
시작하며
오늘은 DOM에 기본적인 내용을 마치고 배운 내용을 복습하였다. 확실히 CSS와 마찬가지로 여러번 사용해보면서 익히는 것이 더 좋다고 생각해서 반복적으로 실습해보았다.
DOM
이벤트 객체
대부분의 웹페이지들이 정적으로 멈춰있기보다는 사용자의 움직임에 맞춰서 변화하게 된다. 웹페이지상의 버튼을 누르거나 텍스트창에 입력하거나 마우스 커서를 움직이는 등 이러한 사용자의 움직임을 이벤트라고 하며 이를 DOM에서는 이벤트 객체로 출력하므로써 javaScript에서 동작하도록 설정할 수 있다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>이벤트 객체</title> </head> <body> <button>아메리카노</button> <button>카페라떼</button> <script> let menus = document.querySelectorAll("button"); //모든 버튼을 가져옵니다. let btnAmericano = menus[0]; let btnCaffelatte = menus[1]; btnAmericano.onclick = handleClick; btnCaffelatte.onclick = handleClick; function handleClick() { let currentMenu = event.target.textContent; // TODO console.log(currentMenu + "를 클릭하셨습니다."); } </script> </body> </html>
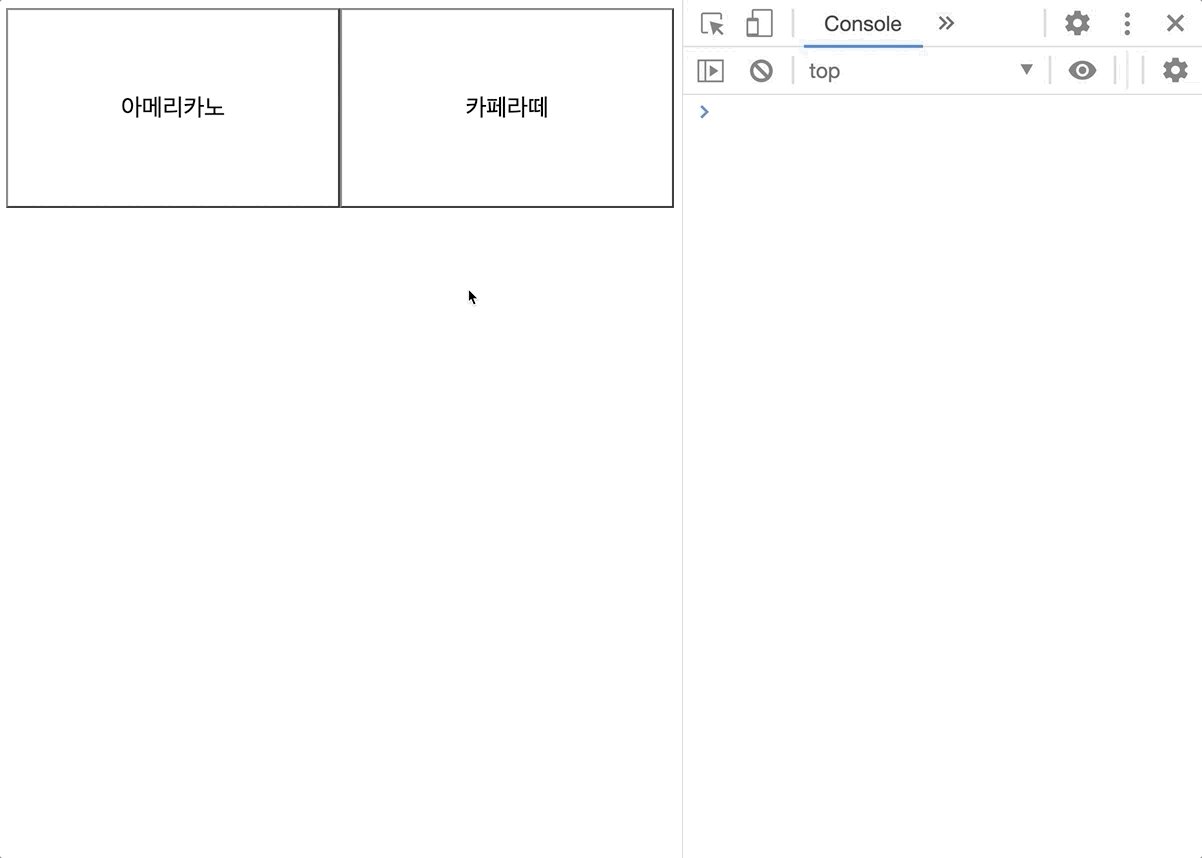
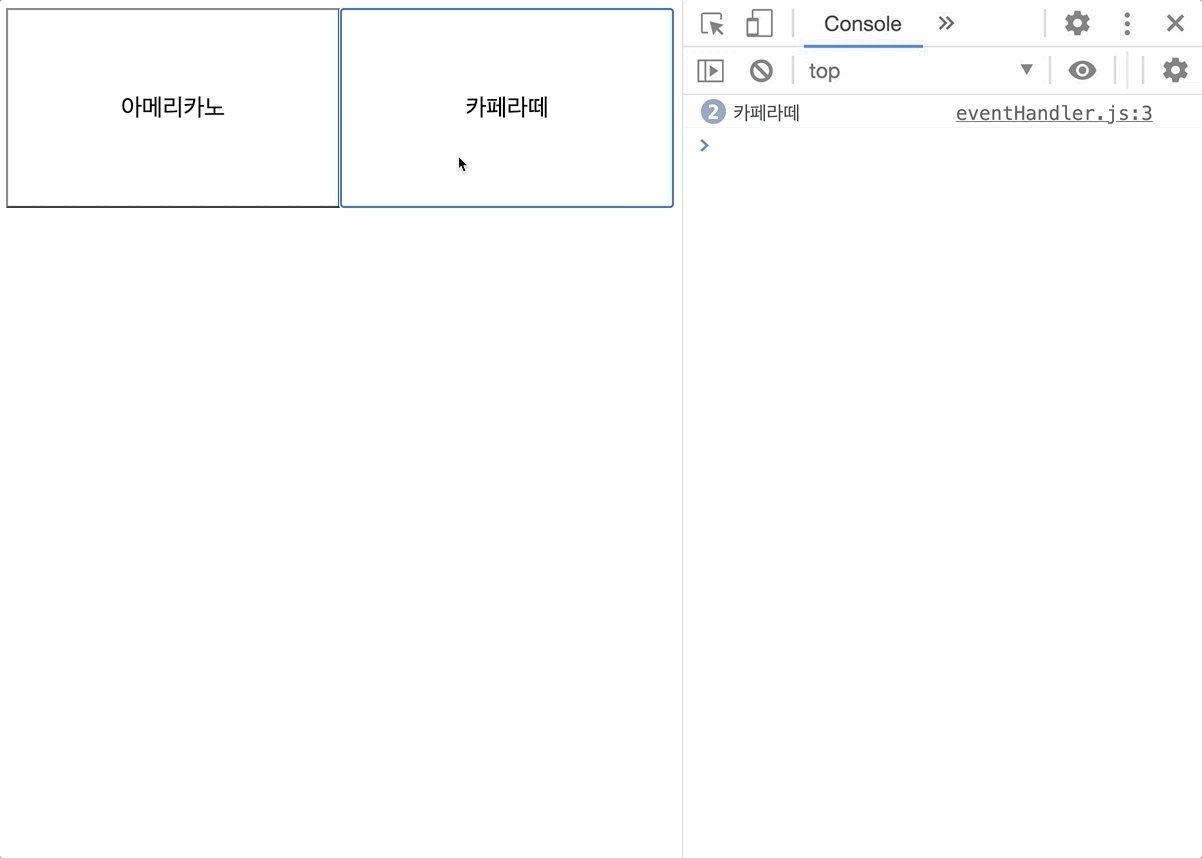
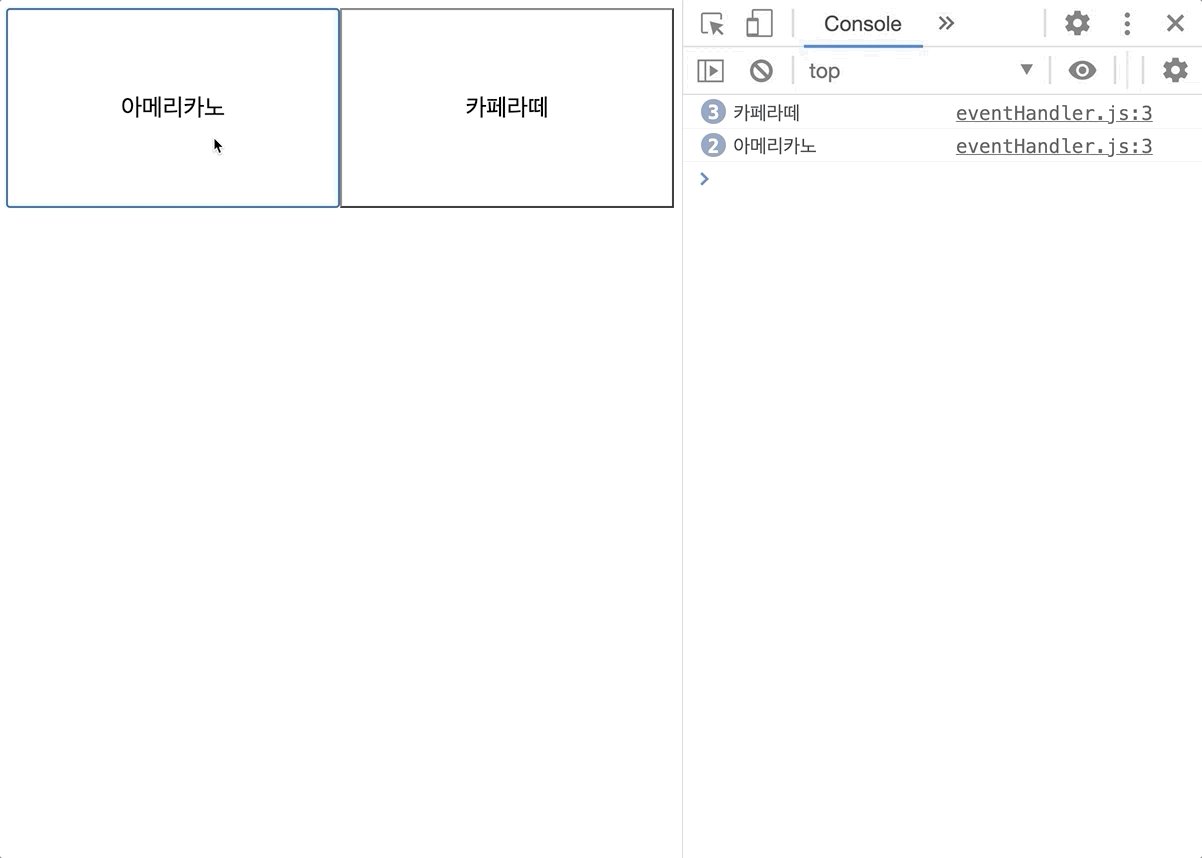
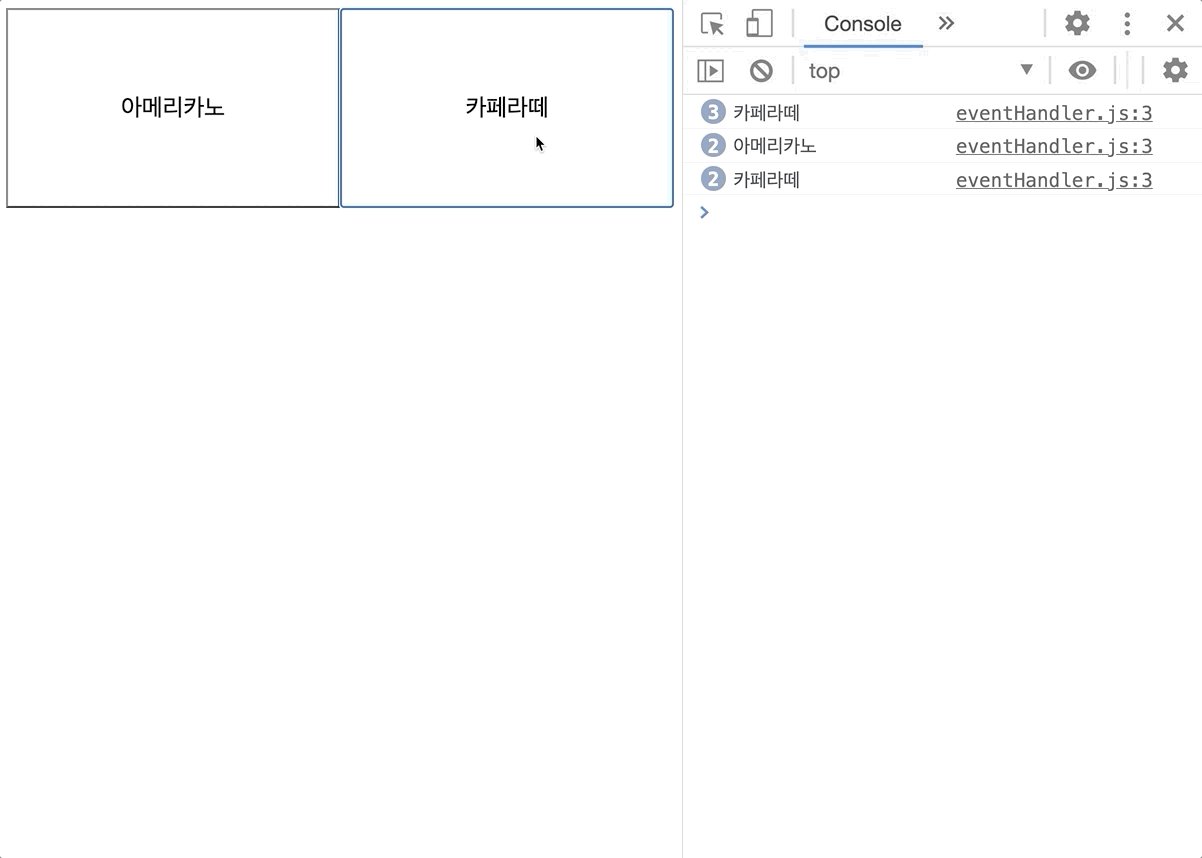
위는 아메리카노와 카페라떼 버튼이 있는 간단한 웹페이지인데, 버튼을 눌렀을때 해당되는 '메뉴' + '를 클릭하셨습니다.'라는 문자열이 출력되도록 하려면 버튼을 눌리는 것을 인식하는 onclick 이라는 이벤트 객체에 문자열을 출력하는 eventhandler 함수를 할당하여 실행되도록 하면 된다. 두 버튼에 하나의 함수를 할당하였기 때문에 눌린 버튼의 textContent을 출력하기 위해서 event.target.textContent라는 method를 사용하였다.(객체이기 때문에 this.textContent를 사용해도 동일하게 출력된다.)

(실제로 작동되는 웹페이지 모습)
- onsubmit
- onchange
- onmouseover
- onkeyup
- event.preventDefault
onclick외에도 다양한 이벤트 객체들을 통해서 웹페이지가 동적으로 움직이도록 할 수 있다.
