JavaScript 베이스
1.JavaScript란?

싱글스레드 : 한 번에 하나의 작업만 수행할 수 있음논블로킹 I/O비동기동시성의문: 싱글스레드가 어떻게 동시성을 가질 수 있나?런타임환경인 브라우저나 Node.js의 작동 방식 때문메모리 힙과 콜스택으로 구성되어 있다.메모리 힙: 메모리 할당을 담당하는 곳콜스택: 코드
2.JavaScript의 작동 원리와 프로그래밍 용도

싱글스레드 : 한 번에 하나의 작업만 수행할 수 있음논블로킹 I/O비동기동시성의문: 싱글스레드가 어떻게 동시성을 가질 수 있나?런타임환경인 브라우저나 Node.js의 작동 방식 때문메모리 힙과 콜스택으로 구성되어 있다.메모리 힙: 메모리 할당을 담당하는 곳콜스택: 코드
3.구조 분해 할당(destructing assignment)

배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript \*표현식\* 표현식이란 값으로 귀결되는 임의의 유효한 코드 단위비구조화할당이라고도 함object의 속성 prop의 값이 변수 varName에 할당. prop 없는 경우 def
4.프로미스(promise)

Promsie는 객체이며 비동기 작업의 이행이나 실패와 그 결과 값을 나타낸다.callback hell현상을 극복할 수 있는 문법callback hell이란 콜백 함수의 중첩으로 가독성이 떨어지고 리팩토링이 어려워지는 현상 new Promise에 전달되는 함수new
5.async/await

JAVASCRIPT.INFO - async와 await
6.클로저(closure)

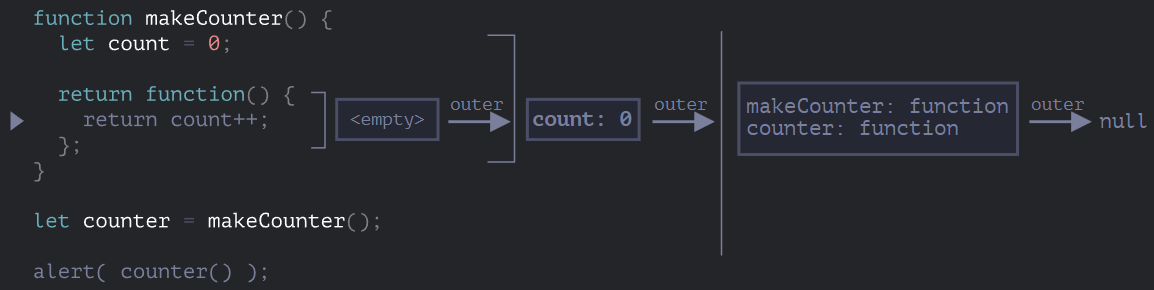
외부 변수를 기억하고 이 외부 변수에 접근할 수 있는 함수몇몇 언어에서는 클로저를 구현하는 게 불가능하거나 특수한 방식으로 함수를 작성해야 클로저를 만들 수 있음JS에선 모든 함수가 자연스럽게 클로저가 됨lexical environment와 \[\[Environment