1. async/await이란?
프로미스를 좀 더 쉽게 사용할 수 있는 문법
- 프로미스가 콜백의 중첩을 줄여줬다면, async,await은 프로미스의 체이닝을 줄여줄 수 있음
2. 문법
async
async function f() {
return 1
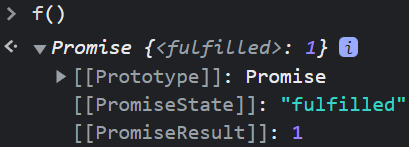
}function앞에async를 붙임- 자동으로 이행된 프로미스(fulfilled promise) 객체를 반환
- 위 함수의 브라우저 콘솔 실행 결과

- 위 함수의 브라우저 콘솔 실행 결과
await
async function f() {
let result = await promise
}async와 반드시 함께 쓰이며 아닌 경우 문법 에러 발생- 뒤에 나오는
promise가 처리될 때까지 기다리고 결과를 반환 promise의 내부 속성인result를 메서드then을 통해서 다룰 필요가 없어짐 => 프로미스 체이닝을 줄일 수 있음
async function f() {
await Promise.reject(new Error("에러 발생!"));
}- 에러 핸들링하는 경우
- rejected promise의 경우 에러를 던짐
- 아래 코드와 동일하다
async function f() { throw new Error("에러 발생!"); }
3. 활용
1) 프로미스 체이닝 줄이기
- 프로미스 체이닝
function usePromise() {
new Promise((resolve, reject) => {
setTimeout(() => resolve(1), 1000)
})
.then(result => {
alert(result)
return new Promise((resolve, reject) => {
setTimeout(() => resolve(result * 2), 1000)
})
})
.then(result => { // 첫 번째 체인닝
alert(result)
return new Promise((resolve, reject) => {
setTimeout(() => resolve(result * 2), 1000)
})
})
.then(alert) // 두 번째 체이닝
}- async/await
async function asyncAwait() {
let result = await new Promise((resolve, reject) => {
setTimeout(() => resolve(1), 1000)
})
alert(result)
result = await new Promise((resolve, reject) => {
setTimeout(() => resolve(result * 2), 1000)
})
alert(result)
result = await new Promise((resolve, reject) => {
setTimeout(() => resolve(result * 2), 1000)
})
alert(result)
}