
Next.js를 사용하며 항상 디자인 패턴과 아키텍처에 대한 고민을 떨칠수 없었다. 좋은 영상이 있어 개인 프로젝트에 반영하기 전
정리글을 남긴다.
배민에서 React Query와 Justand를 선택한 이유는?

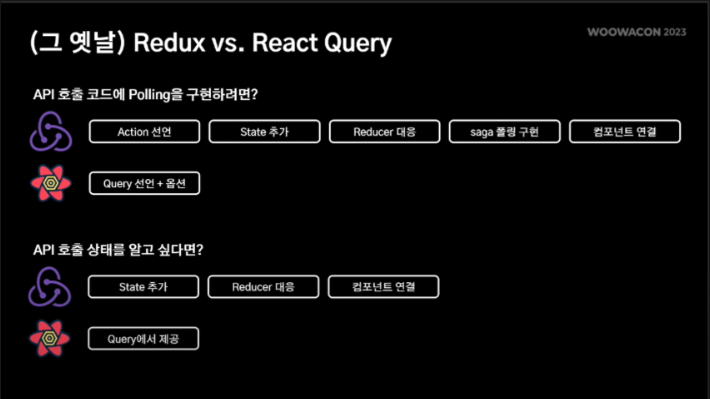
React Query를 선택한 이유
- API 호출 코드로 비대해진 Store를 목적에 맞게 분리
- 리액트 훅과 비슷한 직관적인 사용성
- 여러 인터페이스 & 옵션을 제공해 적은 코드로 강력한 동작
- 자체 개발도구 제공
- 캐싱, 동기화 등 다양한 기능

Zustand 역시 마찬가지의 이유이며 React-query는 서버 상태, Zustand는 클라이언트 상태관리를 담당한다.
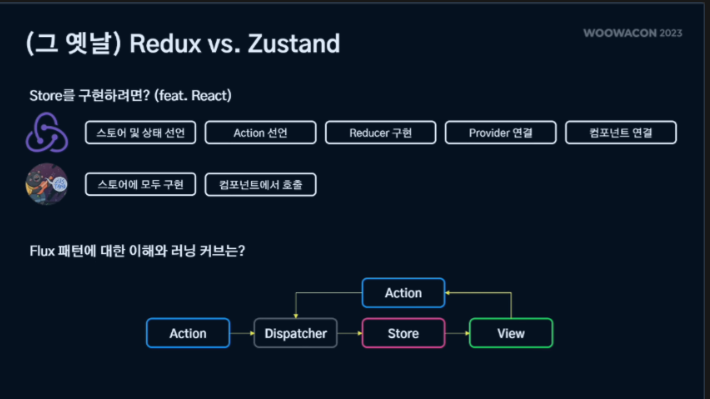
Zustand를 선택한 이유
- 컴포넌트 밖에서도 상태 변경이 가능
- 사용성이 단순해 러닝커브가 낮음
- 상태관리에 필요한 코드도 적음
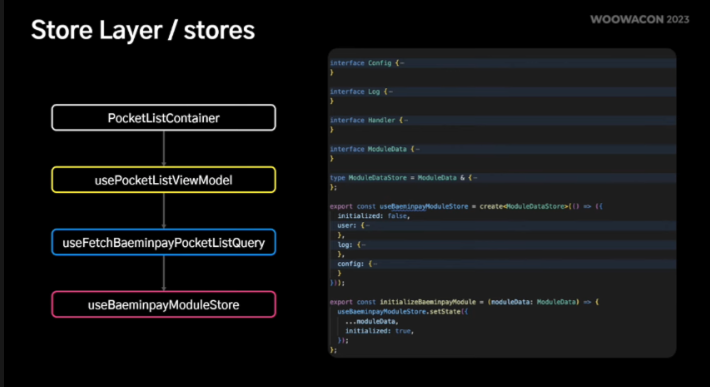
1. 실전 적용 예

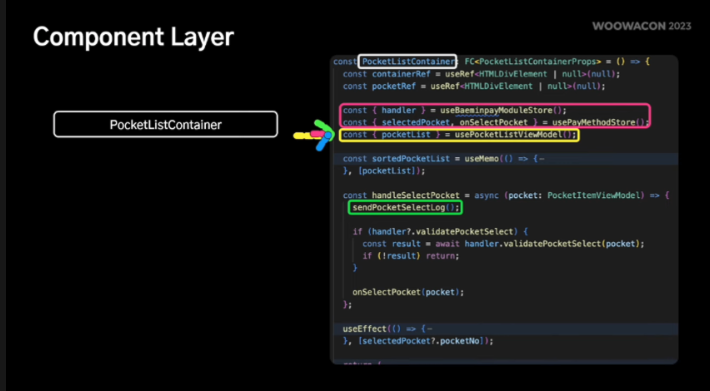
컴포넌트를 business, store layer로 나누어 역할에 맞게 분리.
그 결과 컴포넌트는 한눈에 역할을 알아볼수 있을 정도로 짧고 명료해 졌다.
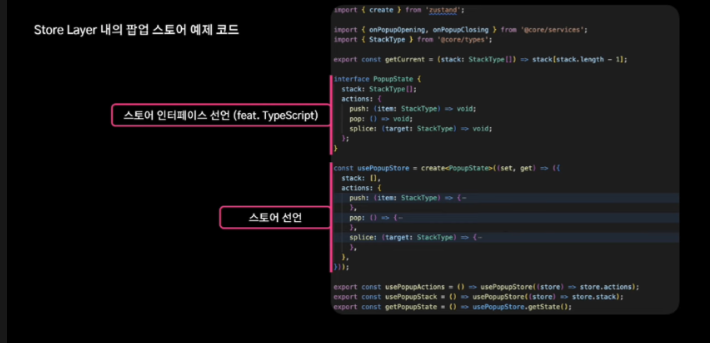
2. Clinet State: Zustand 예

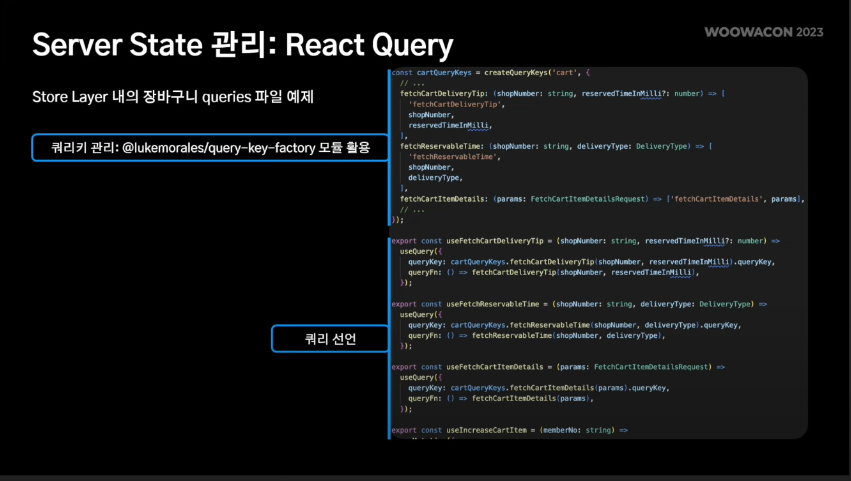
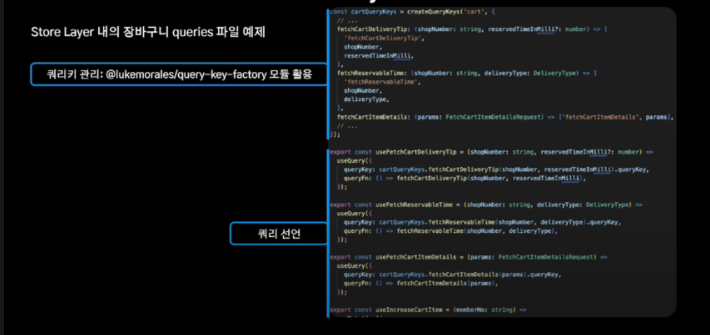
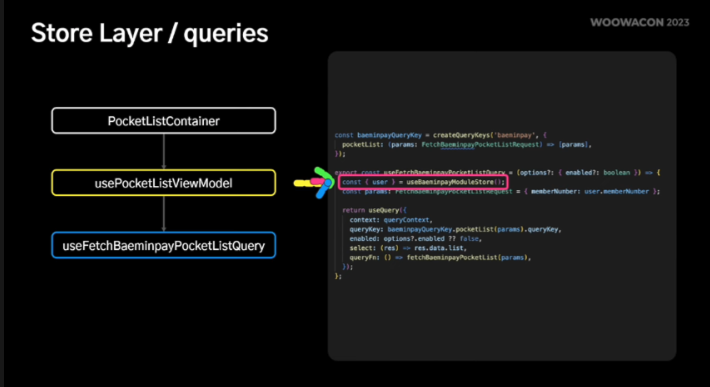
3. Server State: React Query 예

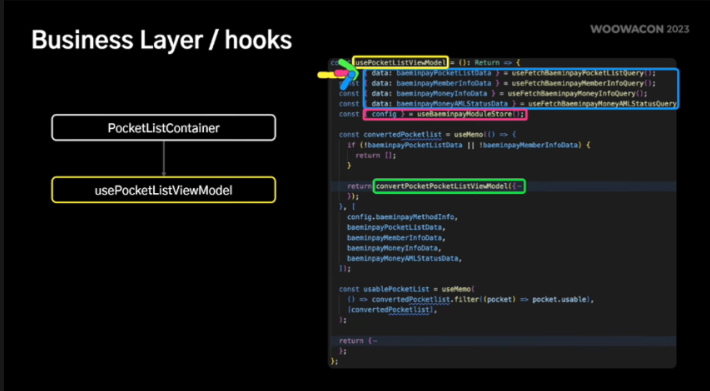
3. Businnes Layer /hooks

4. Store Layer


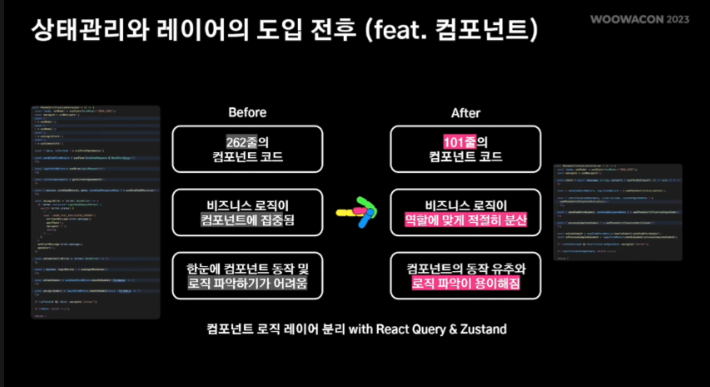
상태관리와 레이어의 도입 전후

이 글을 정리하기전까진 어떤식으로 컴포넌트들을 분리 할 수있을까?란 고민부터 디자인 패턴들을 보아도 막상 저걸 어떻게 적용할 수 있지? 란 생각이 있었었다.
tanstack-query의 useQuery는 그 자체만으로도 하나의 훅인데 이걸 또 훅안에 담아서 관리 할 필요가 있을까? hook으로 구분해서 분류를 한다면 어떻게 해야할까라는 고민이 있었는데 예시를 통해 어떻게 정리해야하는지의 표본을 봐서 내 프로젝트는 어떻게 적용할지 벌써 설렌다.
