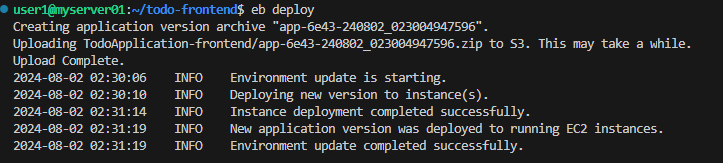
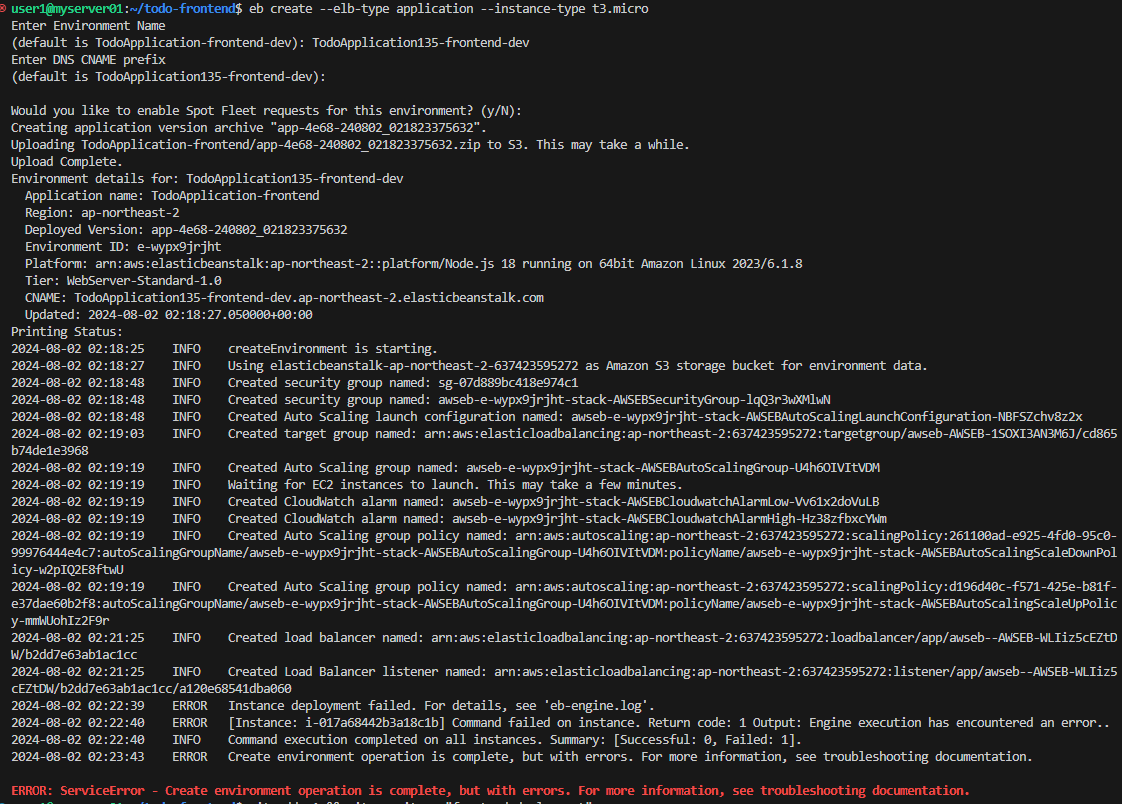
eb deploy 또는 eb create

=> Not Found 에러 발생 시 ./elasticbeanstalk/config.yml에서
main - environment 부분을 변경한다.

- todo-backend 디렉터리로 이동
-
WebSecurityConfig - CorsConfiguration 설정에 frontend 환경 도메인을 추가


-
bash ./gradlew build
-
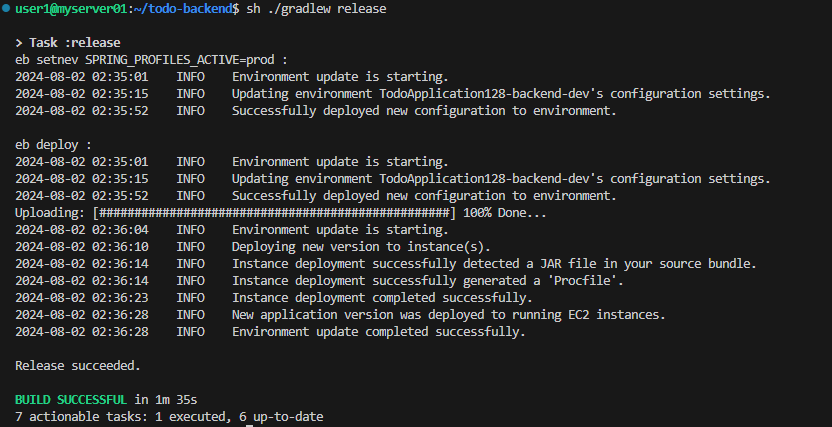
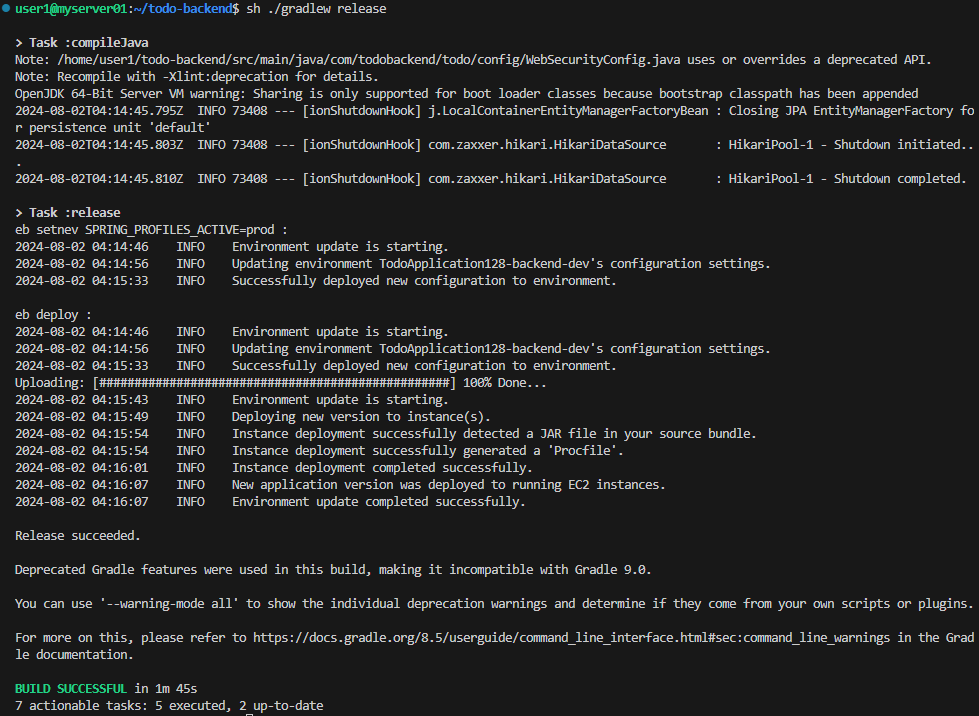
sh ./gradlew release

-
Environment update completed successfully 문구가 뜨면 성공 !

Backend & Frontend 도메인 주소 설정
-
한글 도메인 사이트 이동
-
도메인 관리 탭 - 이전에 만들어둔 도메인 수정 클릭


-
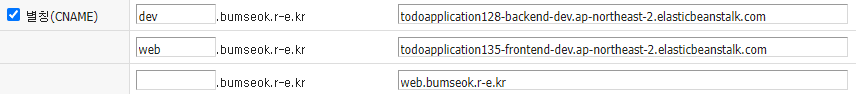
백 서버, 프론트 서버 둘 다 별칭(Alias)으로 생성했기 때문에
고급설정(DNS)에 별칭을 체크
-
AWS 환경에 백, 프론트 도메인 주소 복사 후 입력
이때, http와 같은 프로토콜은 제외하고 입력한다.

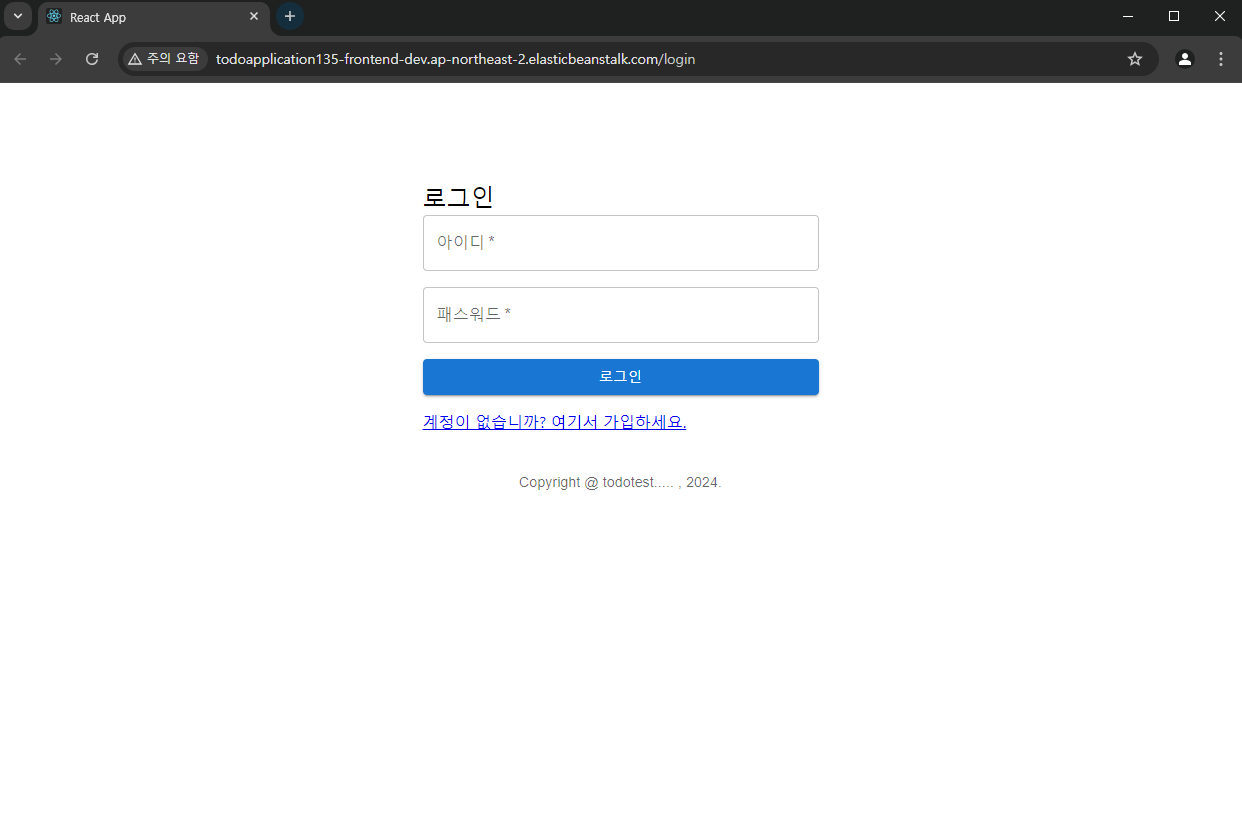
- 수정 완료 후 브라우저를 열어 해당 도메인 주소로 접속되는지 확인
-
backend

-
frontend

Backend & Frontend config 수정
- Frontend 프로젝트로 돌아와서 api-config 설정에
이전에 해두었던 backendHost 주소를 dev.bumseok.r-e.kr로 설정 변경
-
http://dev.bumseok.r-e.kr(백엔드 도메인 주소)

-
npm run build

-
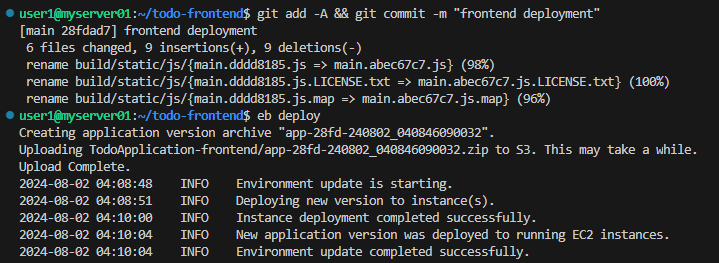
git add -A && git commit -m "frontend deployment"

-
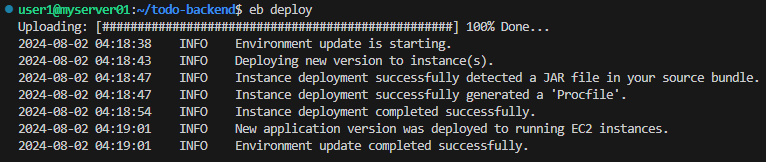
eb deploy
- Backend도 마찬가지로 WebSecurityConfig 설정에서
web.bumeseok.r-e.kr로 변경
-
http://web.bumseok.r-e.kr(프론트 도메인 주소)

-
sh ./gradlew release

-
eb deploy

- 배포 후 웹으로 Frontend 접근