
시작하며
오늘부터 매일 두 문제씩 javaScript 코딩 문제를 풀어서 제출하는 과제가 추가 되었다. 기존에 코딩 테스트 사이트에서 문제를 많이 풀어왔고 아직은 난이도가 낮아서 시간 내에 통과할 수 있었다. 꾸준하게 javaScript에 대해 공부해서 높은 단계의 수준까지 올라갈 수 있도록 노력해야겠다. 오늘은 DOM에 대해서 처음 배웠는데 다른 챕터와 마찬가지로 새로운 개념을 배울 때는 익숙해질 때까지 노력이 필요하다. DOM의 기본적인 개념, 작동원리, 필요성에 대해서는 이해했으나 API에는 익숙하지 않아서 실제로 사용해보면서 익힐 예정이다.
DOM
정의
DOM은 Document Object Model의 약자로, HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model이다. HTML은 부모요소가 하나이고 자식 요소를 여러 개 가질 수 있는 트리구조인데, 이는 javaScript의 객체와 구조가 동일하기 때문에 객체로 표현이 가능하다. 이러한 DOM을 통해 javaScript를 사용해서 HTML의 요소를 추가, 변경하거나 삭제할 수 있다.
삽입 위치
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<div id="msg">Hello JavaScript!</div>
<!-- script 요소 삽입 위치 -->
<script src="myScriptFile.js"></script>
</body>
</html>웹 브라우저가 HTML 파일을 해석하는 과정에서 script를 만나면 HTML 해석을 멈추고 script를 먼저 실행하게 되기 때문에 이후에 있는 HTML의 요소들은 javaScript에 불러올 수 없다. 그러므로 body tag 내의 맨 마지막 부분에 위치시키는 것이 좋다.
위 문서의 콘솔창에서 console.dir(document.body)를 입력하면 수십가지의 키들이 조회되는 것을 확인할 수 있다. 웹페이지 상에서 보여지는 내용은 Hello JavaScript!뿐이지만 포함하고 있지 않은 속성들에 대한 키들도 null의 값을 가진 채 출력되는 것이다. html의 요소를 수정할 때 DOM을 통해 만들어진 객체의 키&값 중 어디에, 어떠한 방법으로 접근해야 하는지를 알아야 javaScript를 통해 HTML을 수정할 수 있다.
CRUD(CREATE, READ, UPDATE, DELETE)
DOM을 통해 HTML의 요소를 수정하기 위해서는 element를 만들고(CREATE), 조회하고(READ), 갱신하고(UPDATE), 삭제(DELETE)할 수 있는 명령어들을 알아야한다. 아래 명령어 외에도 헷갈릴 수 있는 개념들과 자주 쓰이는 명령어들은 따로 공부할 예정이다.
Create
const oneDiv = document.createElement('div')
oneDiv라는 변수에 createElement('div')를 통해
생성하여 할당하였다. 아직 빈 태그이기 때문에 페이지에는 표시되지 않으나 원하는 위치나 내용으로 수정이 가능하다.document.body.append(oneDiv)
생성한 div를 append라는 method를 사용하면 body에 넣어줄 수 있다.
Read
document.querySelector('#msg')
querySelector를 사용하면 HTML내의 원하는 요소를 객체형태로 불러올 수 있다. 이를 유사배열 혹은 배열형 객첵라고 부르며 정식명칭은 Array-like Object이다. #은 id를 말하며 동일한 이름을 가진 id는 없기 때문에 문제가 없지만 class이거나 tag로 요소를 불러오는 경우에 querySelector는 제일 첫번째 요소만 가져온다. 해당하는 모든 요소를 불러오고 싶을때는 querySelectorAll이란 method를 사용해야 한다.
Update
oneDiv.textContent = 'dev'; oneDiv.classList.add('one'); document.querySelector('#msg').append(oneDiv)
새로 삽입한 div에 textContent를 사용하여 text를 수정하였고 classList를 통해 class의 속성을 추가하였다. 보통 CSS에서 class나 tag 단위로 디자인을 적용하기 때문에 해당 명령어를 사용하면 동일한 위치의 class의 요소들과 같은 디자인이 적용될 것이다.
그 후 다시한번 append를 사용하여 msg의 자식 엘리먼트로 넣어주었다.
Delete
oneDiv.remove()
위 방법처럼 해당하는 요소에 remove를 사용하면 삭제가 가능하다. 그러나 한 요소가 아니라 어떤 요소의 자식 엘리먼트를 모두 삭제하고 싶을 때는 아래 예시처럼 반복문과 removeChild를 사용하면 된다.
const msg = document.querySelector('#msg'); while (msg.firstChild) { msg.removeChild(container.firstChild); }
removeChild는 첫번째 자식 엘리먼트만 삭제하는 method이기 때문에 msg.firstChild이 false, 즉 자식 엘리먼트가 모두 사라질 때까지 삭제를 반복하는 형태로 모든 요소를 제거할 수 있다.
유사 배열이기 때문에 반복문을 활용하여 다양한 방법으로 삭제가 가능하다.
const msg = document.querySelector('#msg'); while (msg.children.length > 1) { msg.removeChild(container.lastChild); }
lastChild를 활용하면 첫번째 자식 엘리먼트만 남기고 모두 삭제
const one = document.querySelectorAll('.one') one.forEach(function(el){ el.remove(); }) // or for (let el of one){ el.remove() }
class 이름이 one인 엘리먼트만 찾아서 제거
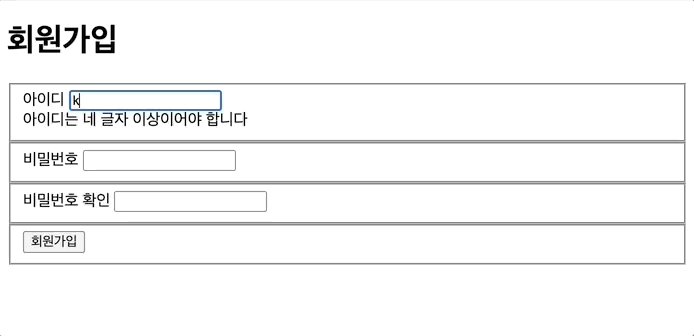
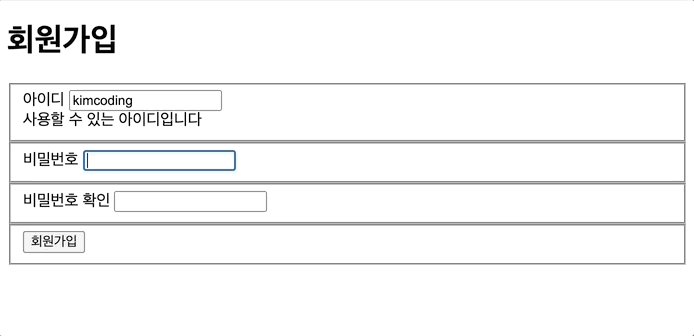
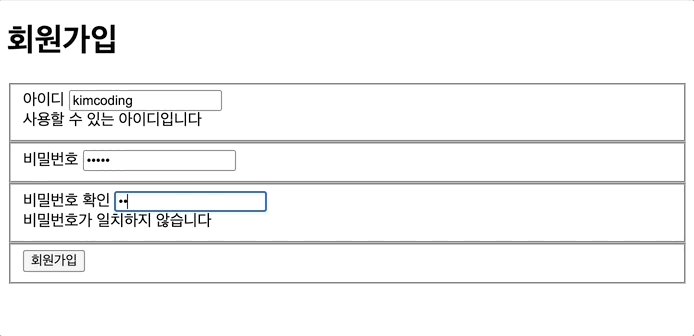
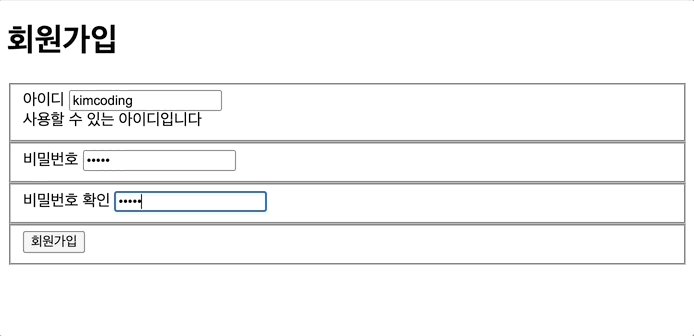
과제

배운 내용을 바탕으로 아이디 및 비밀번호의 유효성검사를 할 수 있는 목업페이지를 만들어보았다. 입력될때마다 실행되는 onekeyup이라는 명령어와 class 이름을 수정함으로써 CSS에 지정해놓은 display:none이라는 속성을 통해 페이지를 구성할 수 있었고 과제를 수행하면서 DOM이 무엇인지 이해하는데 도움이 되었다.
