https://ko.reactjs.org/tutorial/tutorial.html#wrapping-up
리액트 튜토리얼을 따라해보고 제시된 6가지의 추가기능을 구현했다.
아주 간단하게 주석을 달았다.
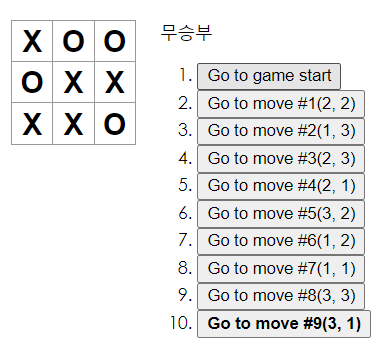
1. 이동 기록 목록에서 특정 형식(행, 열)으로 각 이동의 위치를 표시해주세요.
2. 이동 목록에서 현재 선택된 아이템을 굵게 표시해주세요.
3. 사각형들을 만들 때 하드코딩 대신에 두 개의 반복문을 사용하도록 Board를 다시 작성해주세요.
4. 오름차순이나 내림차순으로 이동을 정렬하도록 토글 버튼을 추가해주세요.
5. 승자가 정해지면 승부의 원인이 된 세 개의 사각형을 강조해주세요.
6. 승자가 없는 경우 무승부라는 메시지를 표시해주세요.
1. 이동 기록 목록에서 특정 형식(행, 열)으로 각 이동의 위치를 표시해주세요.
2. 이동 목록에서 현재 선택된 아이템을 굵게 표시해주세요.
Game 클래스에서 아래 부분들을 수정하면 된다.
constructor(props) {
super(props);
this.state = {
history: [
{
squares: Array(9).fill(null),
position:{ // position 추가
x:null,
y:null,
}
}
],
stepNumber: 0,
xIsNext: true,
num: -1,
};
}
handleClick(i) {
const history = this.state.history.slice(0, this.state.stepNumber + 1);
const current = history[history.length - 1];
const squares = current.squares.slice();
if (calculateWinner(squares) || squares[i]) {
return;
}
squares[i] = this.state.xIsNext ? "X" : "O";
this.setState({
history: history.concat([
{
squares: squares,
position:{ //클릭 시 x, y 정의
x:parseInt(i/3)+1,
y:i % 3 + 1,
}
}
]),
stepNumber: history.length,
xIsNext: !this.state.xIsNext
});
}
// ...
const moves = history.map((step, move) => {
const desc = move ?
'Go to move #' + move +"("+step.position.x+", "+step.position.y+")":
// render 하면 됨. 출력할 때 +를 많이 쓰는게 불편하다..
'Go to game start';
return (
<li key={move}>
<button
onClick={() => this.jumpTo(move)}
style={{fontWeight:this.state.stepNumber===move?'bold':null}}>
{/* 이동 목록에서 선택된 아이템 굵게 표시 */}
{desc}
</button>
</li>
);
});3. 사각형들을 만들 때 하드코딩 대신에 두 개의 반복문을 사용하도록 Board를 다시 작성해주세요.
Board 클래스를 아래와 같이 수정한다.
class Board extends React.Component {
renderSquare(i) {
return (
<Square
key={i} // 이 키값이 없으면 자꾸 에러같은게 뜬다.
value={this.props.squares[i]}
onClick={() => {this.props.onClick(i);}}
/>
);
}
render() {
const boardRow=[];
let k=0;
for (let i = 0; i<3;i++){
const square = [];
for (let j=0;j<3;j++){
square.push(this.renderSquare(i*3+j));
k++;
}
boardRow.push(<div key={k} className="board-row">{square}</div>)
}
return (
<div>
{boardRow}
</div>
);
}
}6. 승자가 없는 경우 무승부라는 메시지를 표시해주세요.
Game 클래스에서 아래 부분 수정
let status;
if (winner) {
status = "Winner: " + winner;
} else {
if(this.state.stepNumber == 9){
status="무승부";
}else{
status = "Next player: " + (this.state.xIsNext ? "X" : "O");
}
}