😁 한 일
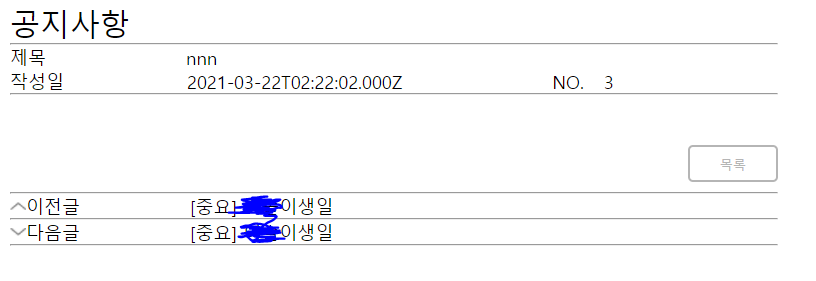
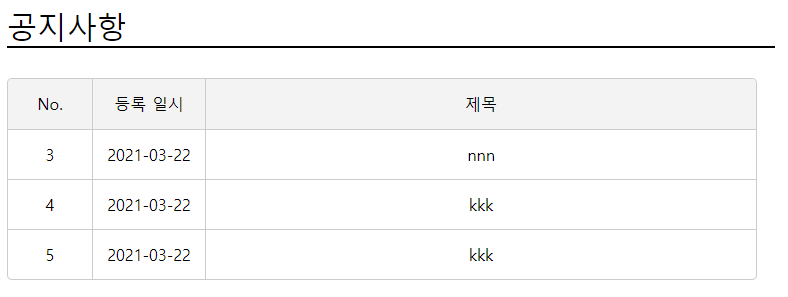
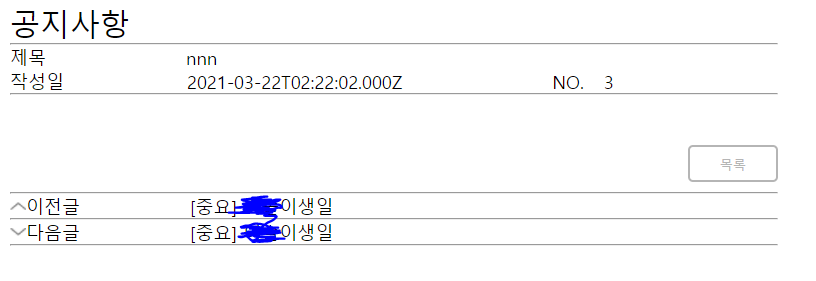
- 위에 공지사항 제목을 클릭하면 아래 상세화면으로 이동해야 함.
- 거기에 props까지 넘겨줘야 함.


- 아래 글을 참고했다.
> React - Router
> history.push()로 페이지 이동시 props 넘겨주기
const gotoDetail=(e)=>{
const Param= {noticeNo:e.target.getAttribute('dNo')}
getNoticeDetail(Param, (v)=>{console.log(v); Push(v)}, ()=>{},()=>{})
}
const Push=(v)=>{
history.push({
pathname:'/NoticeContent',
state:v,
})
}- 글 제목을 클릭하면 gotoDetail이라는 함수가 실행된다.
- 글 번호를 파라미터로 넘겨주면 그 글의 디테일값?(제목, 내용, 날짜 정보 등..)을 api로 불러온다??
이 표현이 맞나 - 그 다음 Push 함수가 실행되는데 NoticeContent로 이동하면서 받아온 값을 함께 넘겨준다
🤔 할 일
- 이전글, 다음글 처리하기!
- push 함수에서 글 번호, 제목 같이 넘겨주면 될 듯